Chrome浏览器作为全球最受欢迎的网络浏览器之一,以其简洁、快速和稳定的特点赢得了广大用户的青睐。然而,要充分发挥其性能,了解并掌握一些常见的设置与优化技巧是非常必要的。本文将详细介绍如何在Chrome浏览器中调整资源加载顺序,以帮助用户更好地掌控浏览器的性能和隐私,提升日常浏览的体验。

一、了解资源优先级
资源的优先级被分为5级:Highest(最高)、High(高)、Medium(中)、Low(低)、Lowest(最低)。不同类型的资源在默认情况下有不同的优先级:
-HTML:最高优先级
-CSS、Fonts:最高优先级
-Preload资源:较高优先级
-Scripts、XHR请求:中等优先级
-图片、语音、视频:较低优先级
-Prefetch预读取资源:最低优先级
二、调整资源优先级的方法
1.使用Priority Hints
Priority Hints是Chrome 101版本引入的新功能,允许开发者通过指定fetchpriority属性来控制资源的加载优先级。这个属性可以与link、script、img以及iframe标签一起使用。
-high:提高资源优先级
-low:降低资源优先级
-auto:默认优先级
示例:

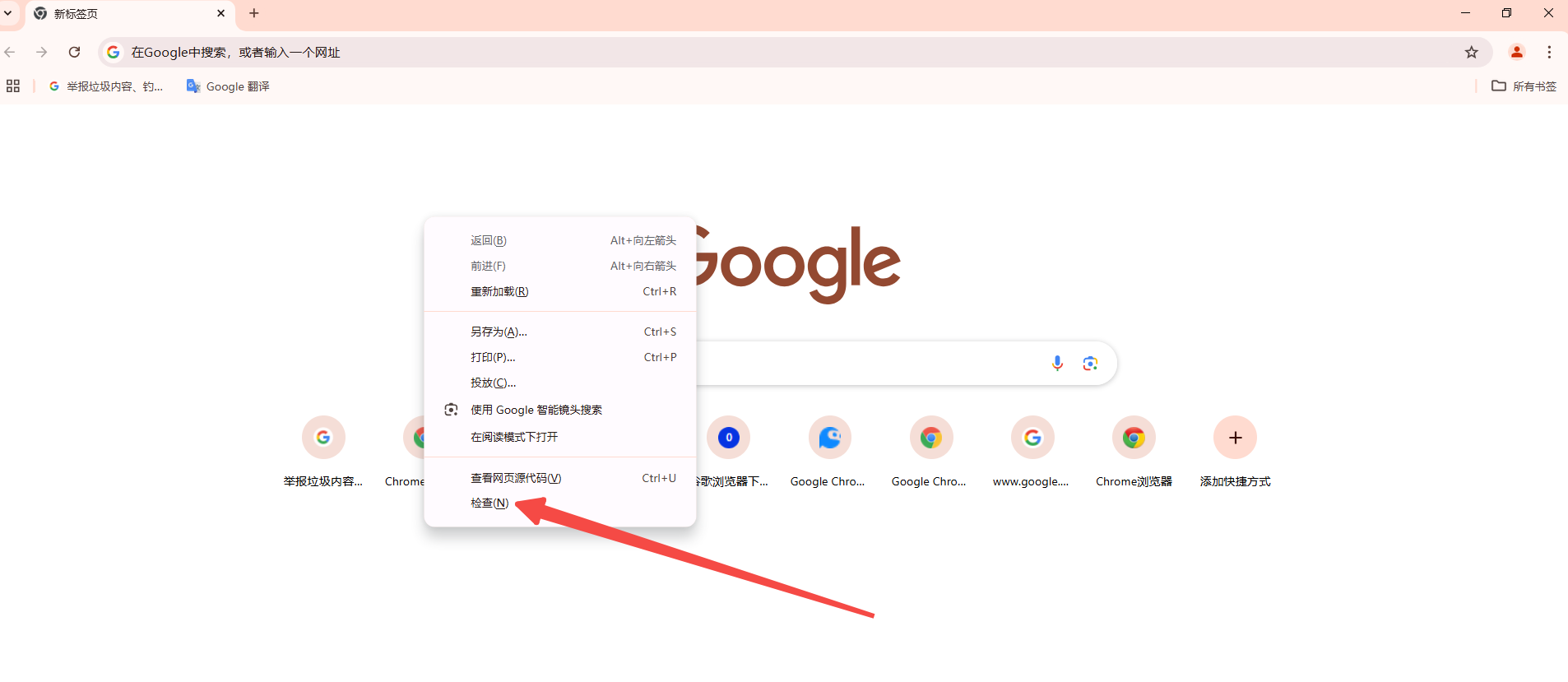
1.打开开发者工具:在Chrome浏览器中按下F12键或右键点击页面选择“检查”,即可打开开发者工具。

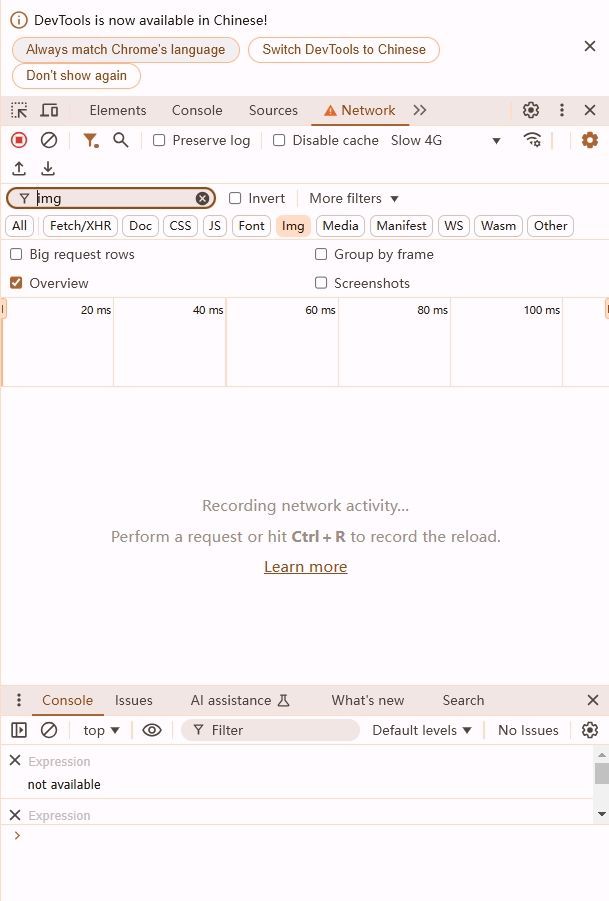
2.进入“网络”面板:在开发者工具中,点击上方的“Network”(网络)标签,进入网络请求监控界面。

3.刷新页面:按下F5键或点击浏览器上的刷新按钮,重新加载网页。此时,开发者工具中的“网络”面板会显示所有资源的加载情况,包括加载顺序、状态、类型、大小等详细信息。
4.分析资源加载顺序:通过观察“网络”面板中的列表,可以清晰地看到各个资源的加载顺序。这对于优化网页性能、排查加载问题非常有帮助。
三、实际应用中的优先级调整
-提升首屏内容的优先级:对于首屏内容的关键背景图像,可以使用importance属性将其优先级设置为high,以提高网页的Core Web Vitals性能指标。
-降低非关键资源的优先级:对于轮播图中的第一张图之外的图片,可以使用importance="low"来降低其优先级。
-预加载重要资源:使用preload属性提前下载必要的资源,特别是对于浏览器早期不易发现的资源。
总的来说,通过以上方法,您可以有效地控制Chrome浏览器中资源的加载顺序,从而提升网页性能和用户体验。希望这篇教程能够帮助您更好地理解和使用Chrome浏览器的功能。