要通过Chrome浏览器分析和修复网页中的DOM问题,你可以使用Chrome的开发者工具。以下是详细的步骤和技巧:

一、打开开发者工具
-在Chrome浏览器中,你可以通过以下几种方式打开开发者工具:
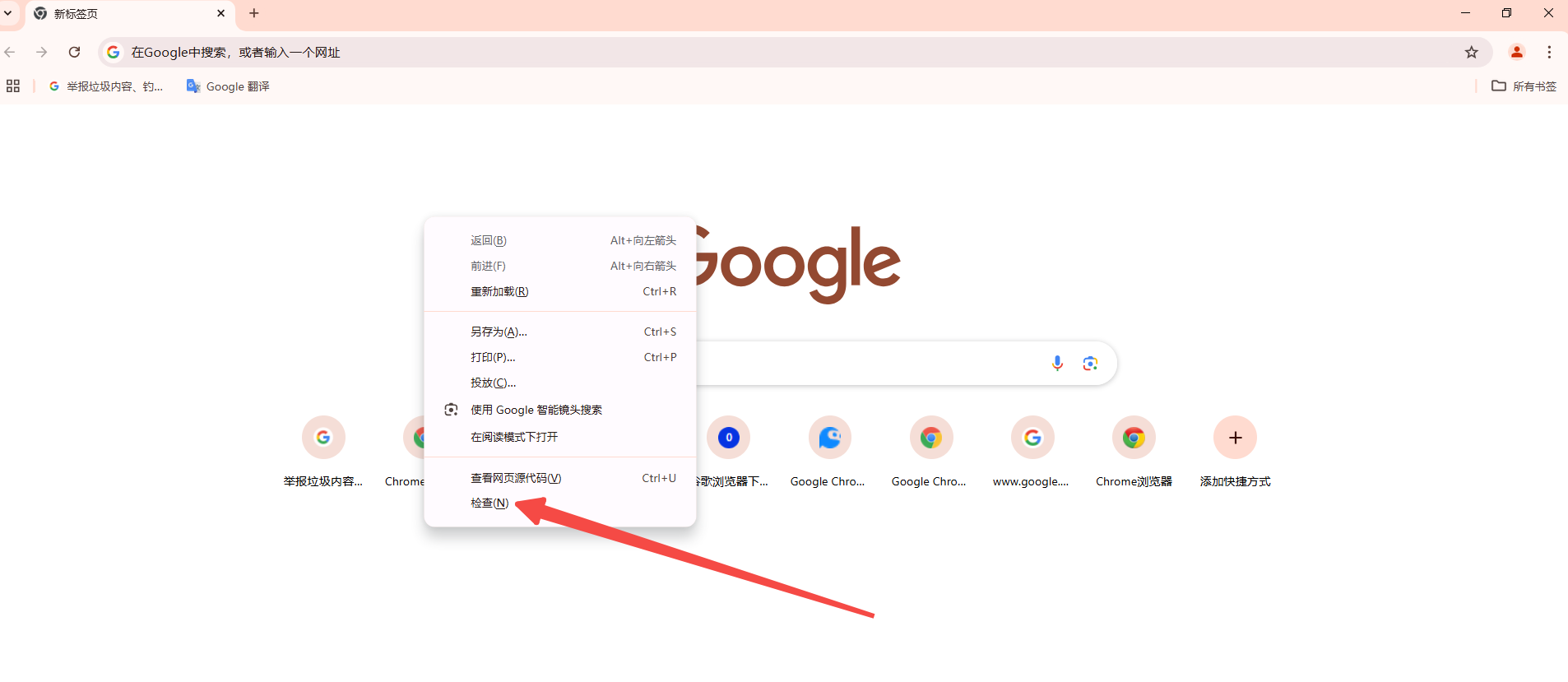
-右键点击网页空白处,选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
-在地址栏输入`chrome://inspect`并按回车键。
二、导航到Elements面板
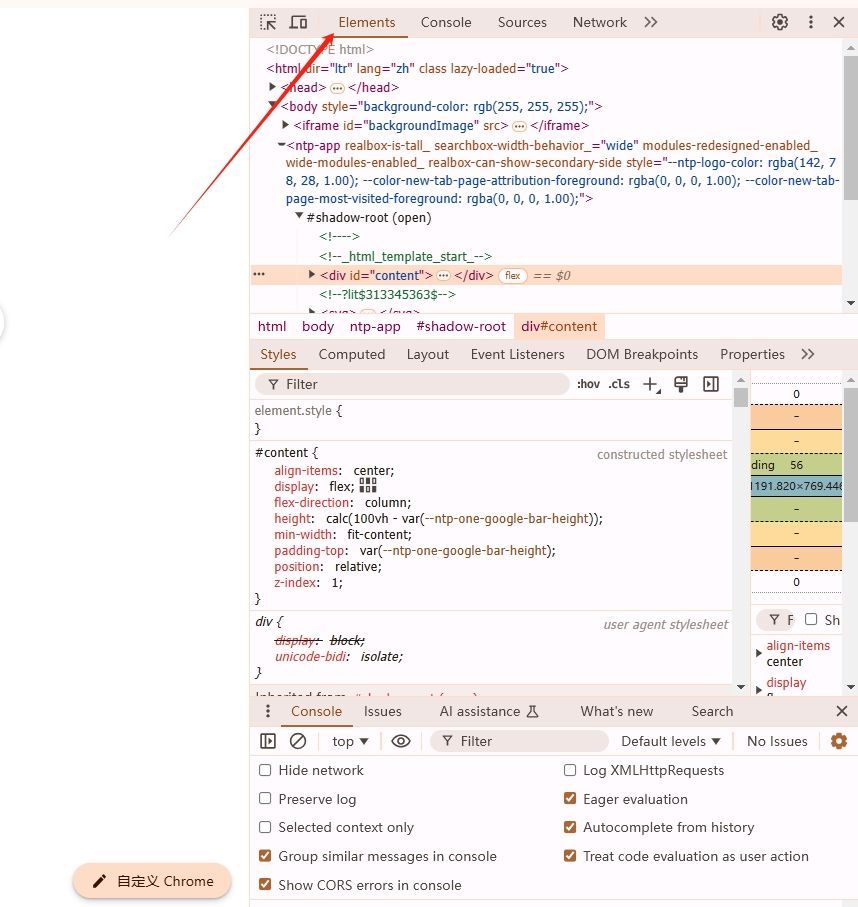
-开发者工具打开后,默认显示的是"Elements"面板。这个面板展示了当前页面的DOM结构。

-你可以通过点击不同的HTML标签来查看和选中它们,选中的元素会在页面上高亮显示。
三、分析DOM结构
-在Elements面板中,你可以浏览整个DOM树,检查元素的层次结构、属性和样式。
-如果页面布局有问题,比如某个元素没有正确显示,你可以检查它的CSS样式,看看是否有错误或者冲突。
-你还可以使用右侧的“Styles”面板来查看和编辑元素的样式。
四、修改DOM和样式进行调试
-在Elements面板中,你可以双击一个元素的属性值,然后输入新值来临时修改它,这样可以实时看到变化。
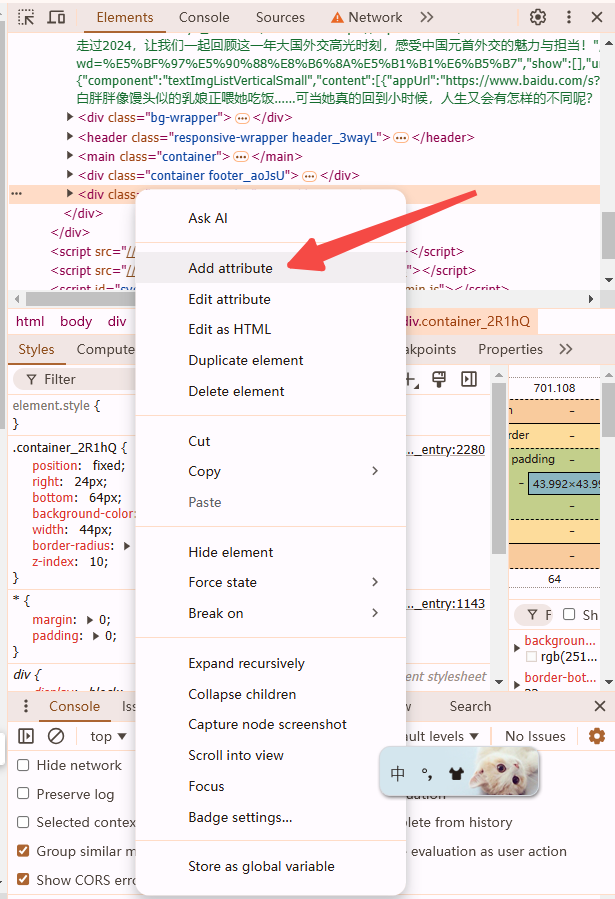
-你也可以右键点击元素,选择“Add attribute”或“Edit attribute”来添加或编辑属性。

-对于样式,你可以在“Styles”面板中直接编辑CSS规则,或者在“Computed”面板查看最终应用的样式。
五、使用Console面板进行JavaScript调试
-切换到“Console”面板,你可以在这里执行JavaScript代码,查看变量的值,或者输出日志信息。

-这对于调试动态生成的DOM内容特别有用。例如,你可以使用`document.querySelector`或`document.getElementById`来获取特定的DOM元素,并检查它们的状态。
六、监控网络请求
-切换到“Network”面板,你可以监控所有的网络请求,包括加载的资源、状态码、响应时间等。

-这对于诊断因网络请求失败导致的DOM问题非常有用。例如,如果某个关键资源没有加载成功,可能会导致页面部分内容无法显示。
七、查看控制台错误
-在“Console”面板中,开发者工具会自动记录JavaScript错误和其他警告信息。
-仔细查看这些错误信息,可以帮助你定位导致DOM问题的代码段。
八、使用断点调试JavaScript
-在“Sources”面板中,你可以设置JavaScript断点,当代码执行到断点时,程序会暂停,允许你逐步执行代码,检查变量的值和调用栈。

-这对于复杂的JavaScript逻辑导致的DOM问题非常有效。
九、保存和分享调试结果
-你可以使用开发者工具的截图功能(按`Ctrl+Shift+P`然后输入`screenshot`)来保存当前的DOM结构或错误信息。
-另外,你可以复制错误信息或代码片段,与团队成员分享或在网上寻求帮助。
通过以上步骤,你可以有效地使用Chrome开发者工具来分析和修复网页中的DOM问题。