要通过Chrome浏览器的开发者工具查看网页的流量数据,您可以按照以下步骤操作:

具体操作步骤
1.打开Chrome浏览器并加载您想要分析的网页。
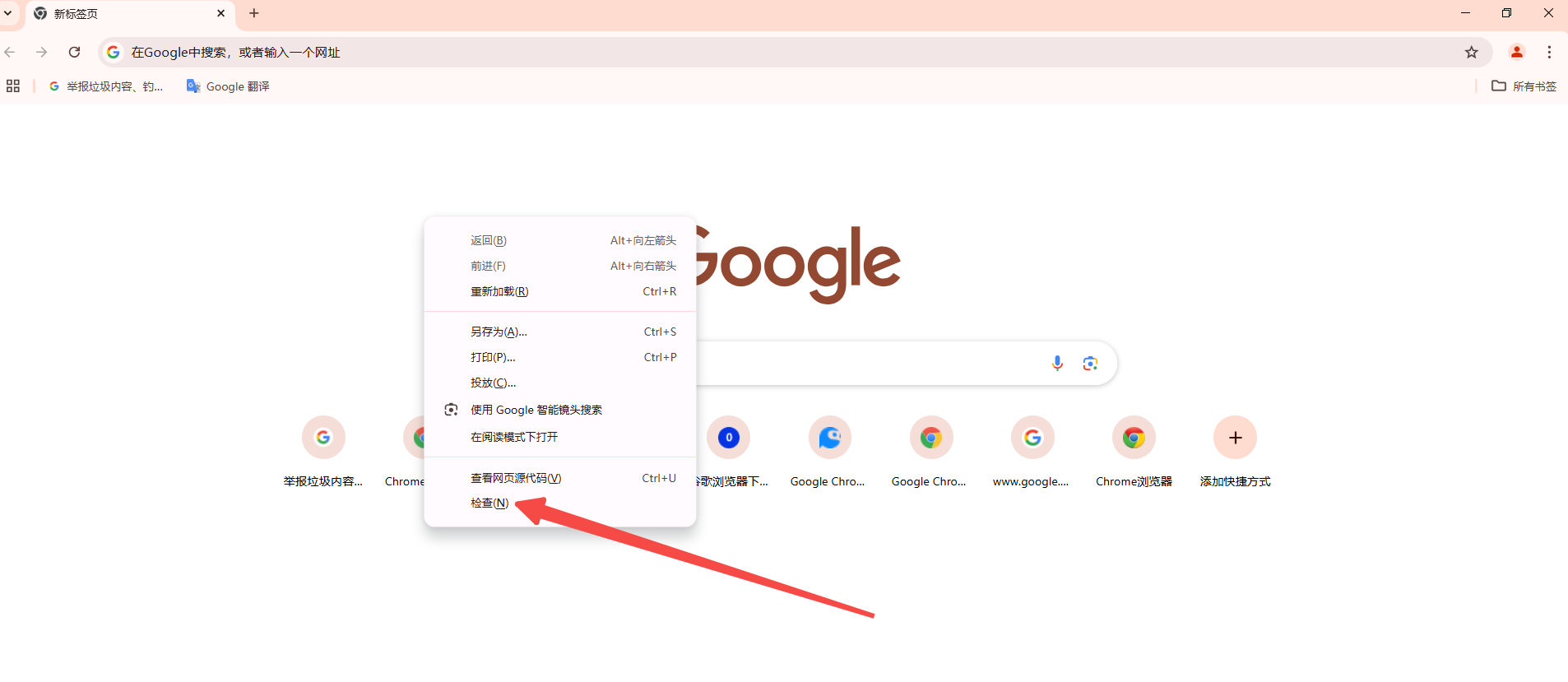
2.按下键盘上的`F12`键或者右键点击页面空白处,然后选择“检查”或“Inspect”。这将打开开发者工具面板。

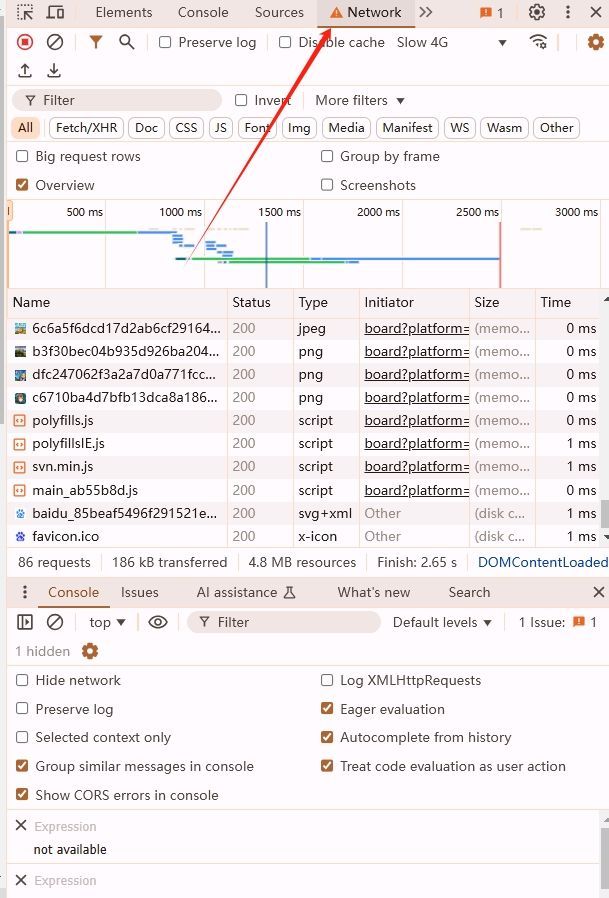
3.在开发者工具面板中,切换到“网络”(Network)标签页。如果您没有看到这个选项,可能需要点击面板右上角的三点菜单按钮,然后勾选“网络”以启用该功能。

4.现在,您将看到一个实时更新的网络活动列表,显示当前网页正在加载的所有资源。这些资源包括图片、脚本、样式表等。
5.每个请求旁边都有一个小图标,表示请求的类型(例如文档、样式、脚本、媒体等)。单击任何请求都会在右侧面板中显示更多详细信息。
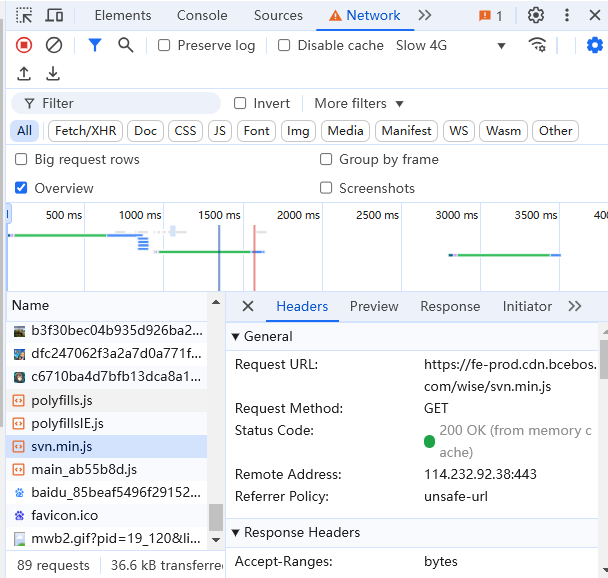
6.要查看特定请求的流量数据,请在列表中找到它,然后单击它。在右侧面板中,您可以看到诸如请求头、响应头、请求/响应体以及传输时间等信息。

7.如果需要进一步分析流量数据,可以使用开发者工具中的其他功能,如“性能”(Performance)标签页来记录和分析页面加载过程中的性能问题;或者使用“应用”(Application)标签页来查看存储在本地的数据,如cookies、localStorage等。
8.完成分析后,您可以关闭开发者工具面板。只需单击右上角的关闭按钮即可。
通过以上步骤,您可以使用Chrome浏览器的开发者工具来查看和分析网页的流量数据。这对于优化网页性能、调试网络问题以及了解网页如何与服务器交互非常有用。



