要在Chrome浏览器中查看和分析HTTP请求,您可以使用开发者工具,这是Chrome提供的一个强大功能。以下是详细步骤:

具体操作步骤
1.打开Chrome浏览器。
2.访问您想要分析的网站或页面。
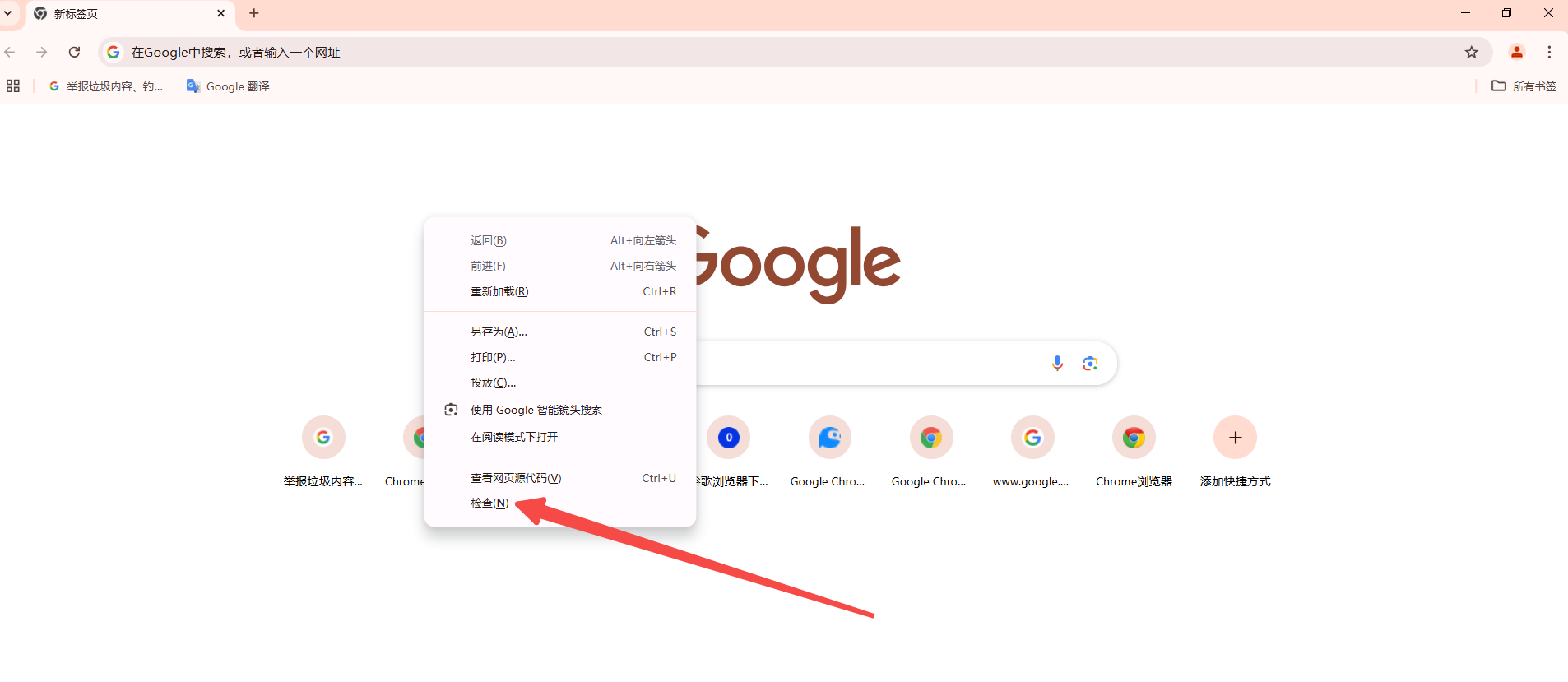
3.按下键盘上的F12键,或者右键点击网页空白处并选择“检查”(Inspect)。这将打开开发者工具面板。

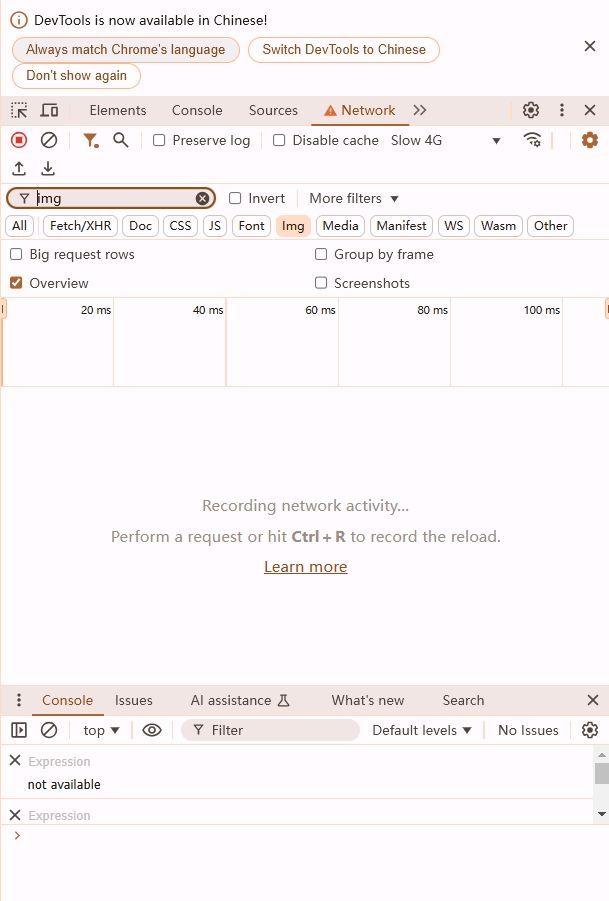
4.在开发者工具面板中,点击“网络”(Network)标签。这个标签允许你监控网络活动,包括所有的HTTP请求。

5.现在,当你在网站上进行操作时(如点击链接、加载图片等),所有相关的HTTP请求都会显示在网络标签页的列表中。
6.你可以点击任何一条请求来查看详细信息,包括请求头、响应头、请求体和响应体等。这些信息对于分析网站的网络性能和调试问题非常有用。
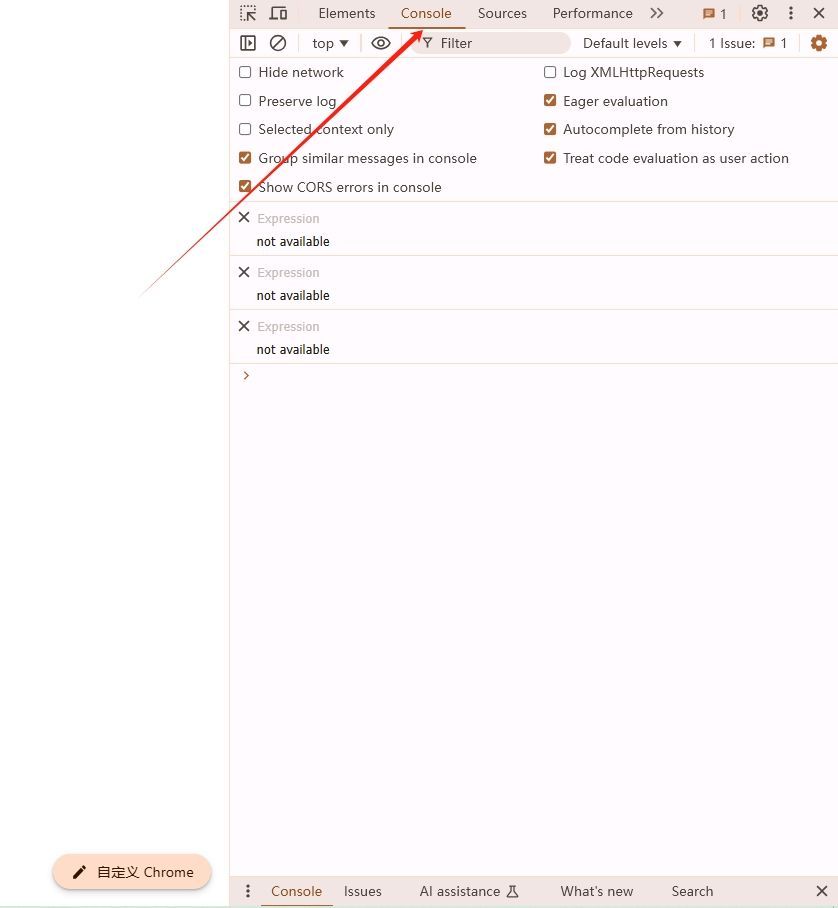
7.如果需要进一步分析数据,可以使用开发者工具提供的其他功能,如控制台(Console)、元素(Elements)、源代码(Sources)等。

8.完成分析后,可以关闭开发者工具面板,继续正常浏览网页。
通过以上步骤,您可以在Chrome浏览器中轻松查看和分析HTTP请求。