CSS自定义属性(也称为CSS变量)允许开发者在CSS中定义自己的属性和值,这些属性可以在样式表中重复使用。通过使用CSS自定义属性,你可以更轻松地管理和维护你的样式表。本文将指导你如何在Chrome浏览器中启用或禁用CSS自定义属性。

步骤一:检查浏览器版本
首先,确保你的Chrome浏览器版本支持CSS自定义属性。通常,现代版本的Chrome都支持这一特性,但最好还是确认一下。
1.打开Chrome浏览器。
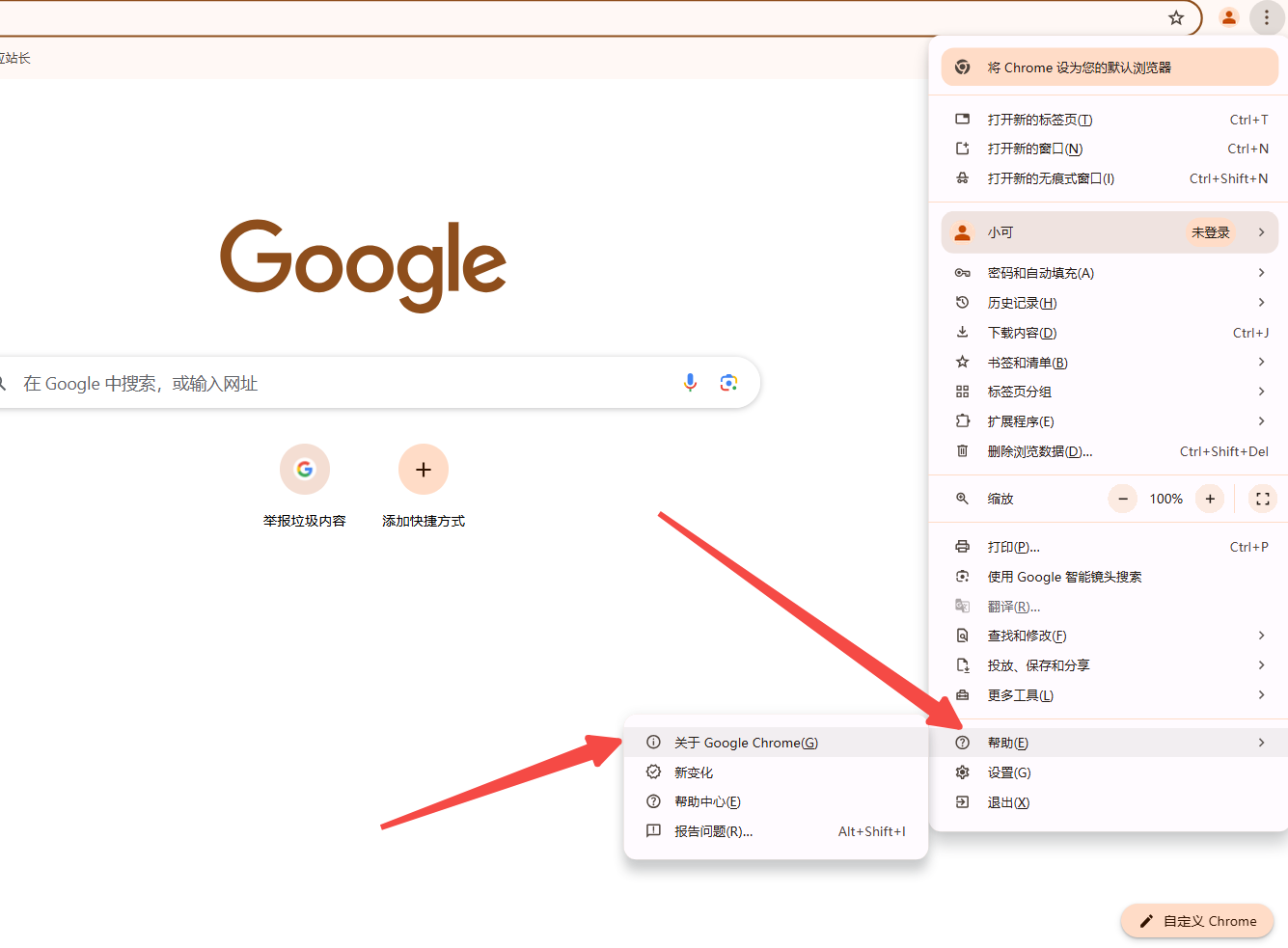
2.点击右上角的三个点菜单,选择“帮助”,然后点击“关于Google Chrome”。

3.浏览器会自动检查更新并显示当前版本信息。如果你的版本较旧,建议更新到最新版本。
步骤二:启用CSS自定义属性
如果你希望在开发过程中使用CSS自定义属性,可以通过以下几种方式来启用它们:
方法一:直接在CSS中使用
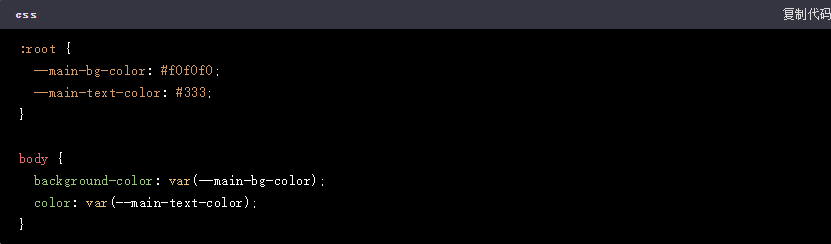
你可以直接在你的CSS文件中定义和使用自定义属性。以下是一个简单的例子:

在这个例子中,我们定义了两个自定义属性`--main-bg-color`和`--main-text-color`,并在`body`元素中使用它们。
方法二:通过开发者工具启用
如果你希望在浏览器中临时启用或修改CSS自定义属性,可以使用Chrome的开发者工具:
1.打开Chrome浏览器并访问你想要调试的网页。
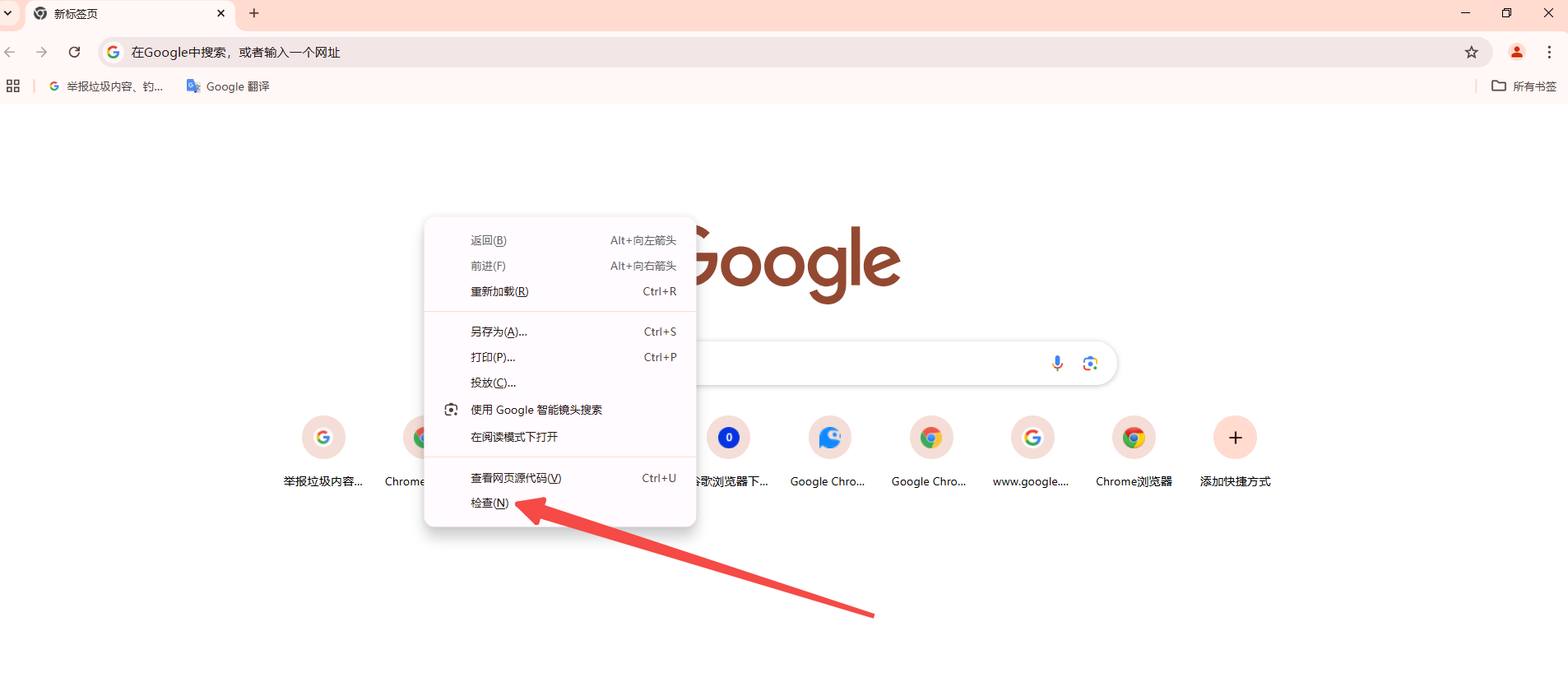
2.右键点击页面,选择“检查”或按`F12`键打开开发者工具。

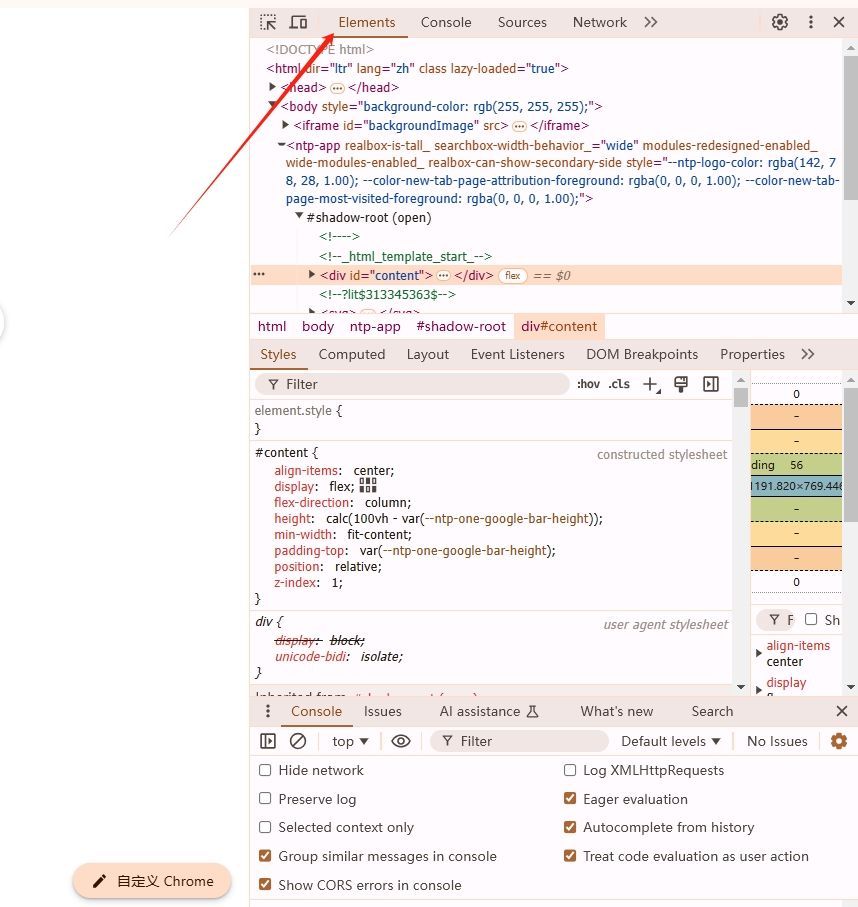
3.切换到“Elements”标签页。

4.找到你想要修改的元素,右键点击它,选择“Edit as HTML”。
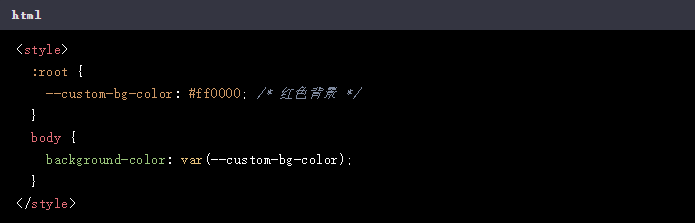
5.在HTML代码中添加或修改CSS自定义属性,例如:

6.保存更改并查看效果。
步骤三:禁用CSS自定义属性
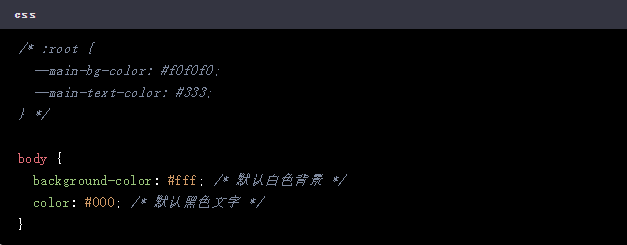
如果你希望禁用CSS自定义属性,可以通过删除或注释掉相关的CSS代码来实现。例如:

总结
通过以上步骤,你可以在Chrome浏览器中轻松启用或禁用CSS自定义属性。无论是在开发过程中还是通过开发者工具进行临时调试,这些方法都能帮助你更好地管理和使用CSS自定义属性。



