要通过Chrome浏览器查看网页的字体加载性能,您可以使用开发者工具中的“网络”面板来监控资源加载情况,包括字体文件。以下是详细的步骤:

一、具体操作步骤
1.打开Chrome浏览器并访问您想要检查的网页。
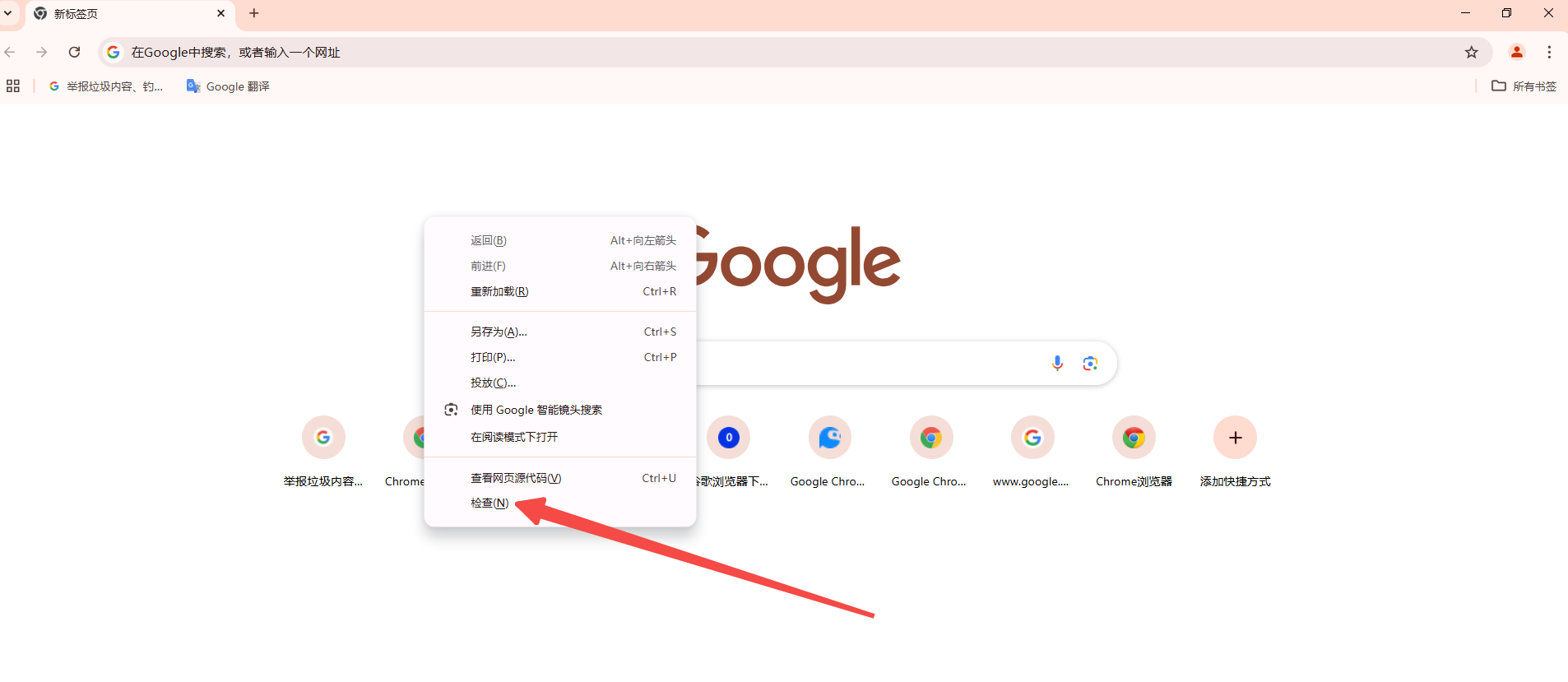
2.按下F12键或右键点击页面选择“检查”,以打开开发者工具。

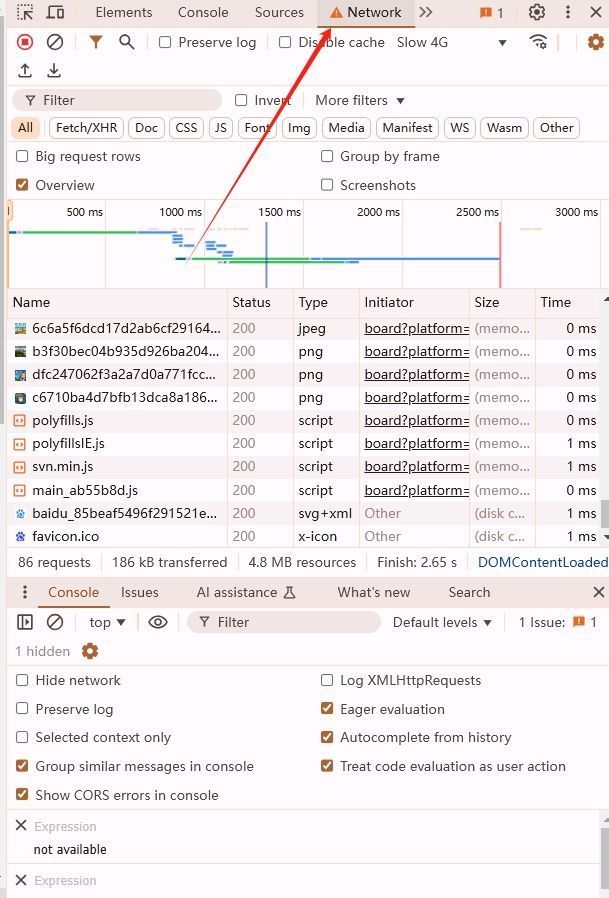
3.在开发者工具中,点击“网络”(Network)面板。

4.确保“网络”面板处于活动状态,然后刷新网页(可以使用快捷键F5或点击地址栏中的刷新按钮)。
5.在“网络”面板中,您将看到所有加载的资源列表,包括HTML、CSS、JavaScript和字体文件等。
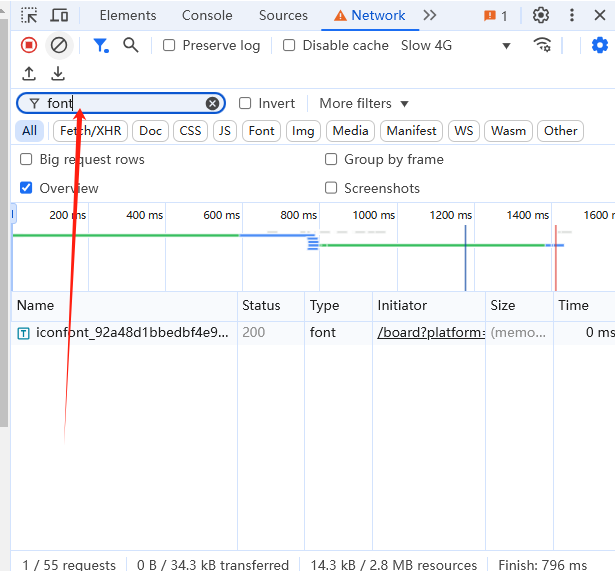
6.为了专注于字体文件,您可以在过滤器框中输入“font”来筛选出与字体相关的条目。

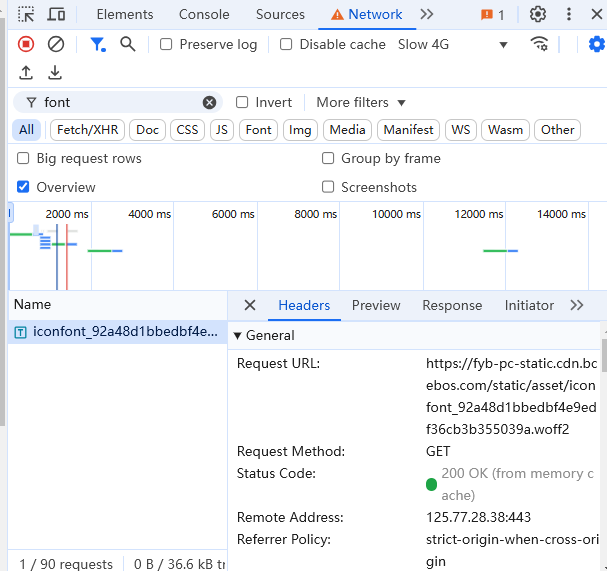
7.观察这些字体文件的加载时间、大小和其他相关信息,以评估其性能。

8.如果需要更深入的分析,可以点击特定的字体文件条目,查看其详细的请求和响应头信息。
二、总结
通过这些步骤,您可以了解网页中字体文件的加载情况,从而对网页的字体加载性能有一个清晰的认识。如果您发现某些字体文件加载缓慢,可能需要考虑优化这些文件的大小或者使用更快的字体加载策略。