本文给大家介绍的是如何使用Chrome浏览器调试并查看JavaScript错误,将从打开开发者工具、查看控制台、设置断点、查看堆栈跟踪、监控网络请求等几个方面为大家做个详细的介绍。

一、打开开发者工具
要检查JavaScript文件中的错误,首先需要打开Chrome的开发者工具。你可以通过以下几种方式打开:
-按下`Ctrl+Shift+I`或`Cmd+Option+I`(在Mac上)。
-按下`F12`键。
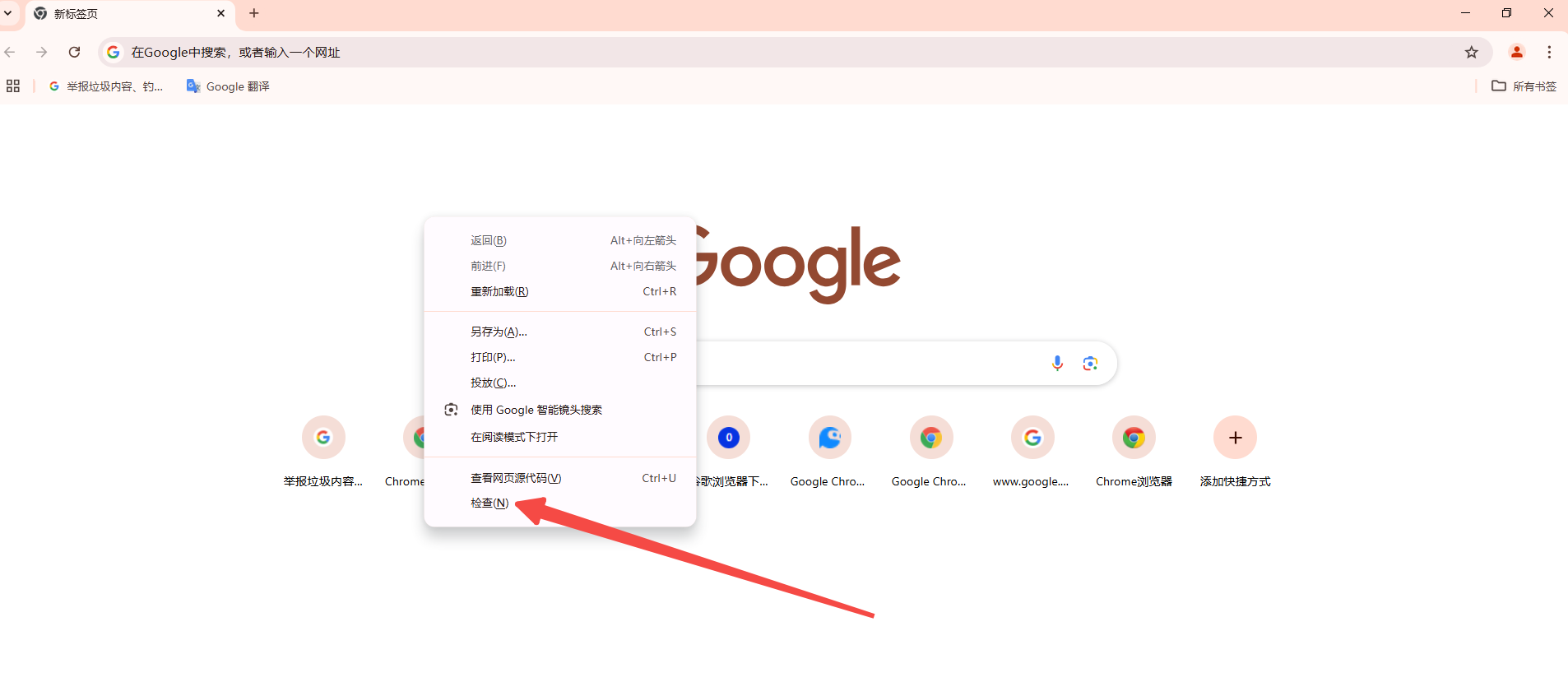
-右键点击网页,然后选择“检查”或“Inspect”。

二、查看控制台
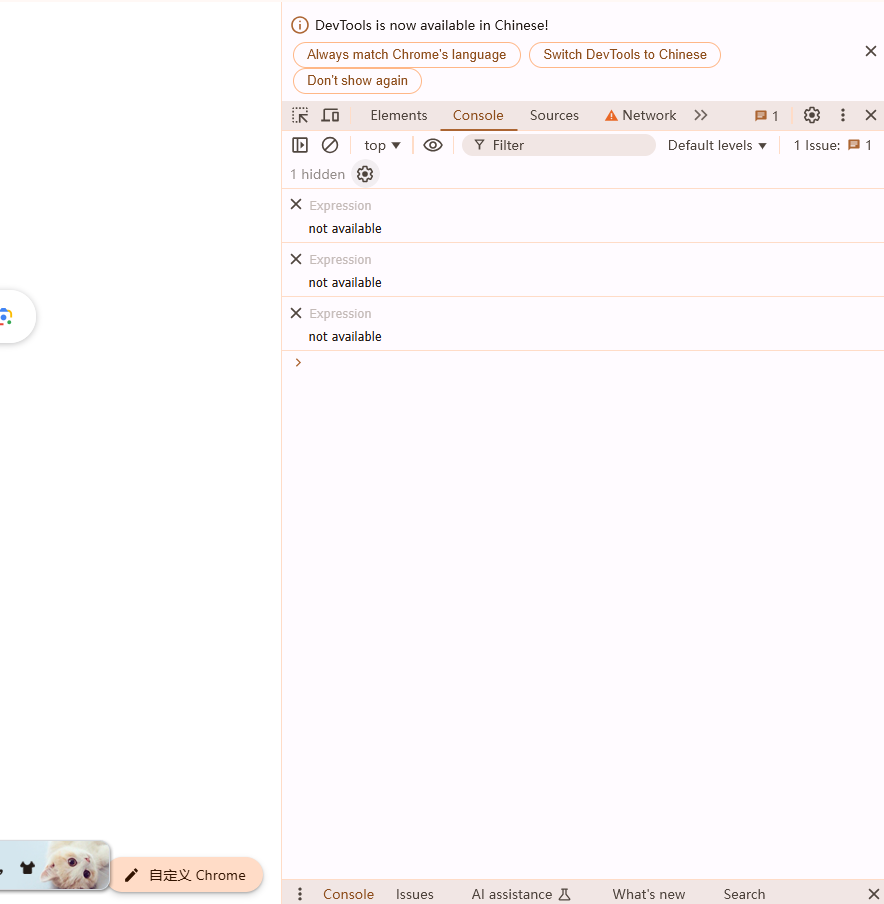
控制台是开发者工具中非常重要的部分,它会显示所有的错误、警告和日志信息。如果你的JavaScript文件中有错误,通常会在控制台中显示红色的错误信息。你可以点击这些错误信息来查看详细的错误描述和发生位置。

步骤:
1.打开开发者工具。
2.切换到“Console”选项卡。
3.查看并分析错误信息。
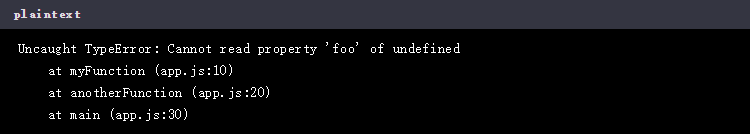
例如:

三、设置断点
断点是调试过程中一个非常重要的工具。它允许你在代码执行到某个特定位置时暂停,从而能够逐行检查代码的执行情况。这对于找出代码中的逻辑错误非常有帮助。
步骤:
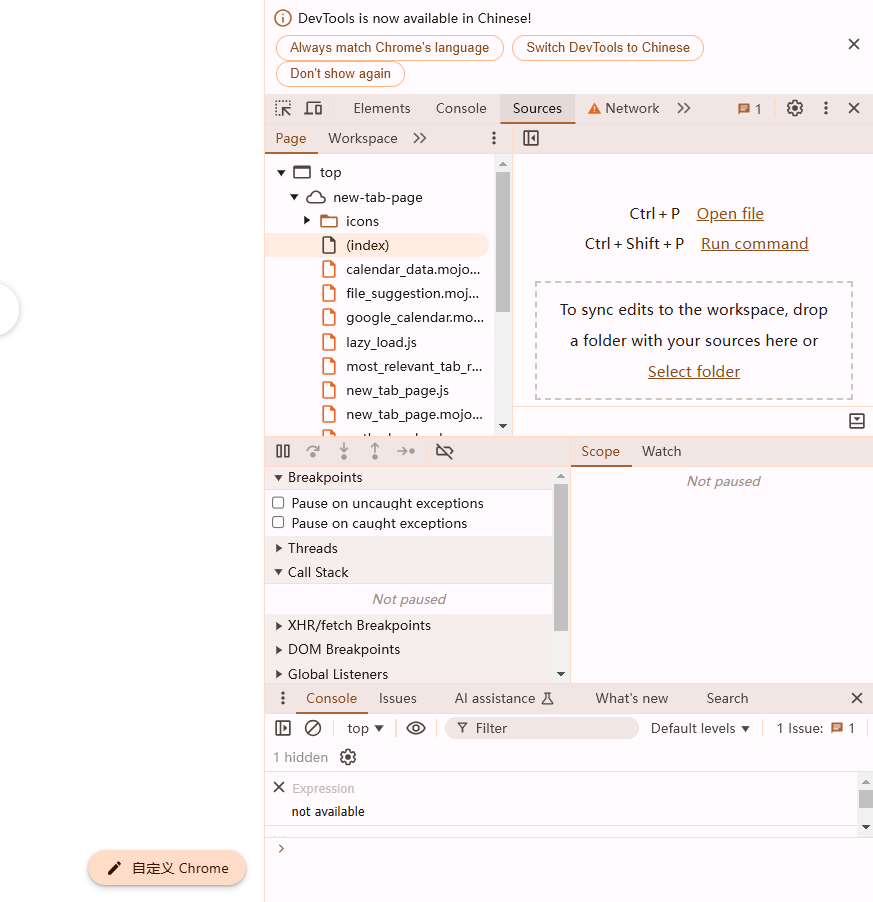
1.打开开发者工具并切换到“Sources”选项卡。

2.找到你要调试的文件,点击行号来设置断点。当代码执行到该行时,程序会自动暂停。
3.使用调试工具提供的控制按钮来控制代码的执行:
-Resume script execution(F8):继续执行代码,直到下一个断点或程序结束。
-Step over next function call(F10):执行当前行代码,但不会进入函数内部。
-Step into next function call(F11):进入函数内部,逐行执行代码。
-Step out of current function(Shift+F11):退出当前函数,返回到调用该函数的地方。
四、查看堆栈跟踪
堆栈跟踪显示了代码执行的路径,即每个函数调用的顺序和位置。当发生错误时,堆栈跟踪能够帮助你理解错误发生的上下文,从而更容易找出问题的根本原因。
步骤:
1.在控制台中点击错误信息展开堆栈跟踪。
2.查看每个函数调用的详细信息,包括文件名、函数名和行号。
五、监控网络请求
JavaScript文件通常会依赖于一些外部资源,如API请求、图片、样式表等。如果这些资源加载失败,可能会导致JavaScript代码无法正常执行。因此,监控网络请求是检查JavaScript文件错误的一个重要步骤。
步骤:
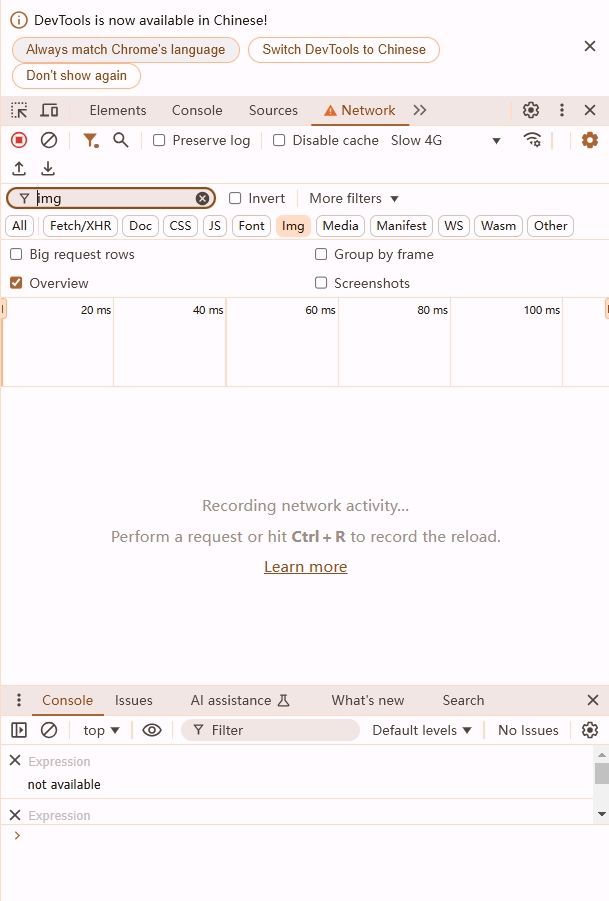
1.打开开发者工具并切换到“Network”选项卡。

2.刷新页面以查看所有的网络请求。每个请求都会显示其状态、类型、大小和加载时间。
3.点击每个请求来查看详细的请求和响应信息。如果某个请求失败,你可以查看其状态码和响应信息,从而找出问题所在。
通过以上几个方面的介绍,你应该已经掌握了如何在Chrome中检查和调试JavaScript文件错误的基本方法。无论是通过开发者工具查看错误信息、设置断点调试、查看堆栈跟踪,还是监控网络请求,这些方法都能帮助你快速、高效地找出并解决JavaScript文件中的问题。



