调试页面中的资源加载顺序是开发者在进行网页性能优化时常用的一种方法。Chrome浏览器提供了强大的开发者工具,可以帮助你轻松查看和分析页面资源的加载情况。以下是通过Chrome浏览器调试页面中资源加载顺序的步骤:

调试页面中资源加载顺序的操作步骤
1.打开开发者工具
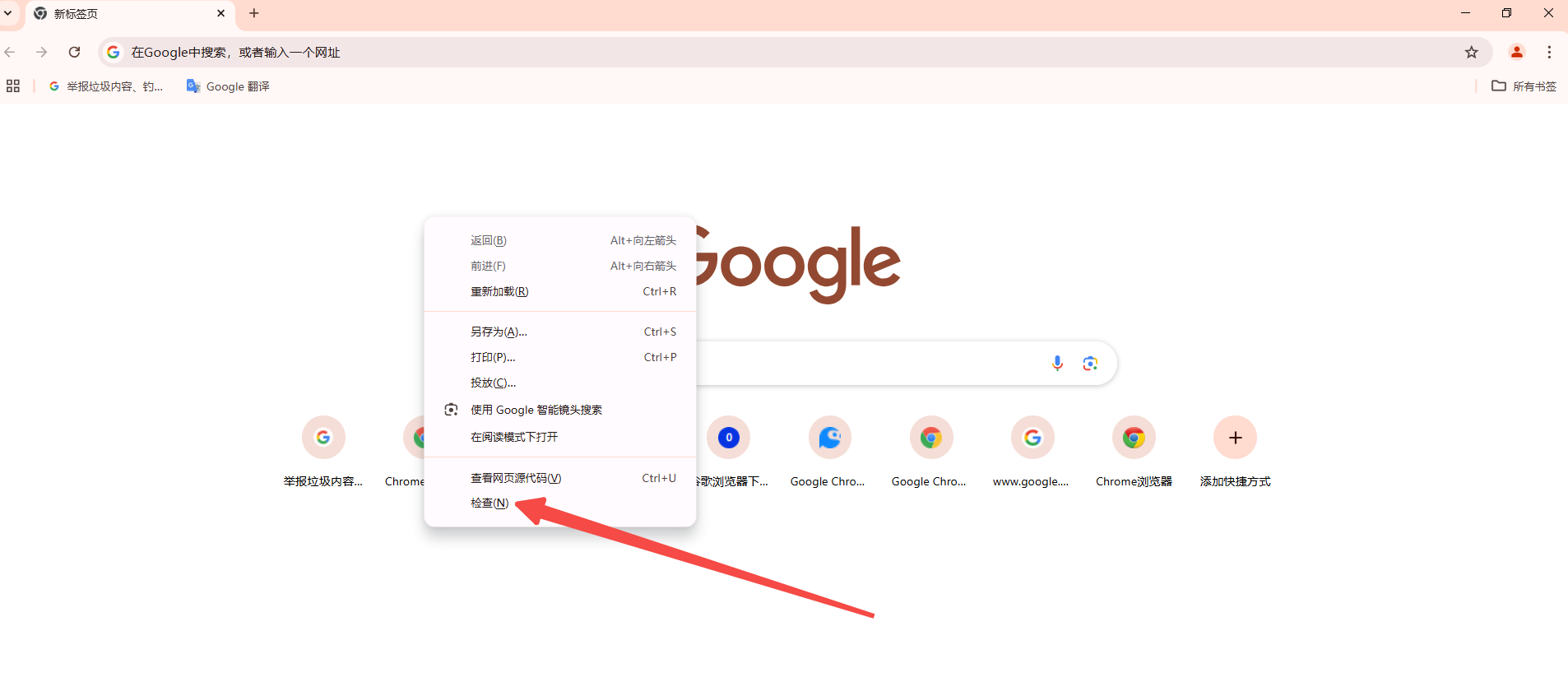
首先,你需要打开Chrome浏览器并导航到你想要调试的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键打开开发者工具。你也可以右键点击页面,然后选择“检查”来打开开发者工具。

2.切换到网络(Network)面板
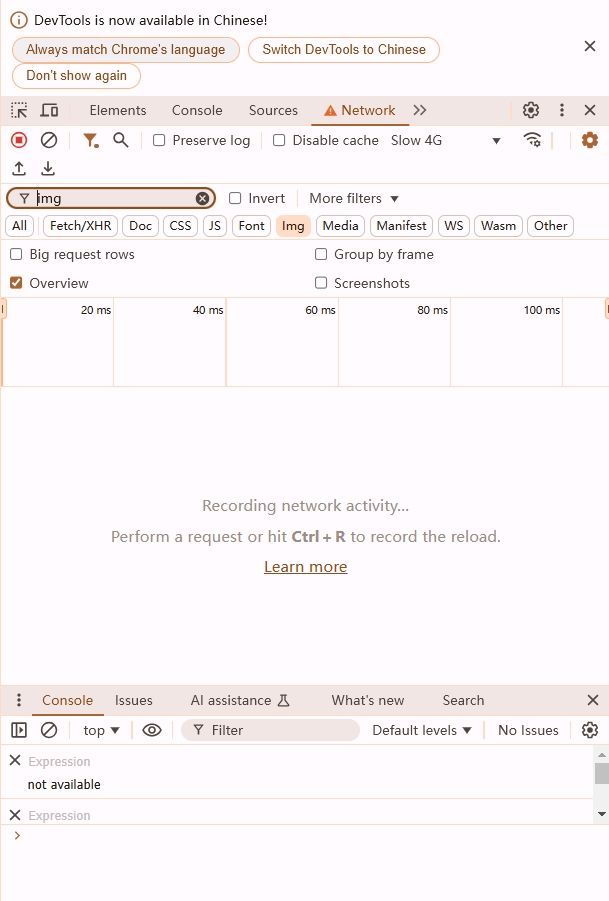
在开发者工具窗口中,你会看到多个标签页,包括“元素”、“控制台”、“源代码”、“网络”等。点击“网络”标签页,这将打开网络面板,显示当前页面所有资源的加载情况。

3.刷新页面以捕获资源
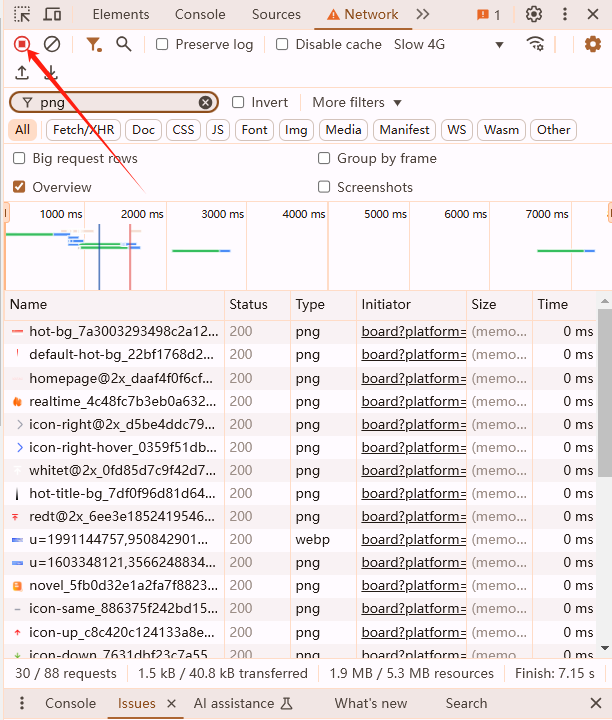
在网络面板中,你可能需要刷新网页以开始捕获资源。点击顶部的刷新按钮(或者按`F5`键),确保网络面板处于活动状态,这样你可以实时看到所有资源的加载情况。
4.分析资源加载顺序
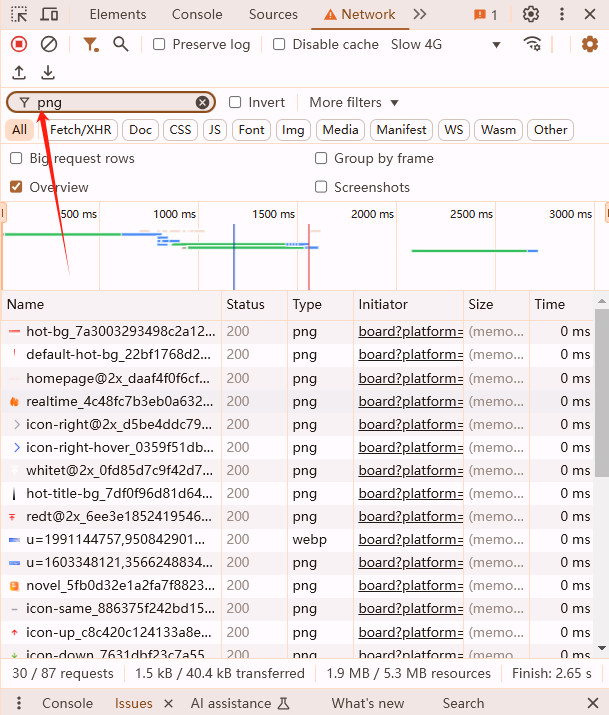
现在,网络面板会列出所有加载的资源,包括HTML文档、CSS文件、JavaScript文件、图片等。每个资源条目都会显示以下信息:
-名称:资源的名称和路径。
-状态码:HTTP响应状态码。
-类型:资源的类型(如Document,Script,Stylesheet,Image等)。
-大小:资源的大小。
-时间:加载该资源所需的时间。
-时间轴:资源请求和响应的时间线。
5.使用过滤器和搜索功能
为了更容易找到特定的资源,你可以使用网络面板顶部的过滤器和搜索框。例如,你可以过滤出所有的JavaScript文件或者只显示失败的请求。

6.查看详细的请求和响应头
点击任何一个资源条目,你可以看到更详细的信息,包括请求URL、请求方法、请求头、响应头、响应内容等。这对于调试具体的资源加载问题非常有用。
7.使用时间线分析性能
在网络面板的底部,有一个时间线视图,可以显示所有资源的加载顺序和时间。你可以拖动时间线上的滑块来放大或缩小视图,以便更详细地查看每个资源的加载时间。
8.记录和分析
你还可以使用网络面板中的“录制”功能来记录一段时间内的资源加载情况。录制结束后,你可以回放并分析这段时间内的所有网络活动。

通过以上步骤,你可以详细了解页面中各个资源的加载顺序和性能,从而进行相应的优化。



