本文将给大家介绍的是Chrome浏览器中调试网页上的JavaScript教程,将从打开Chrome开发者工具、定位到JavaScript代码、设置断点、控制代码执行等方面为大家做个详细的介绍。

一、打开Chrome开发者工具
-快捷键:按下`F12`或`Ctrl+Shift+I(Windows/Linux)`/`Cmd+Option+I(Mac)`。
-菜单操作:点击浏览器右上角的三个垂直排列的点,选择“更多工具”-“开发者工具”。
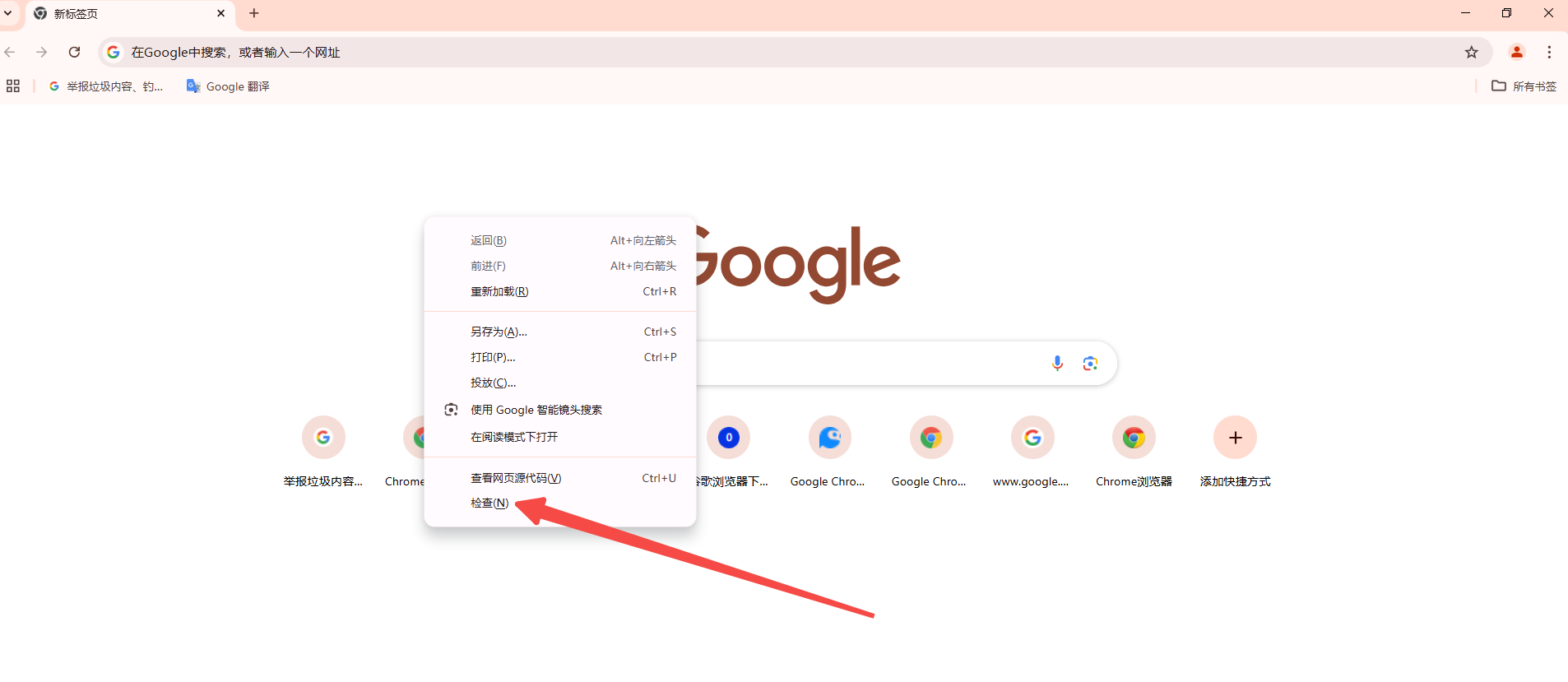
-右键菜单:在网页上任意位置点击右键,选择“检查”或“审查元素”。

二、定位到JavaScript代码
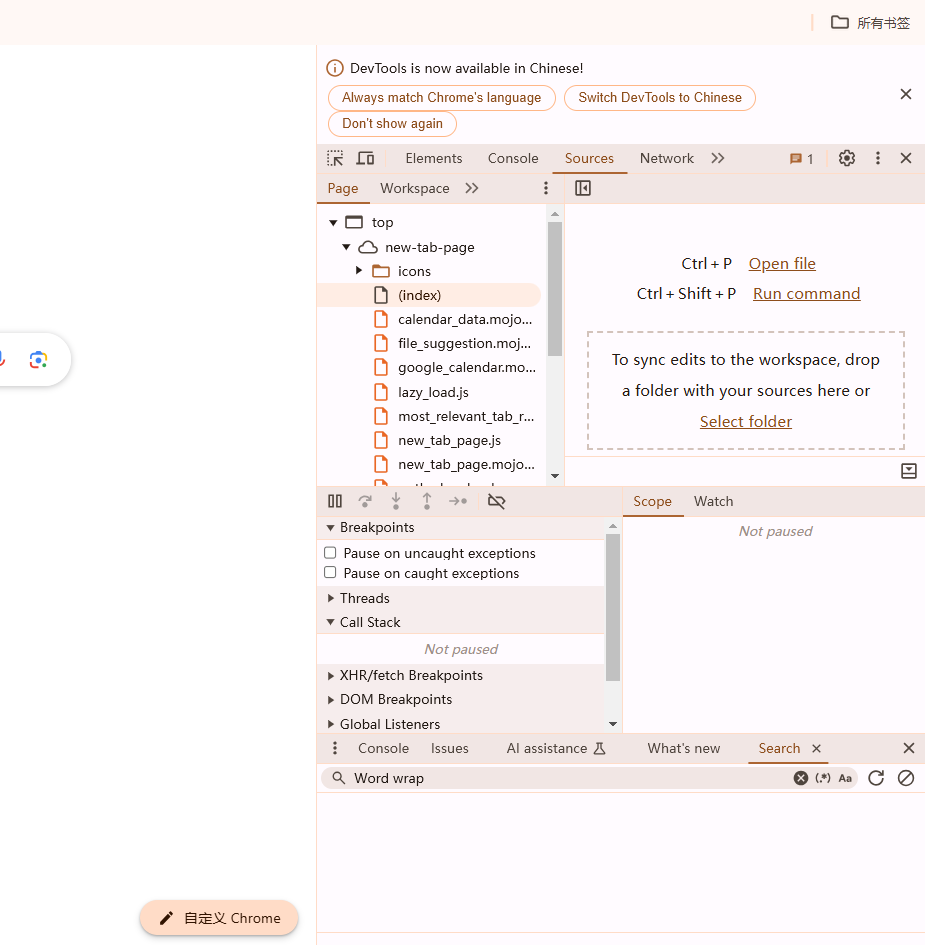
-Sources面板:在开发者工具中,点击“Sources”选项卡。这里列出了网页加载的所有资源文件,包括HTML、CSS和JS文件。通过展开文件夹结构,找到包含JavaScript代码的文件。

三、设置断点
-行号断点:在编辑器窗口中,点击行号左侧的空白区域,即可设置断点。断点会以红色圆点显示。
-条件断点:右键点击已设置的断点,选择“Edit breakpoint”,可以添加条件,仅在满足条件时暂停执行。
四、控制代码执行
-继续执行:点击播放按钮(&9654;),继续执行代码直到下一个断点。
-单步执行:使用调试工具栏中的单步按钮,可以逐行执行代码,观察变量值和执行流程。
-Step over(F10):执行当前行,但不进入函数内部。
-Step into(F11):进入当前行的函数内部。
-Step out(Shift+F11):执行完当前函数,返回调用处。
-Resume(F8):继续执行直到下一个断点或代码结束。
五、监视变量和表达式
-添加监视表达式:在调试工具栏中,点击“Add expression...”按钮,输入你想监视的变量或表达式。这样,即使代码执行到你未设置断点的地方,也能实时查看这些变量的值。
六、修改代码
-直接编辑:在Sources面板中,你可以直接编辑JavaScript代码。修改完成后,按`Ctrl+S`保存更改。刷新页面后,浏览器会重新加载并执行修改后的代码。
七、使用Console面板
-日志输出:在Console面板中,你可以使用`console.log()`、`console.error()`等方法输出信息,帮助定位问题。
-执行JavaScript代码:在Console面板中,你还可以直接输入JavaScript代码并执行,这对于快速测试和调试非常有用。
希望这个简明教程能帮助你在Chrome浏览器中高效地调试JavaScript代码!