查看网站的响应头信息对于开发者来说是一项非常实用的技能,特别是在调试和优化网站性能时。以下是使用Chrome浏览器的开发者工具查看网站响应头信息的步骤:

查看网站的响应头信息的步骤
1.打开Chrome浏览器:首先确保你的电脑已经安装了Chrome浏览器。
2.访问目标网站:在Chrome中打开你想要查看响应头的网站。
3.打开开发者工具:你可以使用以下几种方法之一来打开开发者工具:
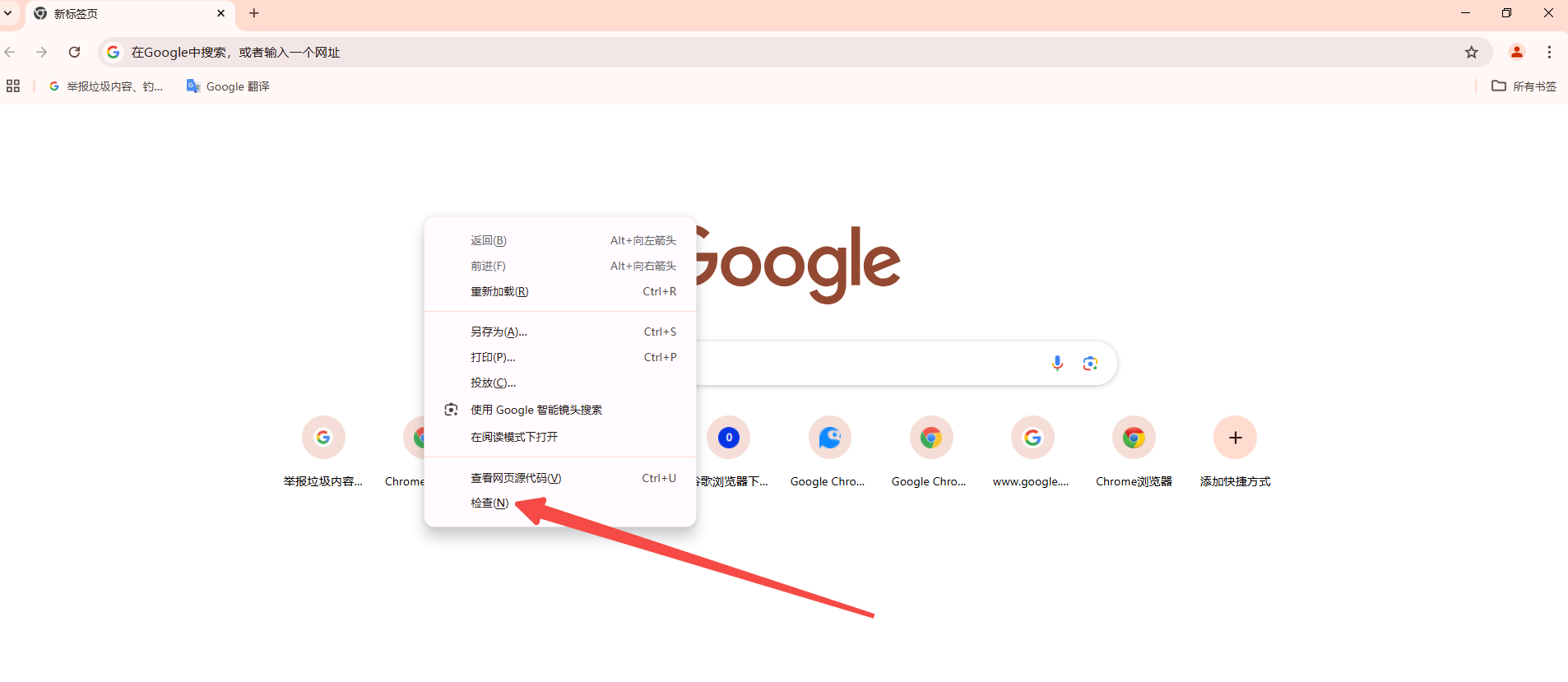
-右键点击页面空白处,选择“检查”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
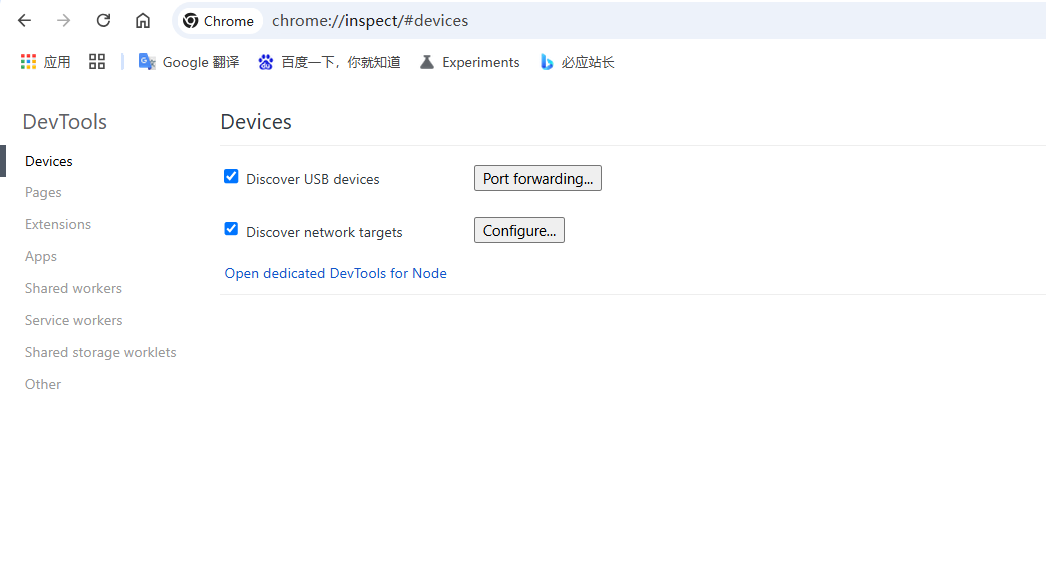
-在地址栏输入`chrome://inspect/#about:blank`并回车。

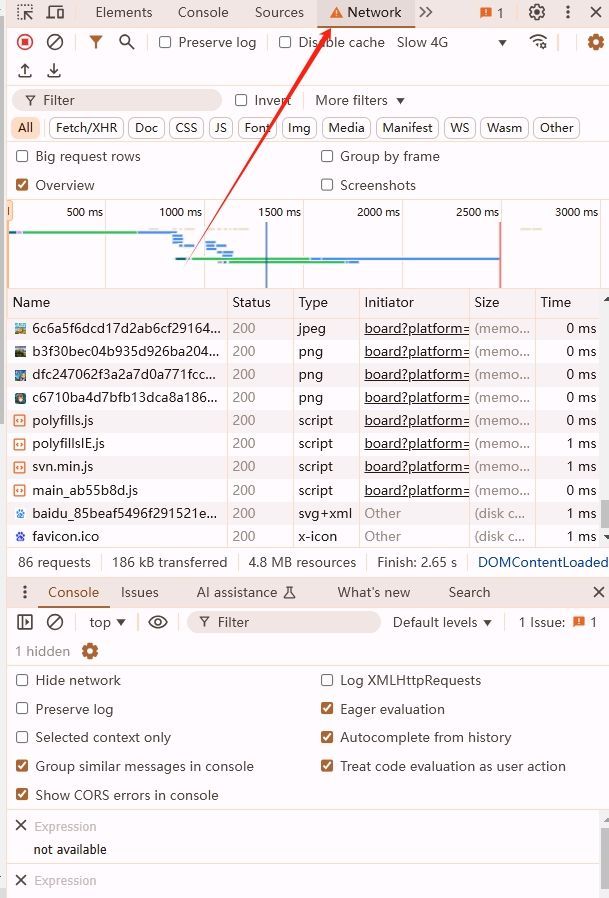
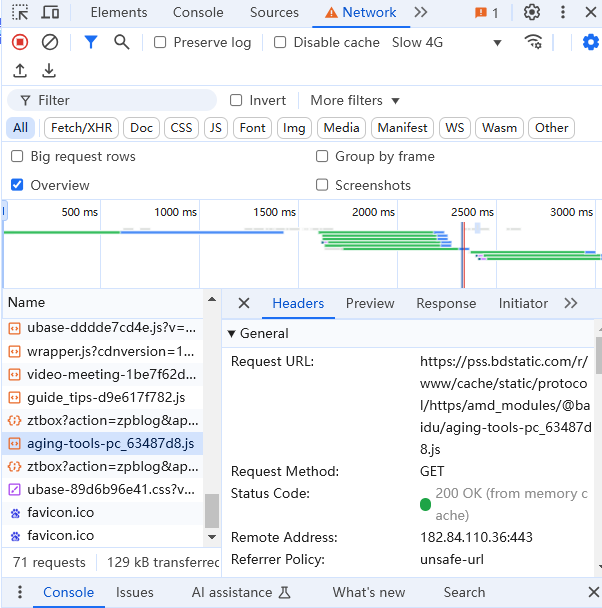
4.切换到“网络”标签:在开发者工具界面中,找到并点击顶部菜单中的“Network”(网络)标签页。

5.刷新页面:为了捕获网络请求,需要刷新页面。你可以按`F5`键或者点击地址栏中的刷新按钮。
6.查找请求:在网络标签页中,你会看到所有加载的资源列表。滚动查找你感兴趣的资源,或者使用过滤器快速定位特定类型的请求,如XHR、JS、CSS等。
7.查看响应头:点击你想查看的请求行,然后在右侧面板中找到“Headers”选项卡。这里会显示该请求和响应的所有HTTP头信息。

8.分析响应头:在“Headers”选项卡下,你可以分别查看“Request Headers”(请求头)和“Response Headers”(响应头)。响应头部分将包含服务器返回的所有头部字段,这对于调试和优化非常有用。
9.关闭开发者工具:完成查看后,可以简单地点击开发者工具窗口右上角的关闭按钮来退出。
通过以上步骤,你就可以轻松地使用Chrome浏览器的开发者工具来查看任何网站的响应头信息了。