在Chrome浏览器中检查并修复网页的语法错误通常涉及到开发者工具的使用,因为Chrome本身并没有直接提供给用户检查网页语法错误的功能。不过,通过使用开发者工具中的“Console”面板和“Elements”面板,你可以查看页面加载过程中的错误信息,包括语法错误。以下是一些基本的步骤来检查网页的语法错误:

检查并修复网页的语法错误方法
1.打开Chrome浏览器。
2.访问你想要检查的网页。
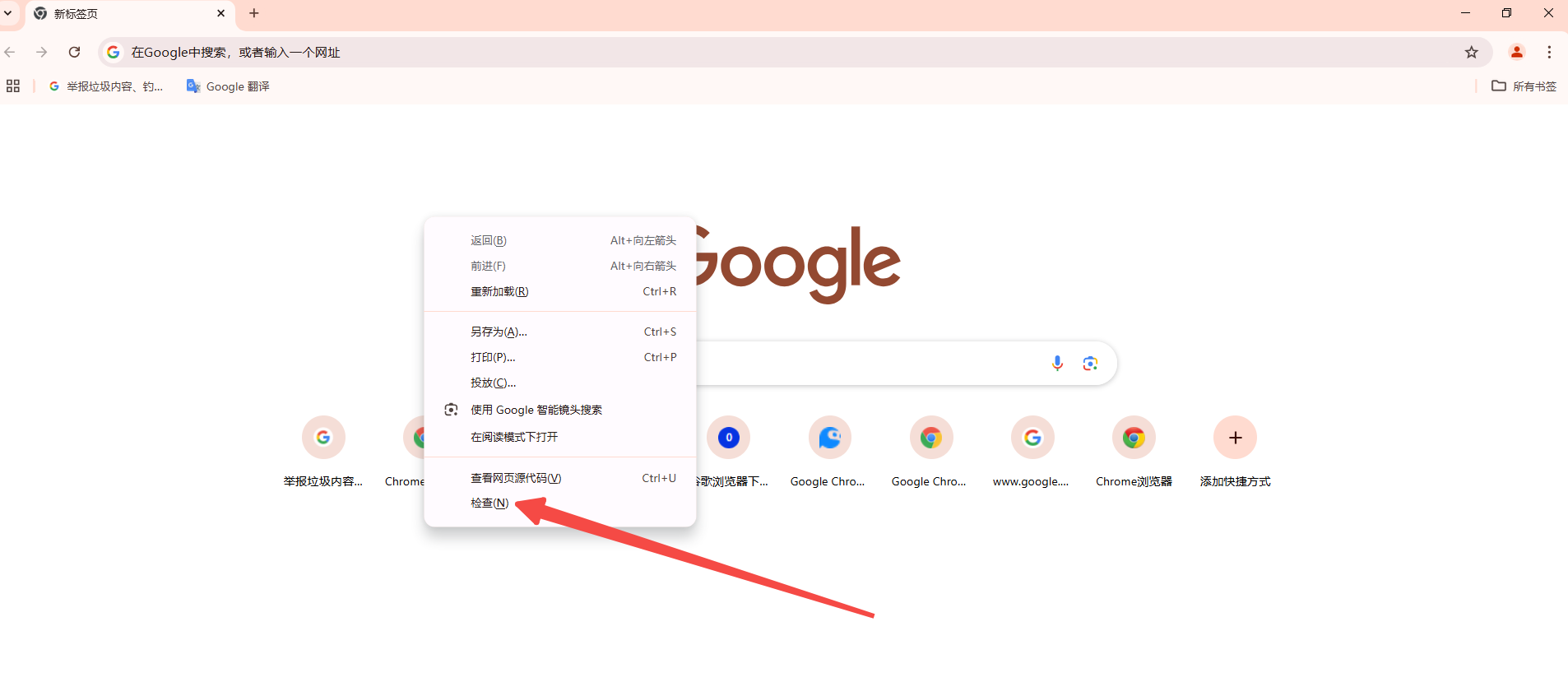
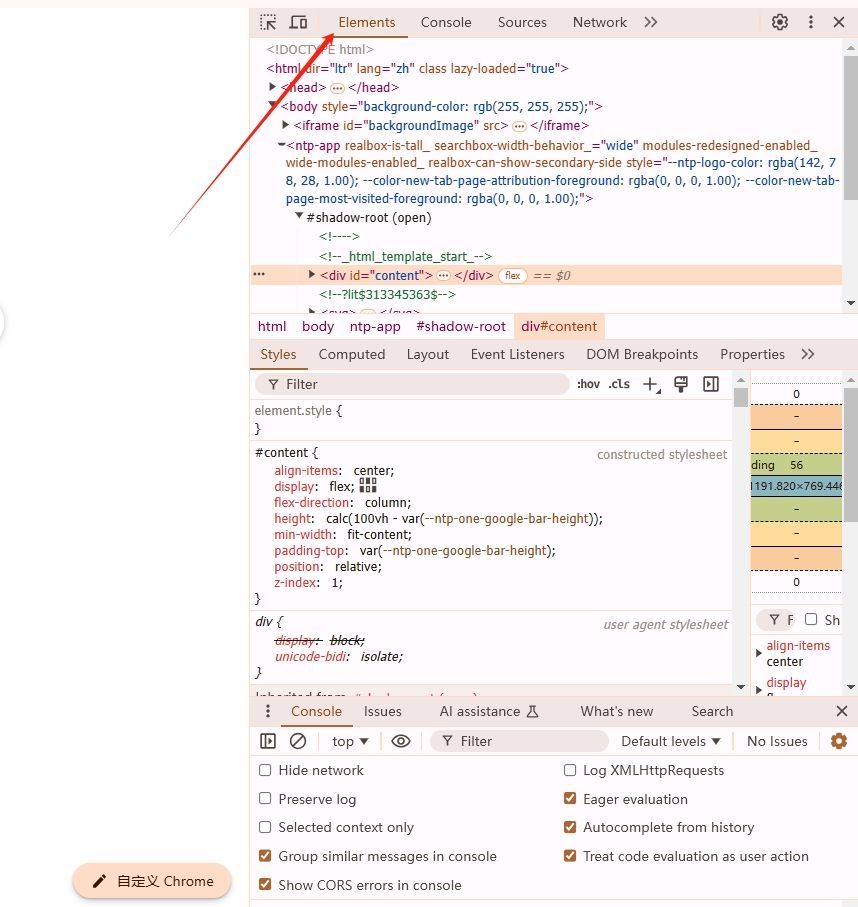
3.按下键盘上的`F12`键或者右键点击页面,选择“检查”(Inspect)来打开开发者工具。

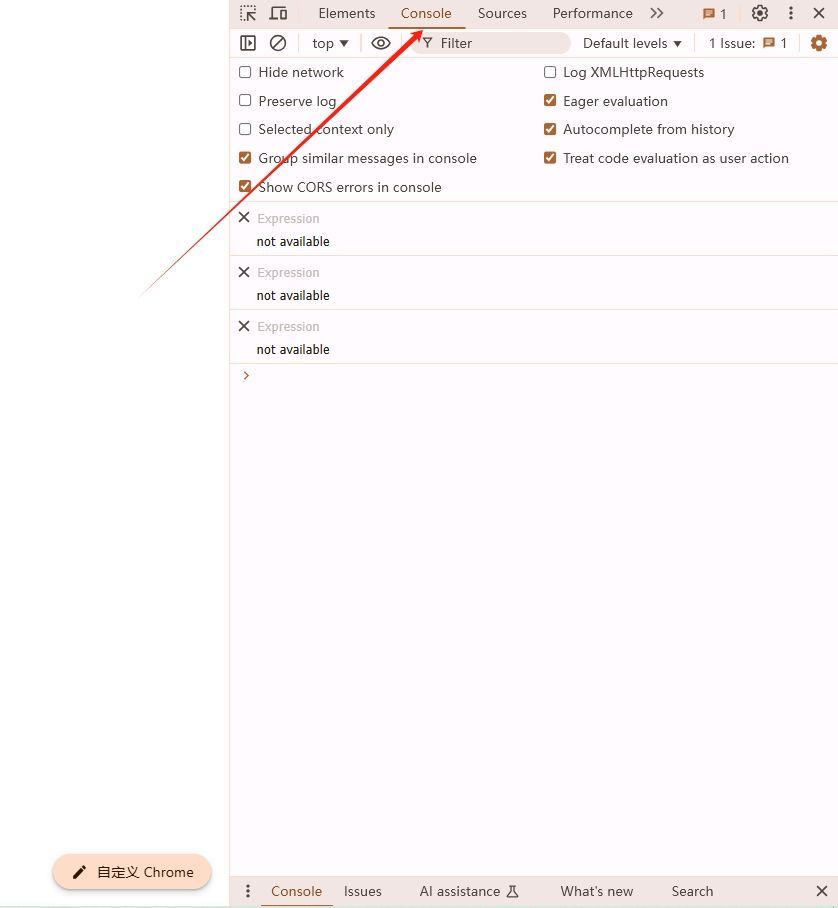
4.在开发者工具中,点击“Console”标签页。这里会显示JavaScript运行时的错误信息,包括语法错误。

5.如果你想要检查HTML或CSS的语法错误,可以点击“Elements”标签页。在这里,你可以看到页面的DOM结构,并且可以手动检查HTML代码是否有误。

6.对于CSS,你可以在“Elements”标签页中点击样式表链接,这将在新标签页中打开样式表,你可以在那里检查CSS代码。
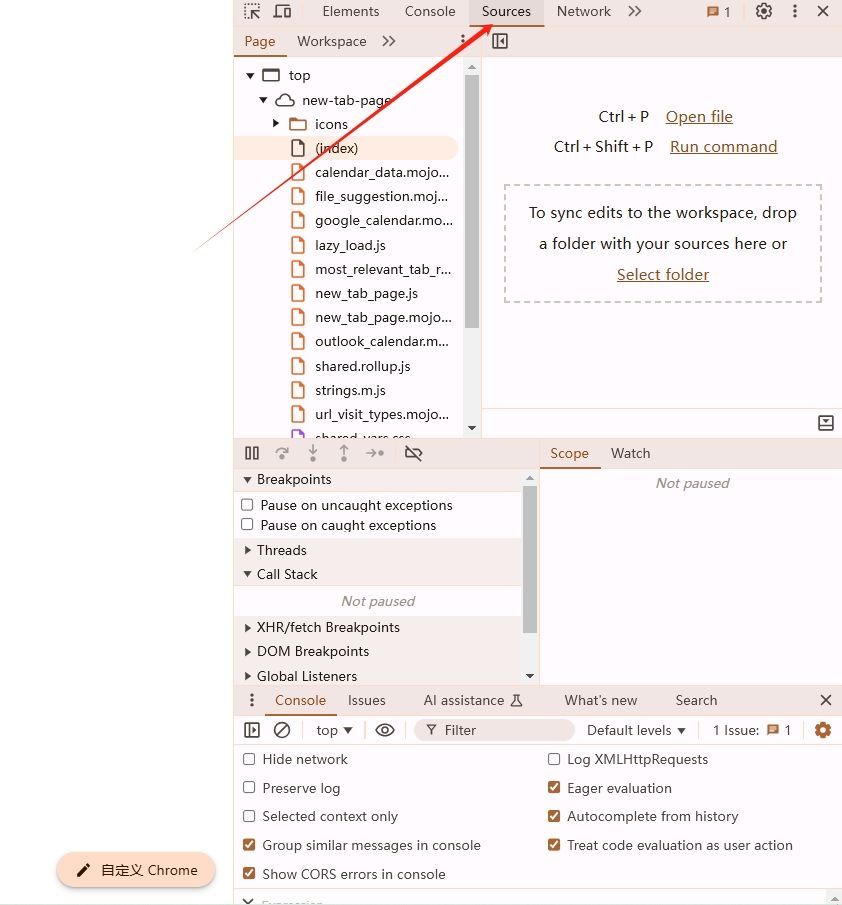
7.如果页面使用了外部脚本或样式表,你也可以在“Sources”标签页中找到它们,并进行编辑和调试。

8.如果你发现了语法错误,你可以尝试自己修复它们。如果你不熟悉如何修复这些错误,你可能需要查找相关的编程资源或寻求专业的帮助。
请注意,这些步骤假设你对Web开发有一定的了解。如果你是初学者,可能需要先学习一些基本的Web开发知识,才能有效地使用开发者工具来检查和修复网页的语法错误。