在Chrome扩展的开发过程中,实时检测网络状态是一个常见需求。无论是用于显示网络连接信息还是触发某些特定操作,掌握如何检测网络状态都是非常有用的技能。本文将详细介绍如何在Chrome扩展中实现这一功能。

一、准备工作
安装Chrome浏览器:确保你的电脑上已经安装了最新版本的Chrome浏览器。
下载并安装开发者工具:Chrome浏览器自带了开发者工具,无需额外下载。可以通过快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)打开。
创建Chrome扩展项目:在你的工作目录中创建一个文件夹,用于存放扩展的所有文件。进入Chrome浏览器,访问 chrome://extensions/,打开开发者模式,然后点击“加载已解压的扩展程序”,选择你刚创建的文件夹。
二、编写背景脚本
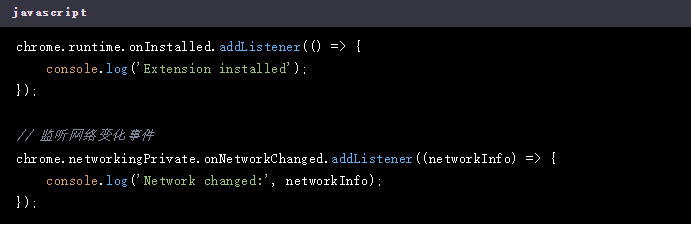
背景脚本是Chrome扩展的核心部分之一,它负责处理后台逻辑。新建一个名为background.js的文件,内容如下:

这段代码首先注册了一个监听器,当网络状态发生变化时会触发相应的回调函数。
三、获取网络状态
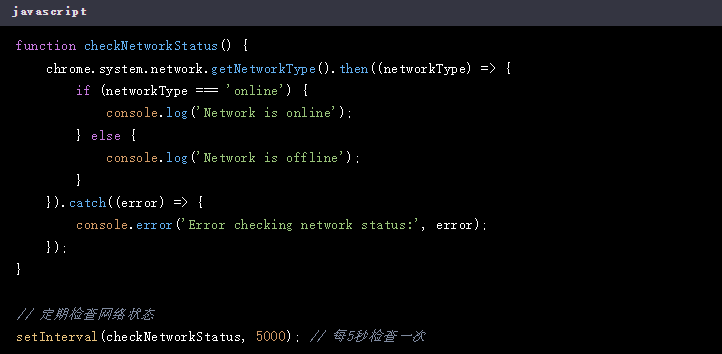
为了获取当前的网络状态,可以使用chrome.system.network API。新建一个名为network_status.js的文件,内容如下:

这段代码定义了一个checkNetworkStatus函数,使用chrome.system.network.getNetworkType()方法获取当前网络类型,并根据返回值判断网络是否在线。然后,通过setInterval函数每隔5秒钟调用一次该函数。
四、在面板中显示网络状态
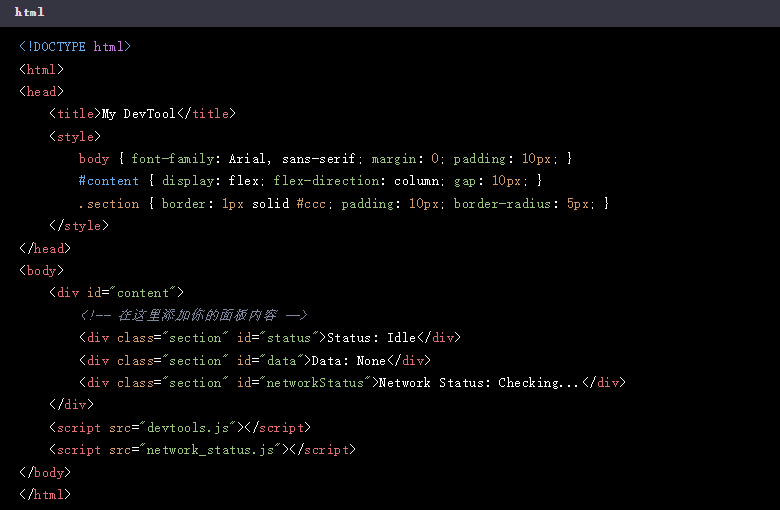
如果你希望在Chrome扩展的面板中显示网络状态,可以修改之前的devtools.html文件,添加一个用于显示网络状态的区域。例如:

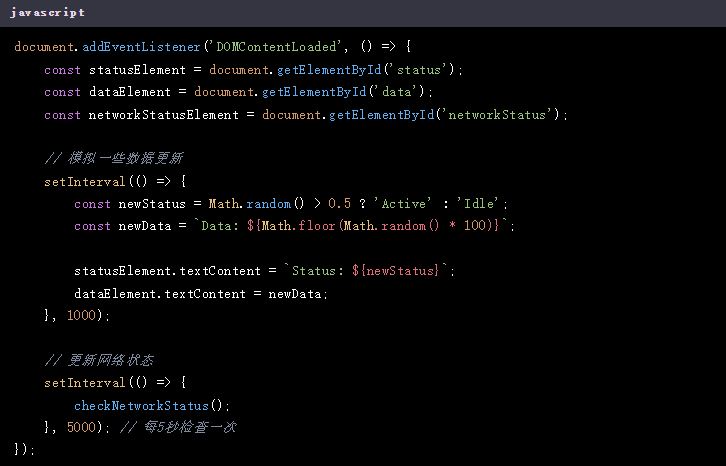
同时,更新devtools.js文件以动态更新网络状态:

五、测试你的扩展
完成上述步骤后,重新加载你的扩展。如果一切正常,你应该能在Chrome开发者工具窗口中的新面板看到网络状态的变化。此外,控制台也会打印出网络状态的变化日志。
六、总结与优化建议
通过以上步骤,你已经成功在Chrome扩展中实现了网络状态检测功能。为了进一步提升用户体验,可以考虑以下几点优化建议:
1、界面美化:使用CSS框架如Bootstrap或Material Design来提升界面美观度。
2、功能增强:根据实际需求添加更多实用的功能,如详细的网络信息展示、历史记录等。
3、性能优化:确保网络状态检测的频率不会对浏览器造成过大负担。
4、用户反馈:收集用户反馈,持续改进和完善你的扩展功能。
通过不断迭代和优化,相信你能打造出一个功能强大且易于使用的Chrome扩展,极大地提升你的开发效率和用户体验。