本文将为大家解答的是如何通过Chrome浏览器设置并修复页面的CSS加载问题,将从检查网络连接、禁用扩展程序、检查开发者工具、修改CSS文件权限、使用CDN加速、优化CSS代码等方面进行介绍。

一、检查网络连接
1.确保网络连接正常:
-打开其他网页,确认是否能正常加载。
-如果其他网页也无法加载,可能是网络问题,请检查路由器或联系网络服务提供商。
2.清除缓存和Cookies:
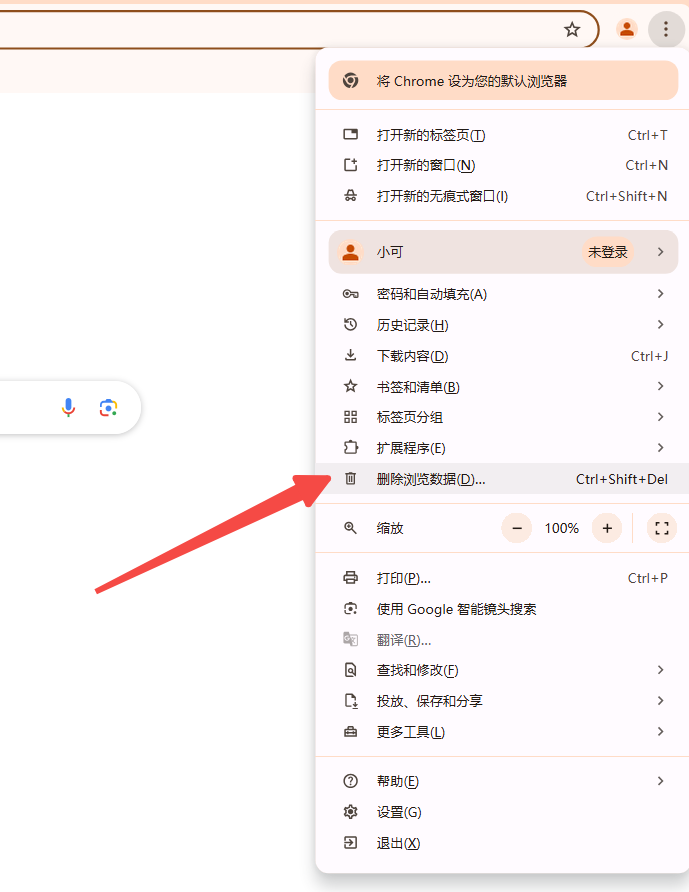
-点击Chrome右上角的三个点菜单,选择“更多工具”-“清除浏览数据”。

-勾选“缓存的图片和文件”以及“Cookie及其他网站数据”,然后点击“清除数据”。

二、禁用扩展程序
1.禁用所有扩展程序:
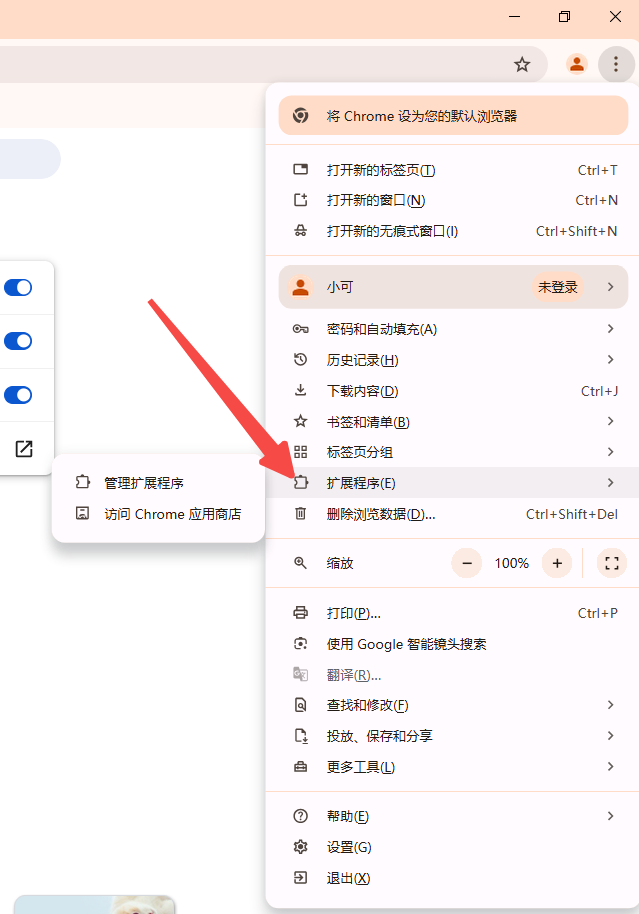
-点击Chrome右上角的三个点菜单,选择“更多工具”-“扩展程序”。

-将所有扩展程序的开关关闭。
-重新加载页面,看问题是否解决。如果解决,可以逐一启用扩展程序以找出导致问题的扩展。
2.启用扩展程序:
-如果禁用扩展程序后问题解决,可以逐一启用扩展程序以找出导致问题的扩展。
-启用一个扩展程序后,重新加载页面,看问题是否重现。
三、检查开发者工具
1.打开开发者工具:
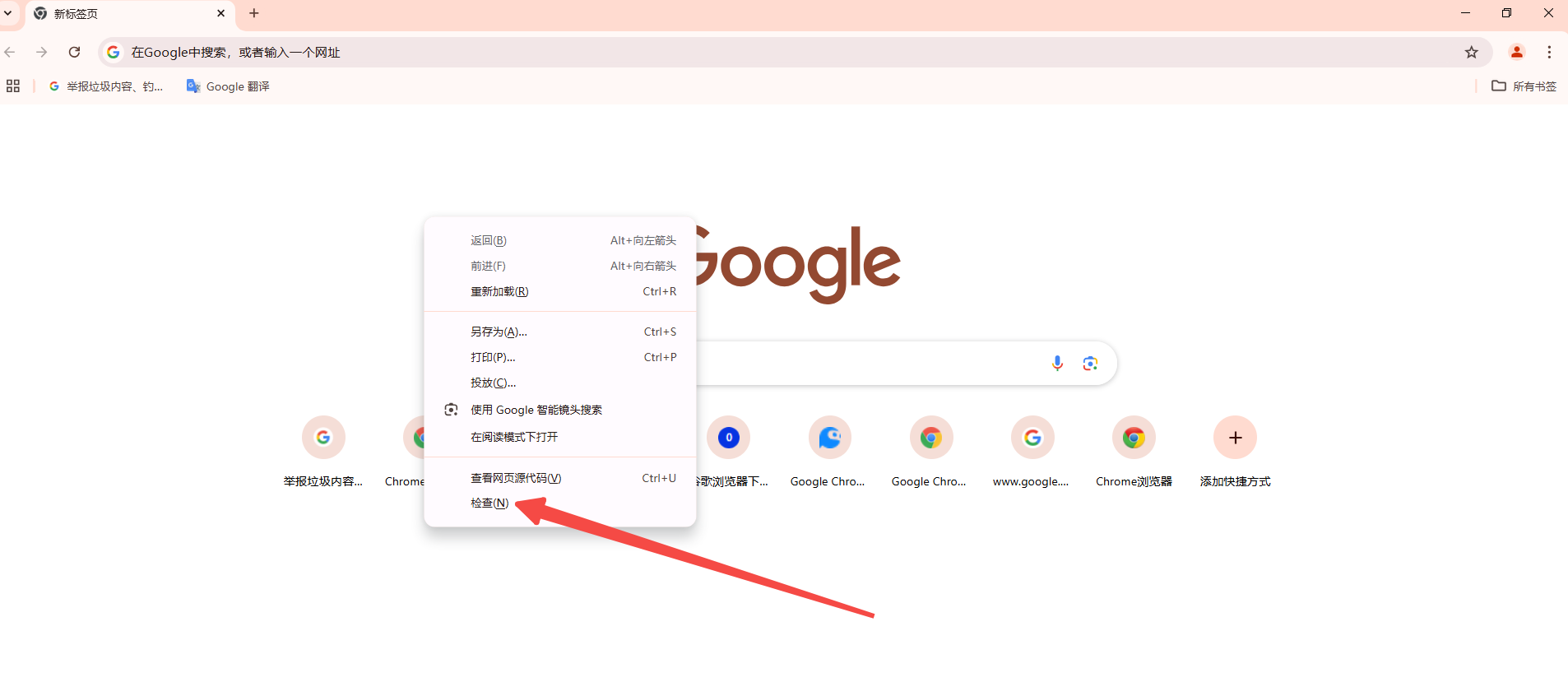
-右键点击页面空白处,选择“检查”或“审查元素”,或者使用快捷键Ctrl+Shift+I(Windows)/Cmd+Option+I(Mac)。

-在开发者工具中,查看“控制台”标签页是否有错误信息。
2.分析错误信息:
-根据错误信息,查找CSS文件是否加载失败或存在语法错误。
-如果CSS文件加载失败,检查文件路径是否正确。
-如果存在语法错误,修正CSS代码。
四、修改CSS文件权限
1.检查CSS文件权限:
-确保CSS文件具有适当的读取权限。
-在服务器上检查CSS文件的权限设置,确保Web服务器有权访问这些文件。
2.修改权限:
-如果权限不足,可以通过FTP或文件管理器更改CSS文件的权限。
-通常,将权限设置为644(所有者可读写,组和其他用户可读)即可。
五、使用CDN加速
1.使用内容分发网络(CDN):
-如果CSS文件托管在自己的服务器上且加载缓慢,可以考虑使用CDN服务。
-CDN可以将CSS文件缓存到全球各地的节点,提高加载速度。
2.配置CDN:
-选择一个可靠的CDN服务提供商,如Cloudflare、Akamai等。
-按照提供商的文档配置CDN,将CSS文件上传到CDN并更新链接。
六、优化CSS代码
1.压缩CSS文件:
-使用在线工具或开发工具压缩CSS文件,减少文件大小。
-移除不必要的空格、换行符和注释。
2.合并CSS文件:
-如果多个CSS文件可以合并为一个,可以减少HTTP请求次数。
-使用工具或手动合并CSS文件,并更新HTML中的链接。
七、联系网站管理员
1.报告问题:
-如果以上方法都无法解决问题,可能是网站本身的问题。
-联系网站管理员或技术支持团队,报告CSS加载问题。
2.提供详细信息:
-提供详细的错误信息、截图和您的操作步骤。
-这有助于网站管理员更快地定位和解决问题。
通过以上步骤,您应该能够诊断并解决Chrome浏览器中的CSS加载问题。如果问题依然存在,建议寻求更专业的帮助或联系网站管理员。