在Chrome浏览器中,设置并查看页面的缓存策略通常涉及开发者工具的使用,因为标准用户界面并不直接提供这些高级选项。以下是通过Chrome浏览器设置并查看页面的缓存策略的步骤:

一、访问开发者工具
1.打开Chrome浏览器:首先,确保你已经打开了你想要检查或设置缓存策略的网页。
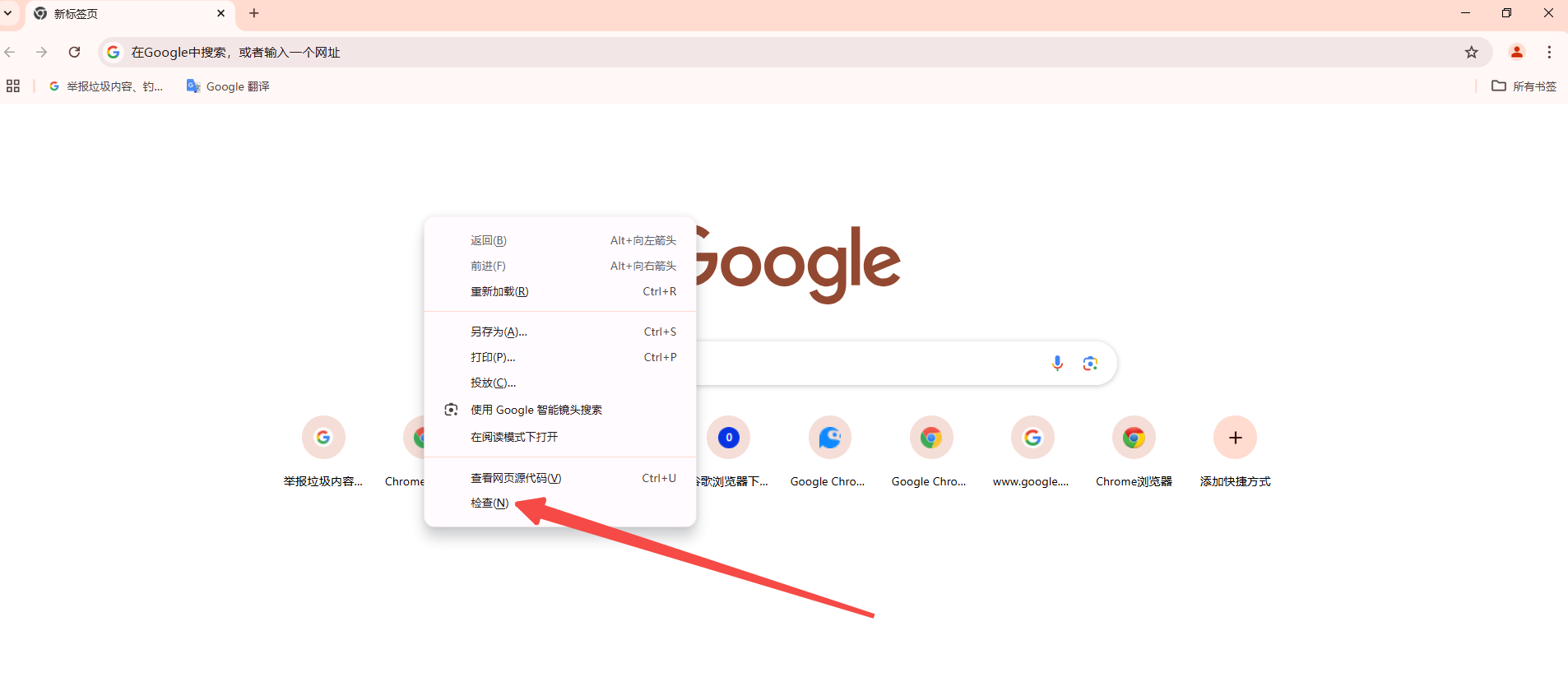
-右键点击网页空白处,选择“检查”或“审查元素”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
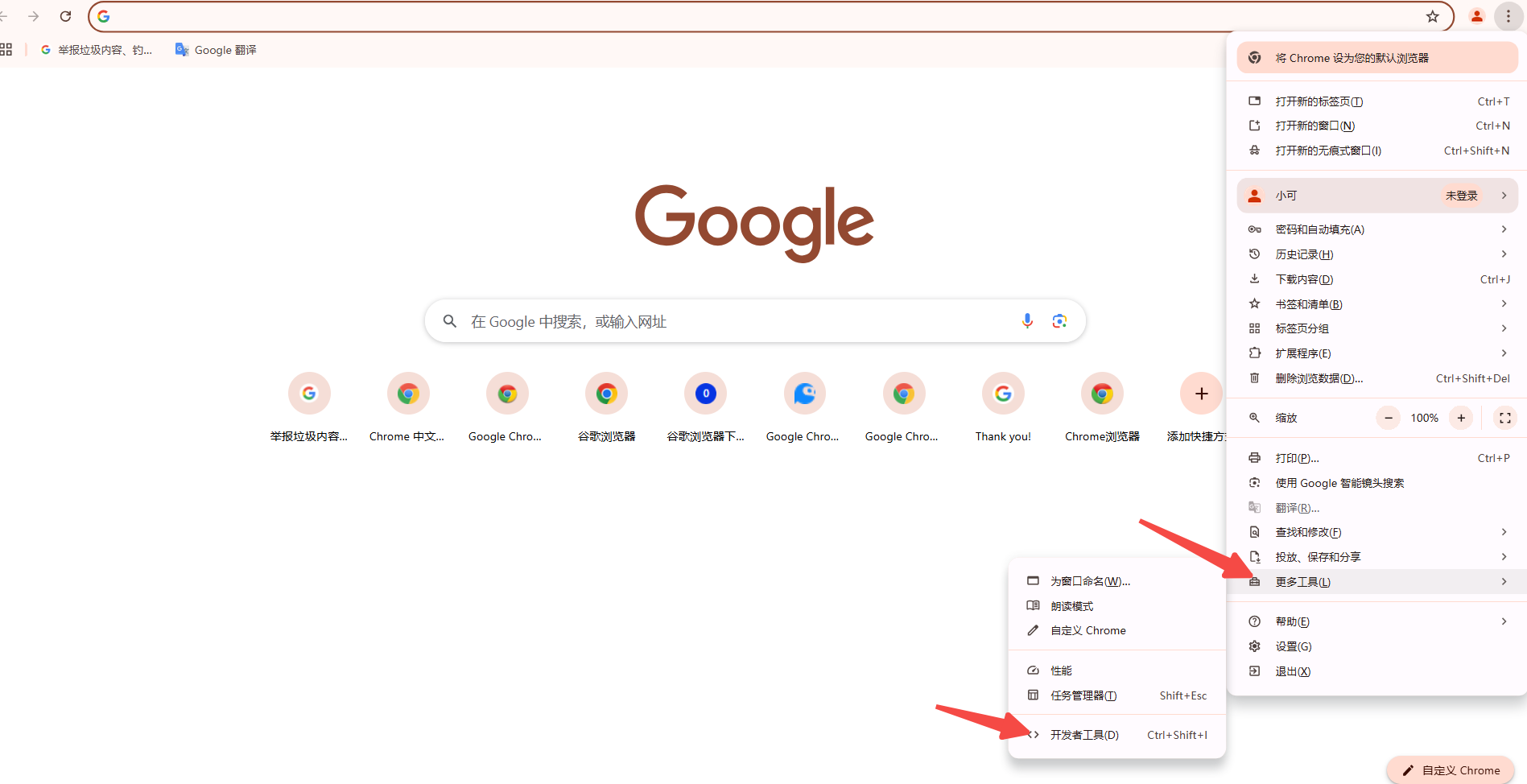
-点击右上角的菜单按钮(三个垂直点),然后选择“更多工具”-“开发者工具”。

二、找到网络面板
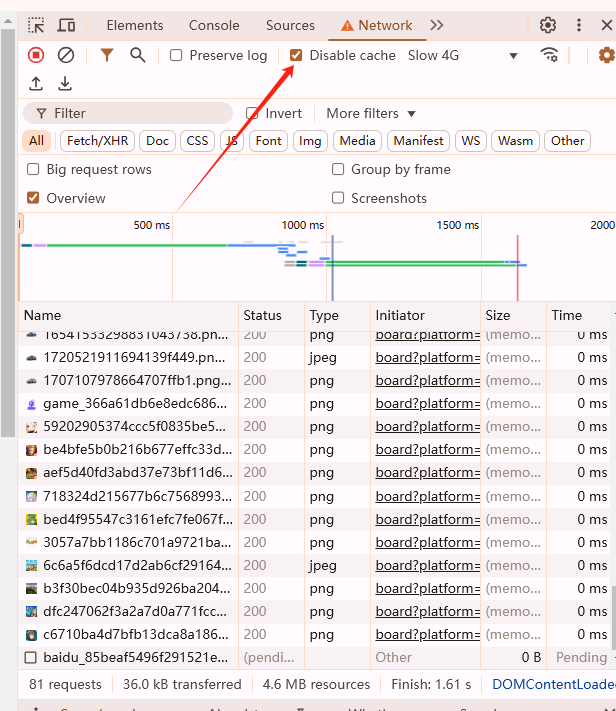
在开发者工具中,点击顶部的“Network”(网络)标签页。这将显示当前网页的所有网络请求及其相关信息。

三、查看缓存策略
在网络面板中,你可以看到每个资源的加载情况,包括是否使用了缓存。具体来说,你可以关注以下几个字段:
-Status Code(状态码):显示HTTP响应的状态码,例如200(成功)、304(未修改)等。
-Size(大小):显示资源的大小。如果大小为“from cache”,则表示该资源是从缓存中加载的。
-Time(时间):显示请求和响应的时间戳。
-Initiator(发起者):显示触发请求的脚本或资源。
-Caching(缓存):显示缓存策略,如“no-cache”、“must-revalidate”等。
四、设置缓存策略(高级)
虽然Chrome浏览器本身不提供一个直接的界面来设置页面的缓存策略,但你可以通过修改服务器端的响应头来实现。这通常涉及到Web服务器的配置,而不是浏览器端的操作。如果你有权限访问服务器配置文件,你可以根据需要设置适当的缓存控制头部,如`Cache-Control`、`Expires`等。
五、刷新页面以测试缓存策略
为了测试你的缓存策略是否生效,你可以在开发者工具的网络面板中使用“禁用缓存”功能。这个功能可以模拟一个没有缓存的环境,帮助你验证资源是否每次都从服务器重新加载。
-禁用缓存:在网络面板的右侧,有一个复选框标记为“Disable cache”(禁用缓存)。勾选这个复选框将禁用浏览器的缓存功能,使你可以看到没有缓存时的网络请求情况。

六、总结
通过Chrome浏览器的开发者工具,你可以方便地查看网页的缓存策略和网络请求情况。虽然你不能直接在浏览器中设置缓存策略,但你可以根据你的需求调整服务器端的响应头来实现所需的缓存控制。希望这些信息对你有所帮助!