本文将给大家介绍的是Chrome浏览器查看页面加载资源教程,将通过使用Chrome开发者工具查看页面加载资源、使用在线工具查看页面加载资源、常见问题解答等方面为大家做个详细的介绍。

一、使用Chrome开发者工具查看页面加载资源
1.打开Chrome开发者工具
-方法一:按下F12键。
-方法二:右键点击网页空白处,选择“检查”,或者“审查元素”。
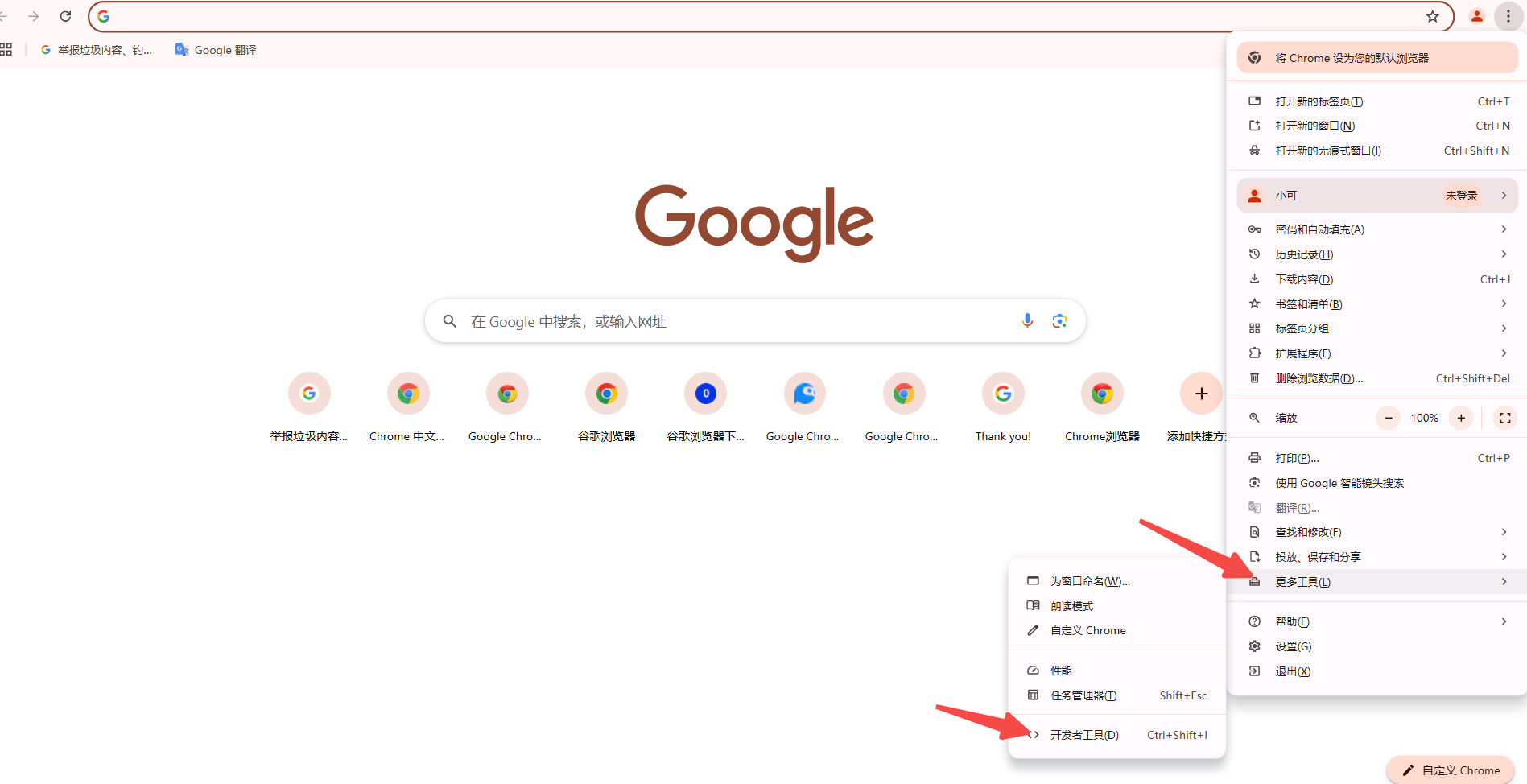
-方法三:在菜单栏中依次选择“更多工具”-“开发者工具”。

2.查看Network标签
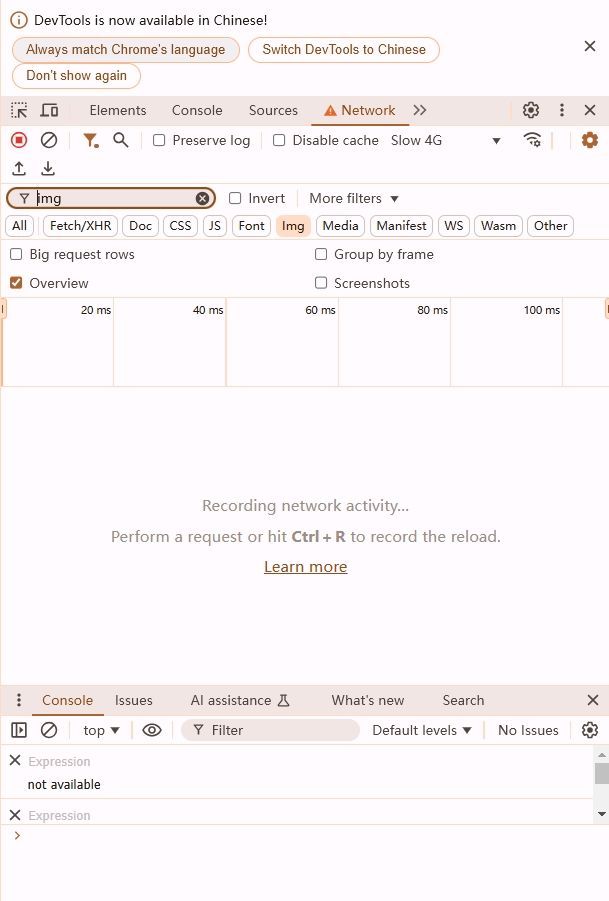
进入开发者工具后,点击顶部的“Network”标签。这将显示当前网页的所有网络请求。

3.刷新网页
按下F5键或点击浏览器中的刷新按钮,以捕获所有的网络请求。
4.筛选文件类型
在“Network”标签中,可以使用筛选器来仅查看特定类型的文件。例如,选择“JS”以查看所有JavaScript文件,选择“CSS”以查看所有CSS文件。
5.分析文件信息
点击每个文件名,可以在下方的详细信息面板中查看该文件的内容、格式及其他相关信息。你可以看到文件的大小、加载时间、状态码等详细信息。
二、使用在线工具查看页面加载资源
1.WebPageTest
-访问网站:打开浏览器,访问[WebPageTest]。

-输入网址:在搜索框中输入你要分析的网站URL。
-开始测试:点击“Start Test”按钮,等待测试完成。
-查看结果:在结果页面中,可以查看详细的资源加载信息,包括JS和CSS文件的数量、大小、加载时间等。
2.GTmetrix
-访问网站:打开浏览器,访问[GTmetrix]。
-输入网址:在搜索框中输入你要分析的网站URL。
-开始测试:点击“Analyze”按钮,等待测试完成。
-查看结果:在结果页面中,可以查看详细的资源加载信息,包括JS和CSS文件的数量、大小、加载时间等。
三、常见问题解答
1.为什么某些JS和CSS文件在开发者工具中看不到?
-原因一:这些文件可能被合并、压缩或以动态方式加载,导致在开发者工具中不易找到。你可以检查是否有合并后的文件(通常文件名带有.min或.bundle)。
-原因二:通过搜索关键字(如require、import)查看是否有动态加载的模块。
2.如何判断JS和CSS文件是否被正确加载?
-方法一:打开开发者工具的“Console”标签,查看是否有文件加载错误。
-方法二:检查网页样式是否正确显示、功能是否正常运行。
3.如何处理JS和CSS文件冲突?
-命名空间:为不同文件中的变量、函数等使用不同的命名空间,避免命名冲突。
-样式优先级:使用CSS选择器的优先级规则(如!important)来控制样式的应用顺序。