如何在谷歌浏览器中使用开发者工具中的网络监控?谷歌浏览器开发者工具中的网络监控功能非常强大,可以帮助我们分析网络请求和响应,还能评估网页性能,模拟不同网络环境,并进行深入的问题调试。掌握这些功能,我们能实现更多功能,提升我们的使用体验。如果小伙伴们有需要开启这项功能可以参考下方的图文教程一览。

图文教程一览
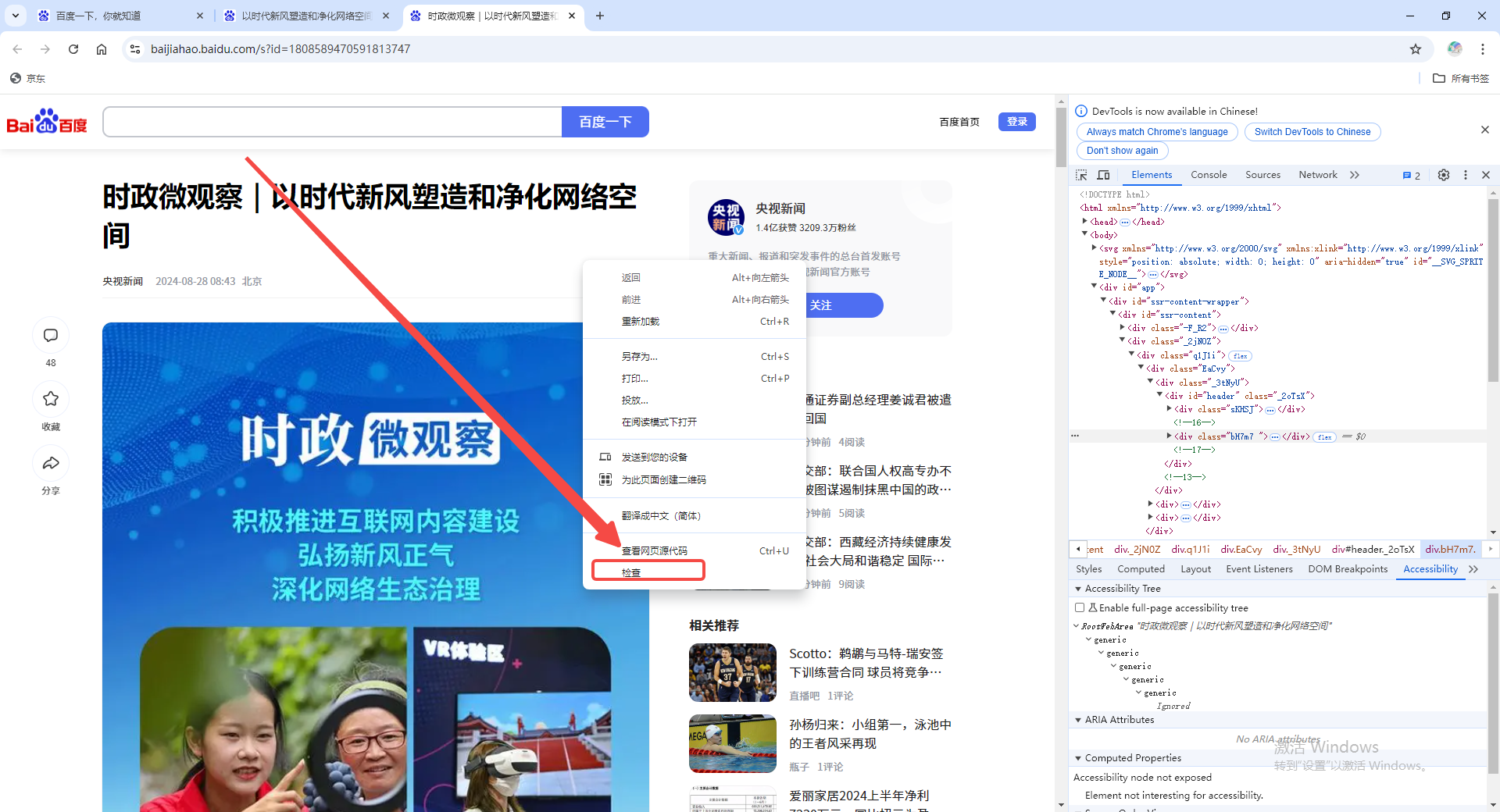
1、打开开发者工具:首先,打开谷歌浏览器并导航到你想监控的网页。然后,通过按F12键或者右键点击页面上的任意位置,选择“检查”(Inspect)来打开开发者工具。(如图所示)

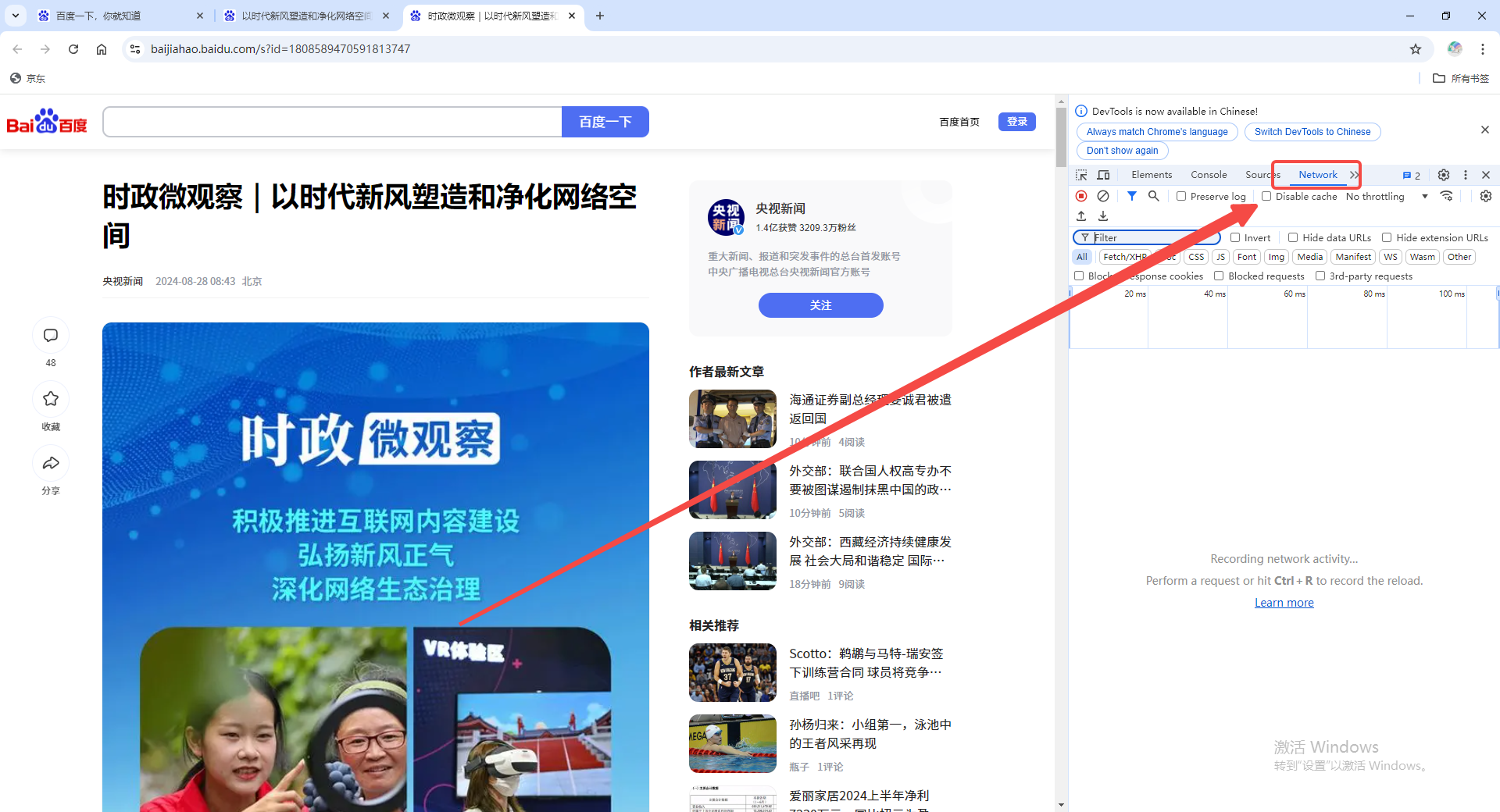
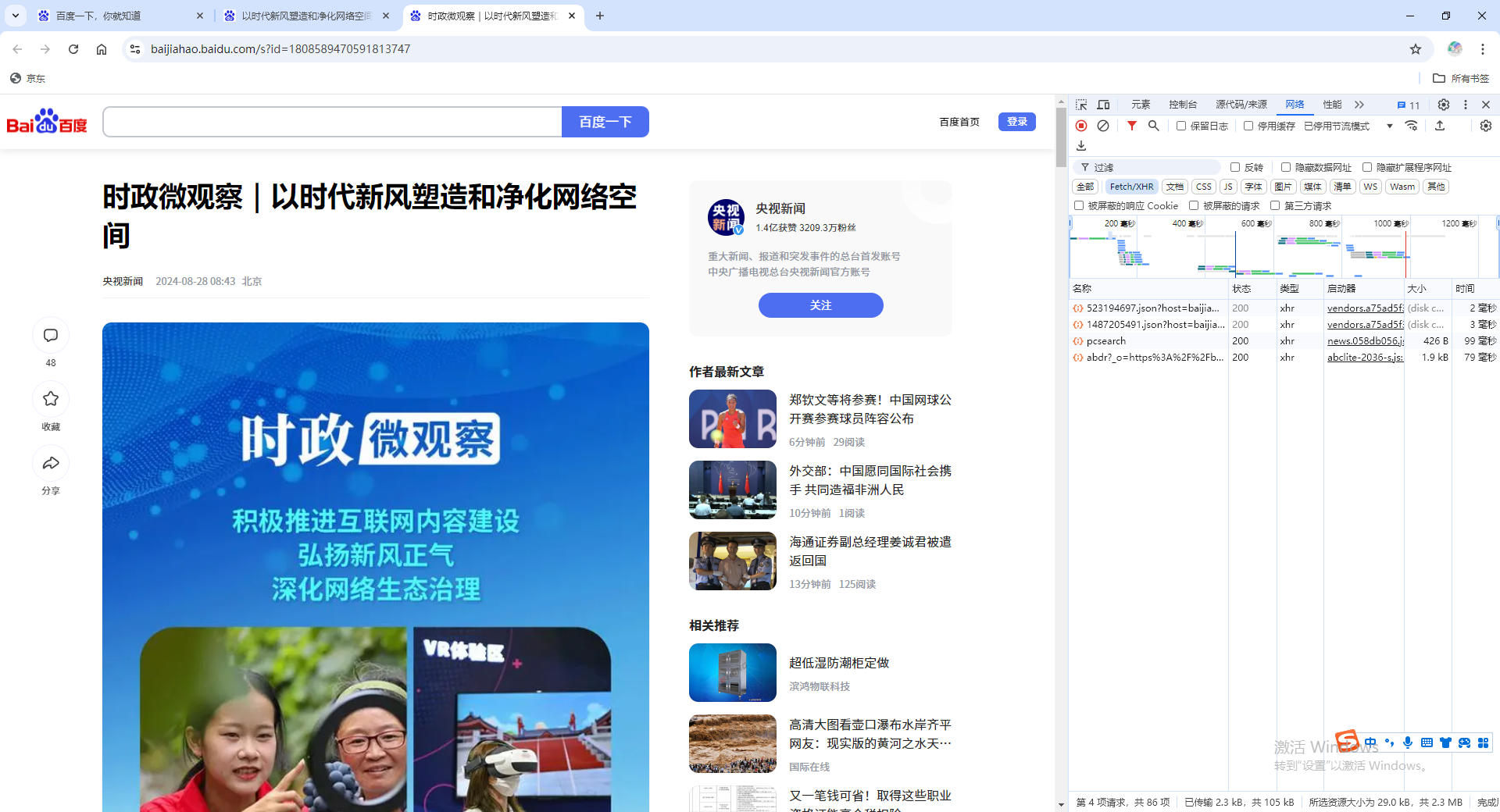
2、选择网络选项卡:在开发者工具中,选择顶部的“Network”选项卡。这个选项卡将显示所有与当前页面相关的网络请求和响应。(如图所示)

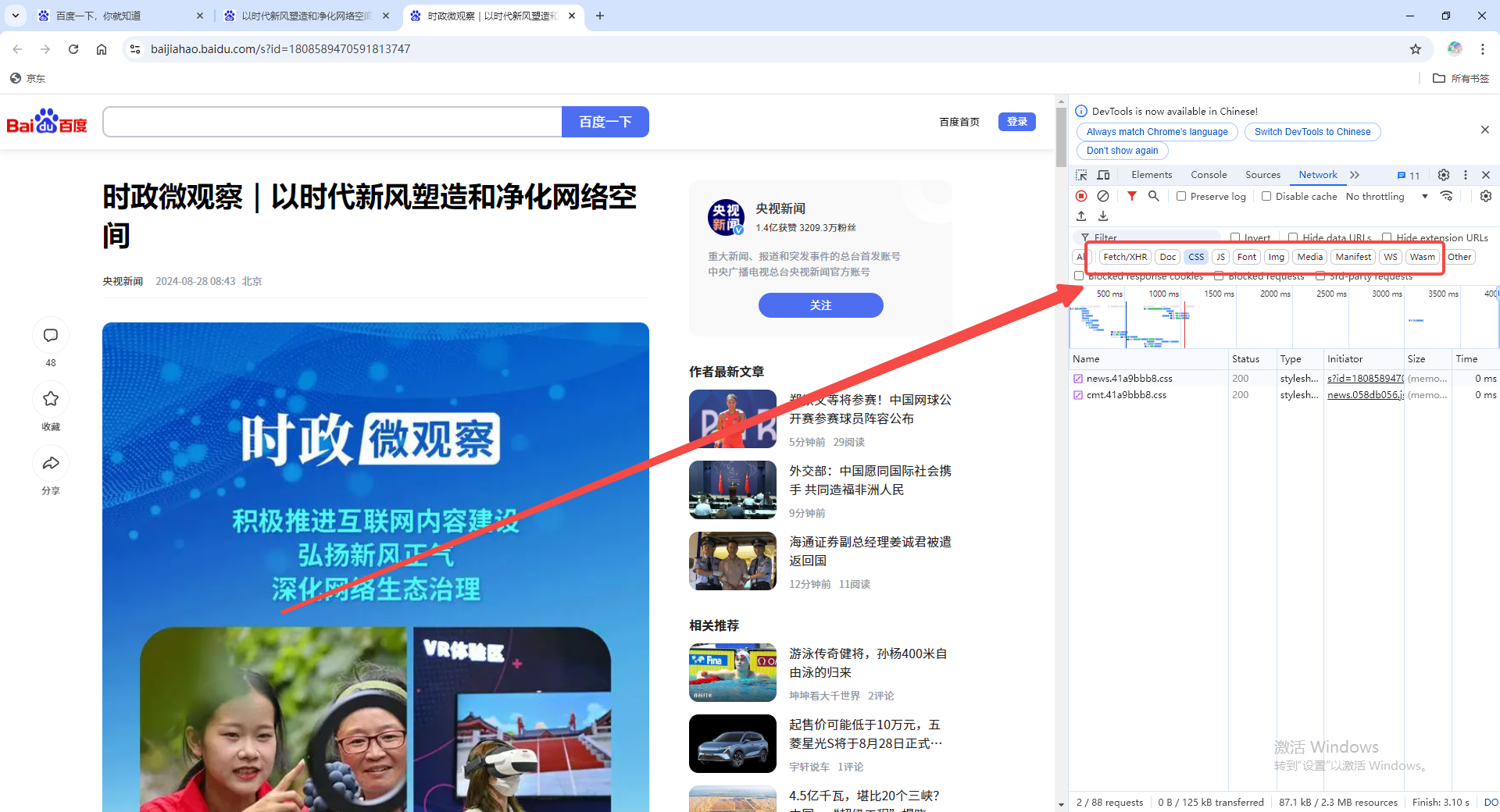
3、使用过滤器:Network工具界面提供了过滤器栏,你可以使用这个过滤器来根据不同条件(如类型、方法、状态码等)筛选显示的请求。例如,你可以通过输入URL的一部分来文本过滤请求,或者通过点击不同类型的按钮(如“JS”、“CSS”、“XHR”等)来只显示特定类型的请求。(如图所示)

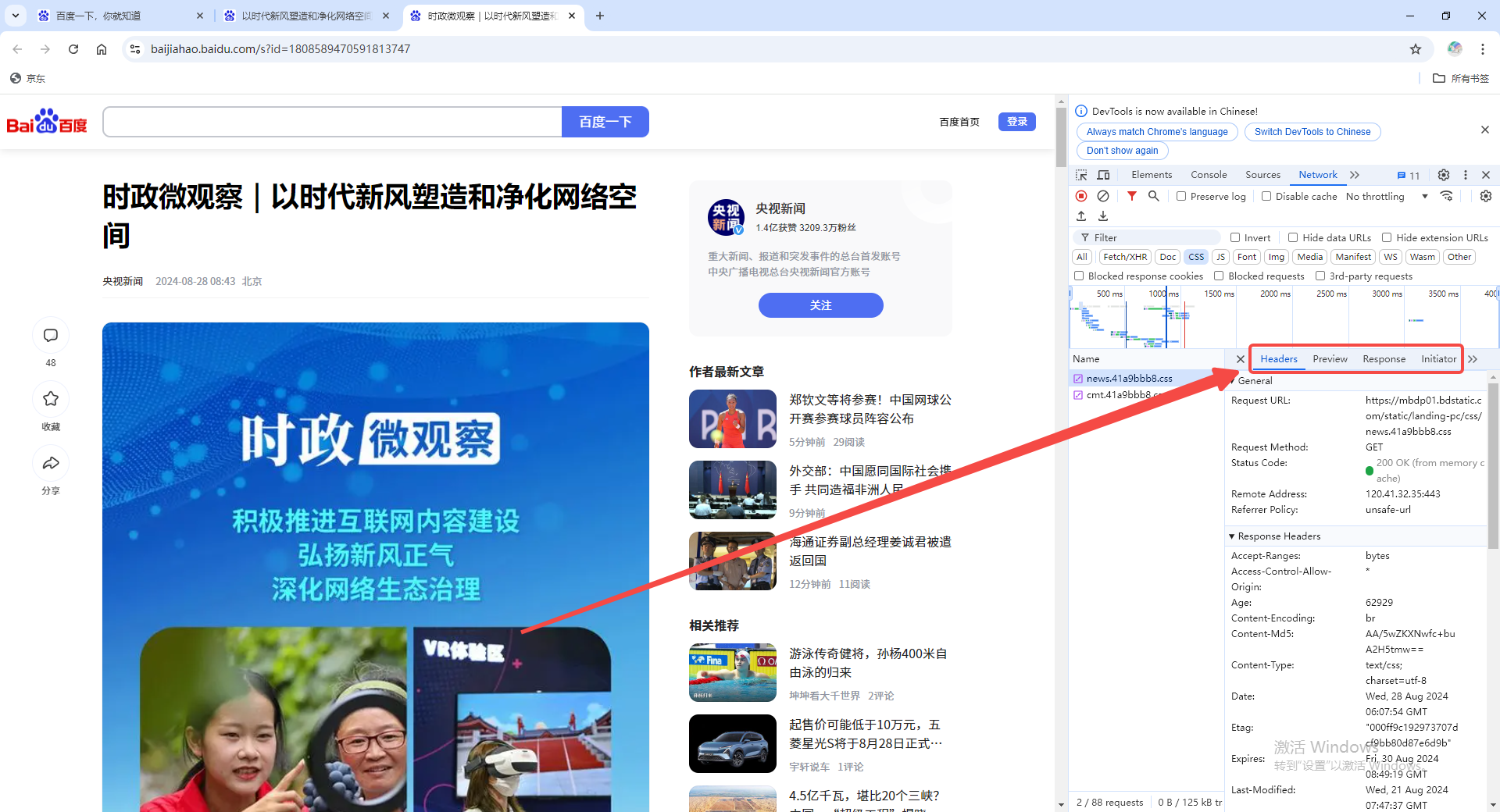
4、查看请求和响应详情:点击请求列表中的某个请求后,可以在下方查看详细信息,包括Headers(显示请求和响应的头信息)、Preview(预览服务器返回的响应数据)、Response(显示原始响应数据)、Cookies(显示与请求相关的所有Cookies)等。这些信息对于分析和调试网络请求非常有用。(如图所示)

5、模拟网络条件:网络面板的顶部功能区提供了用于控制和过滤网络请求的工具,包括录制开关、清除按钮、模拟网络条件(如模拟慢速网络连接)和禁用缓存等。这些功能可以帮助你更好地理解和优化网页在不同网络条件下的表现。
6、自定义网络日志列:网络日志的列是可以自定义的。你可以通过右键点击列标题来选择需要显示的列,例如,选择“网域”列可以帮助你查看每个资源的域名。(如图所示)

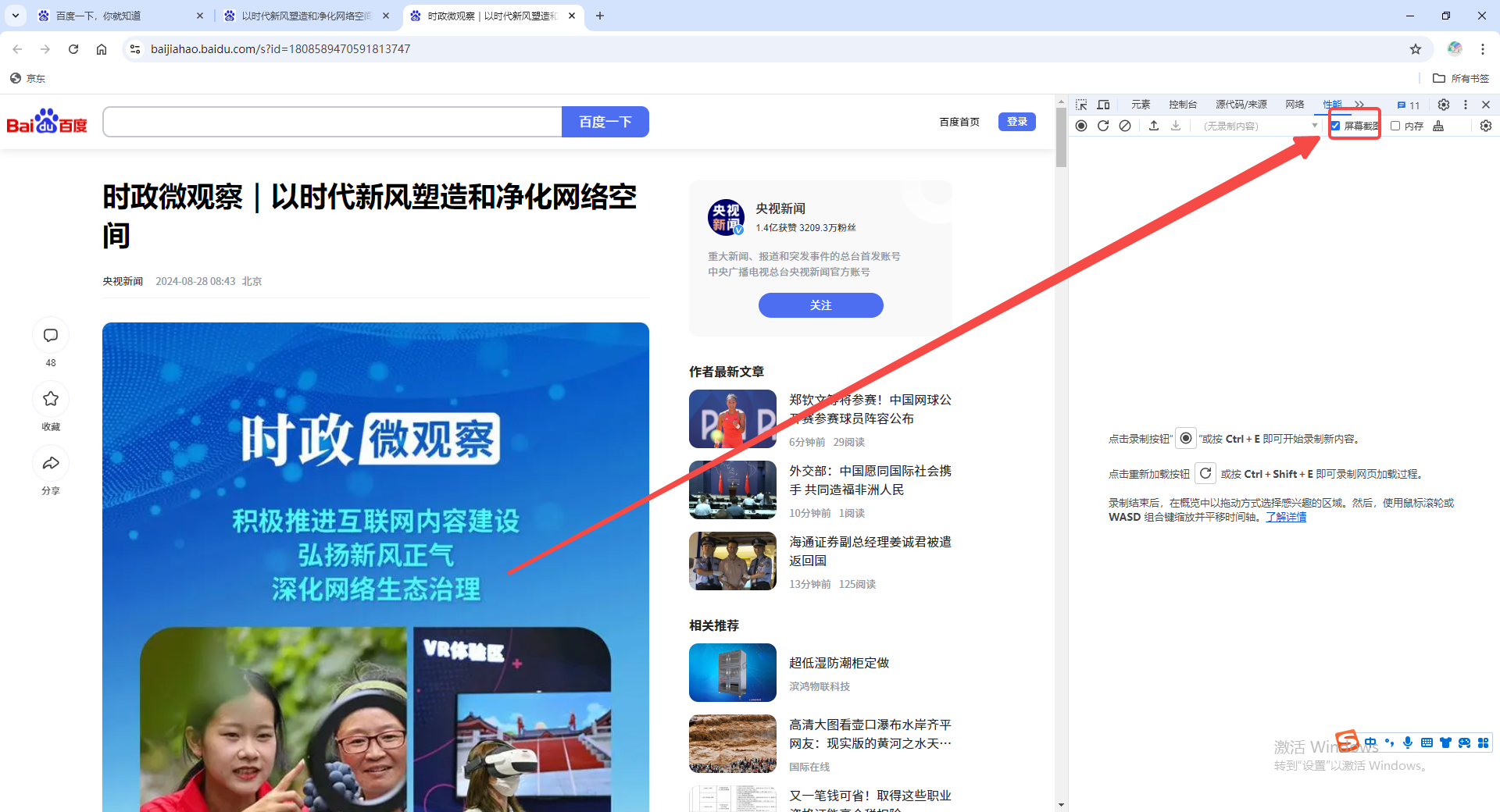
7、截取屏幕截图:网络面板还有一个“屏幕截图”功能,可以在页面加载过程中自动捕获屏幕截图。这对于分析页面可视化加载过程非常有用。截取屏幕后,你可以通过互动功能查看截取屏幕截图的时间点和滤除捕获屏幕截图后发生的所有请求。(如图所示)

以上就是本期分享的【如何在谷歌浏览器中使用开发者工具中的网络监控?图文教程一览】全部内容,更多精彩资讯请期待下期分享。



