在开发Chrome扩展时,监听页面加载完成事件是常见的需求。这可以帮助扩展在页面完全加载后执行特定的操作,例如修改DOM、注入脚本等。本文将介绍几种方法来监听页面加载完成事件,并给出相应的示例代码。

一、使用chrome.tabs.onUpdated API
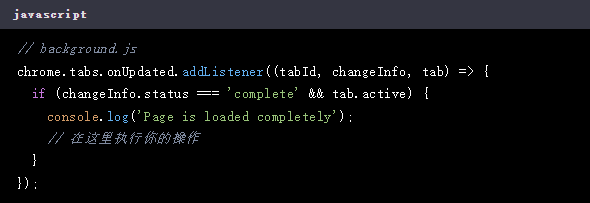
chrome.tabs.onUpdated是一个事件,当标签页的内容发生更新时会触发。我们可以监听这个事件,并在标签页状态变为“complete”时执行操作。

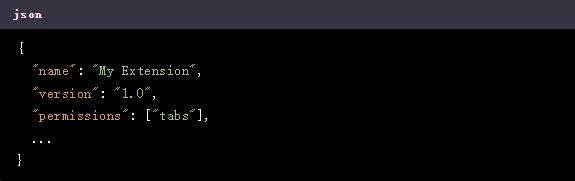
在manifest.json中需要声明tabs权限:

二、使用content scripts
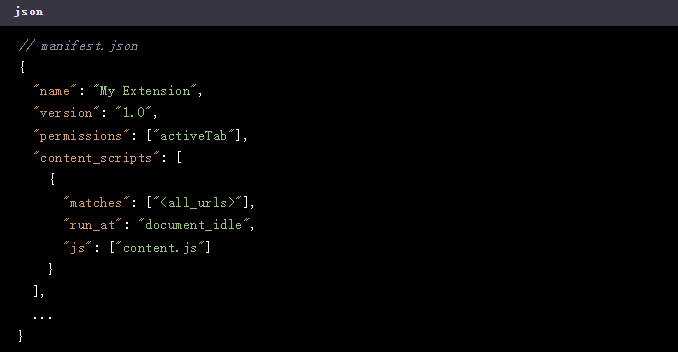
Content scripts是在网页内容上运行的JavaScript文件,可以在页面加载时注入脚本。通过run_at选项设置为document_idle,可以确保内容脚本在页面加载完成后执行。

在content.js文件中:

三、使用MutationObserver API
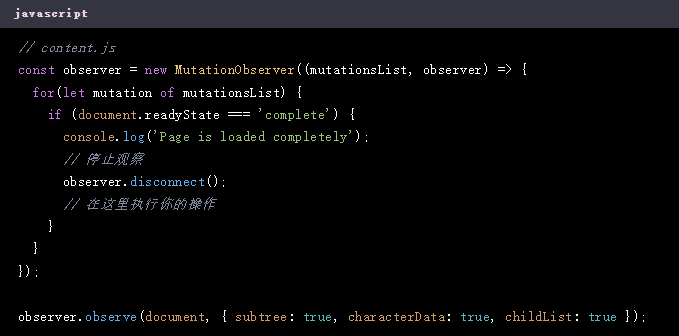
MutationObserver API可以用来监视DOM的变化。虽然它通常用于观察DOM结构的变化,但也可以通过观察document.readyState的变化来检测页面加载状态。

同样,需要在manifest.json中设置content_scripts部分。
四、总结
通过上述方法,你可以在Chrome扩展中监听页面加载完成事件。每种方法都有其适用的场景和优缺点,可以根据具体需求选择合适的方法。无论是使用chrome.tabs.onUpdated API、content scripts还是MutationObserver API,都能有效地帮助你在页面加载完成后执行特定的操作。