在Chrome浏览器中,查看HTTP请求头和响应头信息是一个常见需求,特别是在进行Web开发和调试时。以下是详细的步骤指南,帮助你轻松查看这些信息:

一、打开开发者工具
1.快捷键:按`F12`或`Ctrl+Shift+I`(Windows/Linux)/Cmd+Option+I(Mac)。
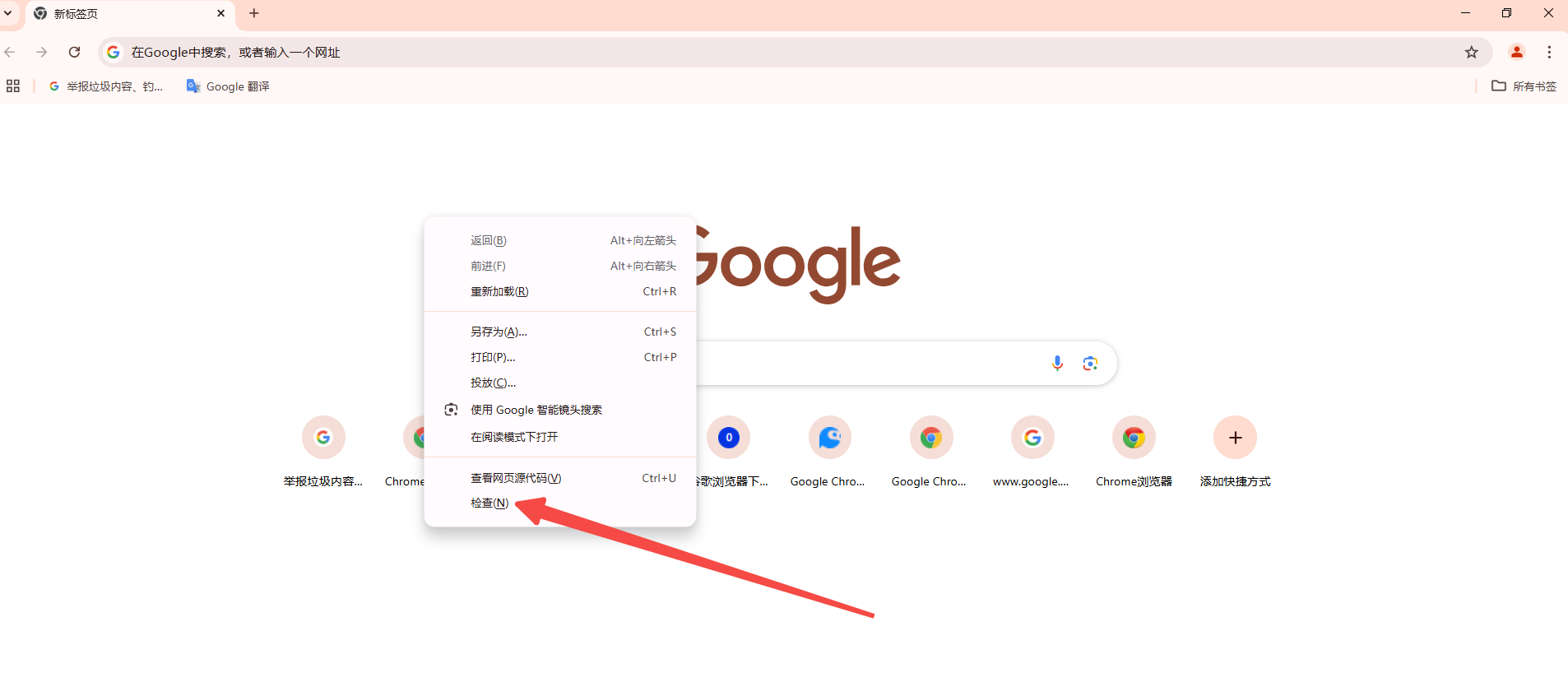
2.右键菜单:在网页上点击右键,选择“检查”或“Inspect”。
二、进入Network面板
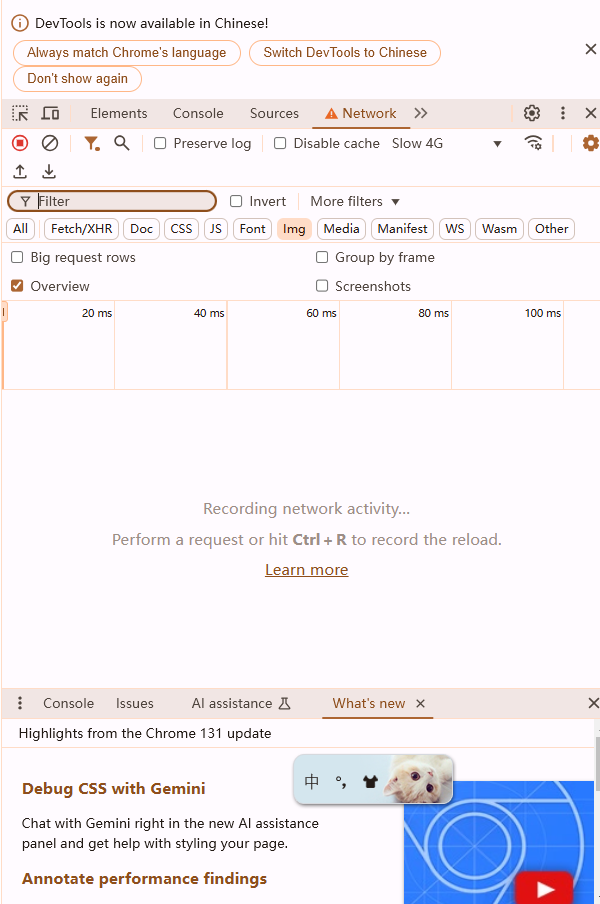
1.在开发者工具界面中,点击上方的“Network”标签。

2.确保“Preserve log”(保留日志)按钮处于启用状态,这样刷新页面时不会清空已有的数据。
三、加载网页
1.在Network面板打开的情况下,刷新你想要查看的网页。你可以使用刷新按钮或者按`F5`。
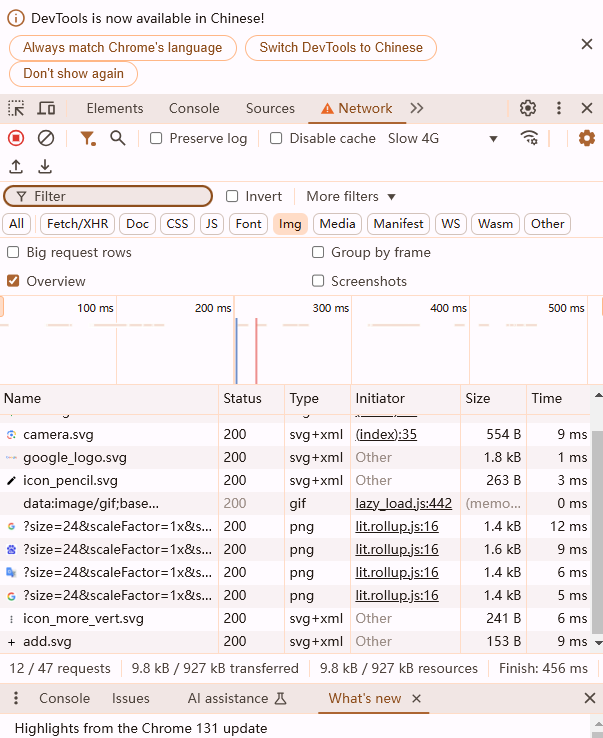
2.你会看到一系列网络请求出现在列表中。每个请求都会显示其状态码、文件类型、大小等信息。

四、查看请求和响应头
1.选择一个请求:点击左侧列表中的任意一个请求,右侧面板会显示该请求的详细信息。
2.Headers选项卡:在右侧面板中,点击“Headers”选项卡。这里你可以看到两个子标签:“General”和“Response Headers”。
-General:包含请求的基本信息,如URL、方法、状态码等。
-Request Headers:显示完整的请求头信息。
-Response Headers:显示完整的响应头信息。
3.其他选项卡:
-Overview:提供请求的概览信息。
-Timing:显示请求的时间轴,包括各个阶段的耗时。
-Preview:预览响应内容(如果适用)。
-Response:以纯文本形式查看完整的响应内容。
-Cookies:查看与该请求相关的cookie信息。
-Initiator:查看发起该请求的元素或函数。
-Summary:提供请求的简要总结信息。
五、过滤请求
1.如果你只想查看特定类型的请求(如XHR),可以在顶部的过滤器中输入关键字(如“XHR”)进行筛选。
2.你也可以使用筛选条件来缩小结果范围,例如按状态码、文件类型等进行筛选。
六、保存和分享
1.复制:在Headers选项卡中,可以右键点击请求或响应头,选择“Copy”-“Copy as cURL”将其复制到剪贴板。
2.导出:如果需要保存整个网络请求的日志,可以使用开发者工具中的导出功能(通常在开发者工具窗口的右上角菜单中)。
通过以上步骤,你可以方便地查看Chrome浏览器中的HTTP请求头和响应头信息,这对于调试和优化Web应用非常有用。希望这篇教程对你有所帮助!