在Chrome浏览器中,启用或禁用表单自动提交功能通常涉及到JavaScript的执行。由于Chrome浏览器本身并不直接提供一个开关来控制所有网页上的表单自动提交行为,因此我们需要通过开发者工具或者修改页面源代码的方式来实现这一需求。以下是两种方法:

方法一:使用Chrome开发者工具
1.打开Chrome浏览器。
2.访问你想要控制的表单所在的网页。
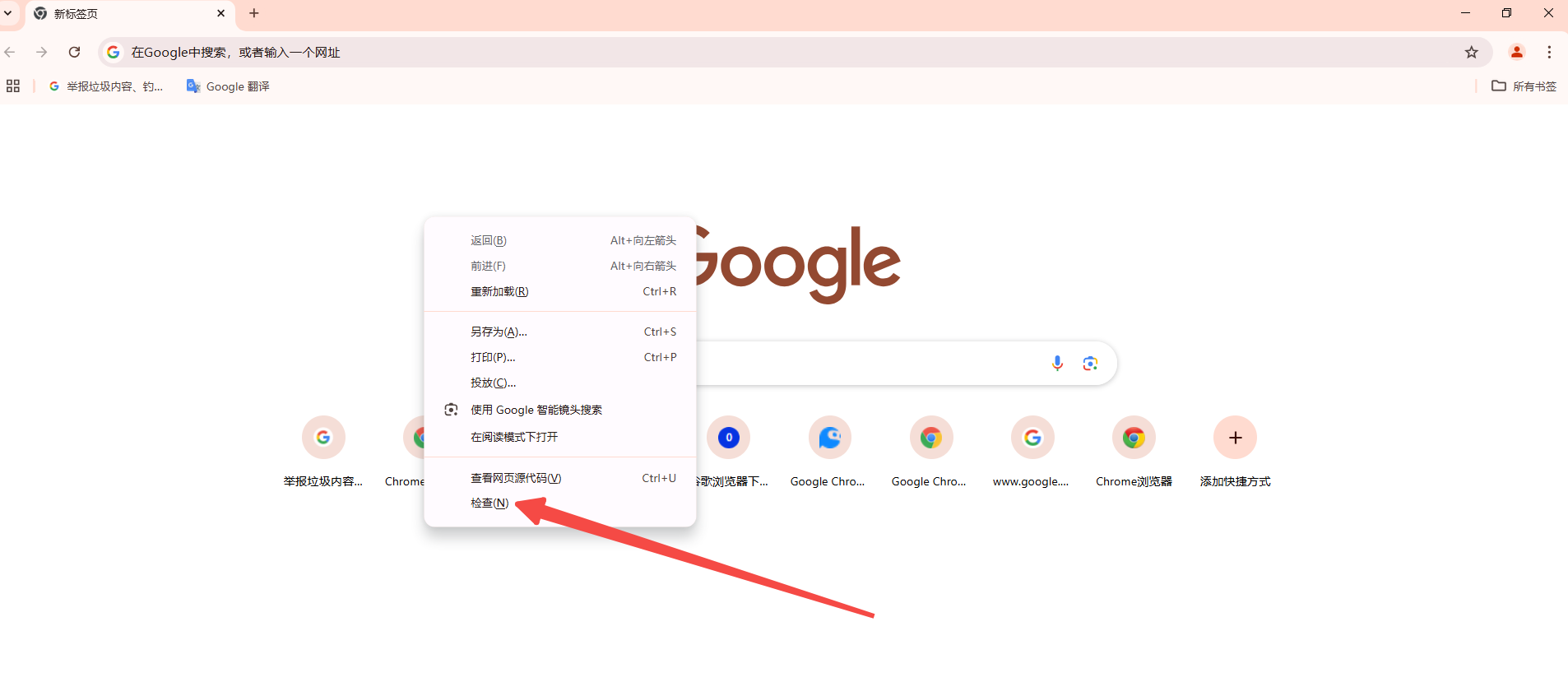
3.右键点击页面空白处,选择“检查”以打开开发者工具。

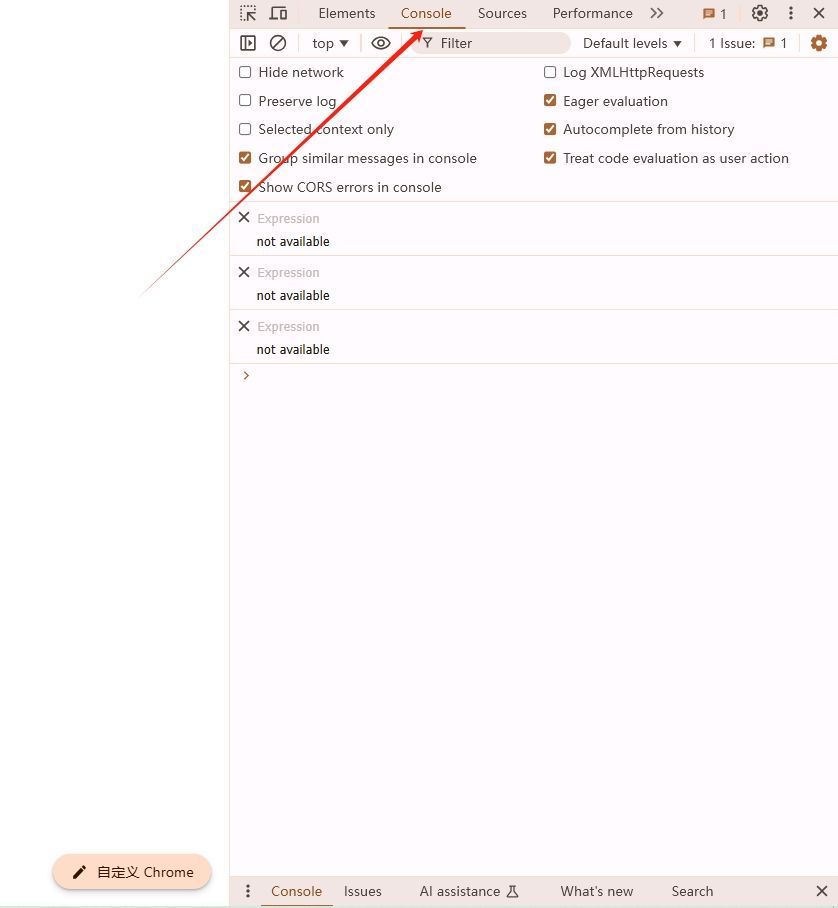
4.在开发者工具中,切换到“Console”标签页。

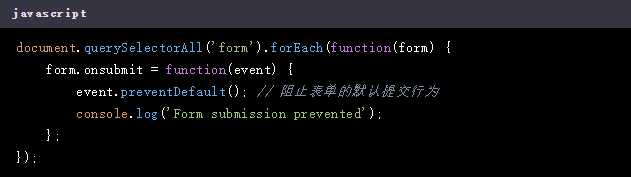
5.在“Console”中输入以下代码来禁用表单的自动提交功能:

6.运行这段代码后,当前页面上的所有表单都不会自动提交了。
方法二:修改页面源代码
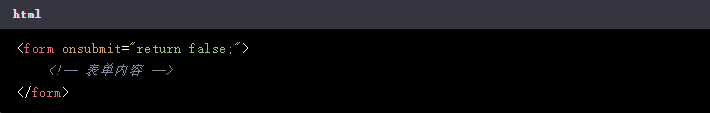
如果你有权限编辑网页的HTML和JavaScript代码,你可以直接在表单元素中添加`onsubmit="return false;"`属性来禁用自动提交:

这样,当用户尝试提交表单时,表单将不会发送请求到服务器。
注意事项
-上述方法可能会影响用户体验,因为正常的表单提交功能被阻止了。
-如果只是在某些特定情况下需要阻止表单提交,建议在JavaScript中添加条件判断,而不是全局禁用所有表单的提交。
-如果你是网站开发者,确保在生产环境中不要使用这样的代码,除非确实有必要。
希望这些信息对你有帮助!