Chrome浏览器是一款非常受欢迎的浏览器,而你如果想在Chrome浏览器中查看当前页面加载资源的方法如下:

具体操作步骤
1.打开Chrome浏览器,进入您想要查看资源的网页。
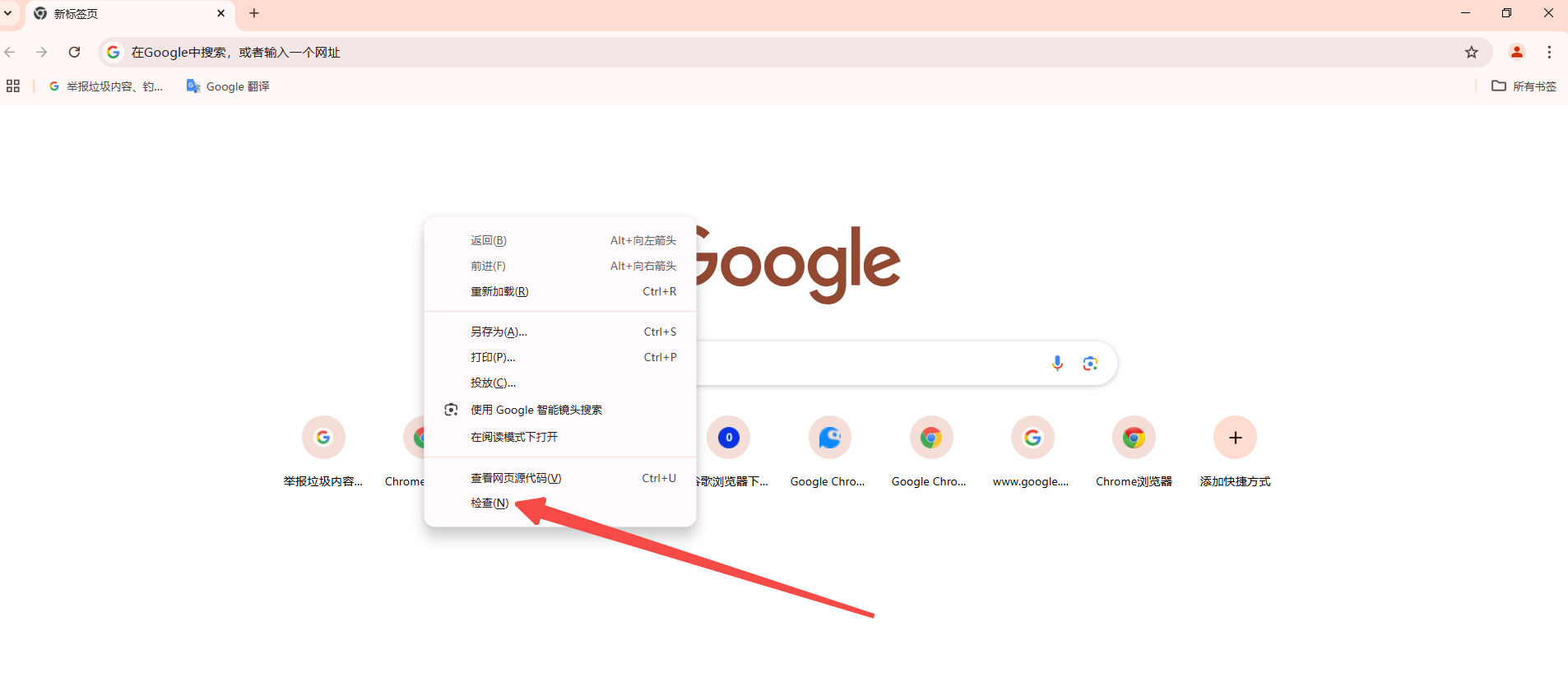
2.按下键盘上的F12键,或者右键点击页面空白处,选择“检查”或“审查元素”。这将打开开发者工具。

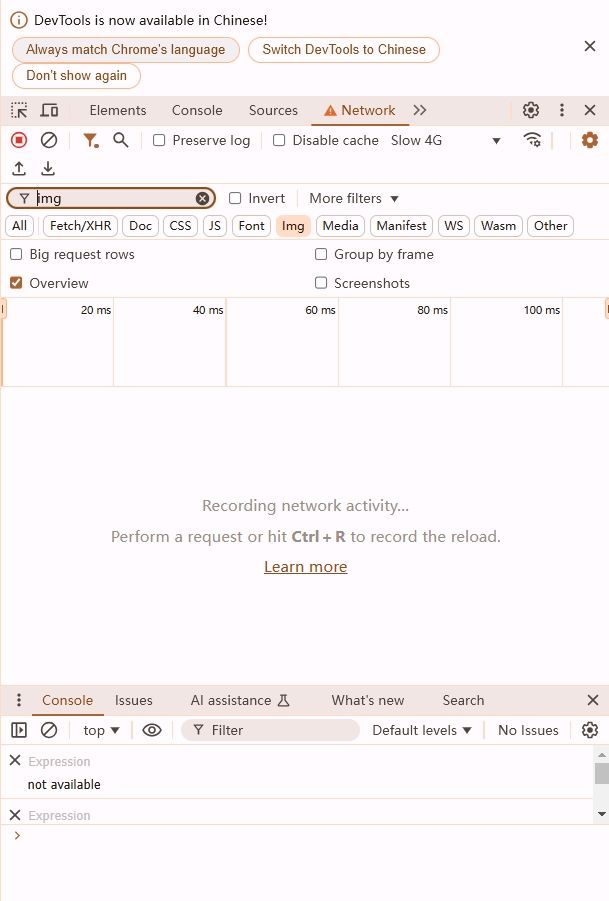
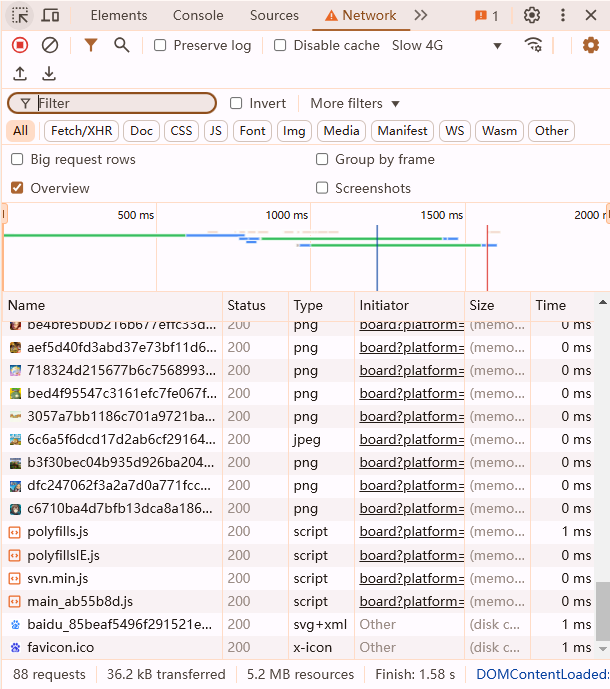
3.在开发者工具中,点击顶部的“网络”(Network)选项卡。这将显示当前页面加载的所有资源。

4.在网络选项卡中,您可以查看到各种类型的资源,如HTML、CSS、JavaScript、图片等。点击每个资源,可以在右侧面板中查看该资源的详细信息,如请求头、响应头、预览等。

5.如果您想查看某个特定资源的详细信息,可以在左侧的资源列表中找到它,然后点击它。这将在右侧面板中显示该资源的详细信息。
6.如果您想查看所有资源的加载情况,可以在网络选项卡的顶部找到“时间线”按钮(通常是一个时钟图标)。点击它,将显示一个时间线,显示了页面加载过程中各个资源的加载顺序和时间。
7.如果您想对某个资源进行拦截或修改,可以在网络选项卡的顶部找到“拦截器”按钮(通常是一个盾牌图标)。点击它,可以启用或禁用拦截器功能。启用拦截器后,您可以在网络选项卡中对某个资源进行拦截或修改。
8.完成查看后,您可以关闭开发者工具。只需点击右上角的关闭按钮即可。