在Chrome浏览器中查看网页加载的脚本文件是一个高级操作,通常用于开发者或对网页性能有深入需求的用户。下面是详细的步骤指导:

一、具体步骤
1.打开Chrome浏览器。
2.进入你想分析的网页。
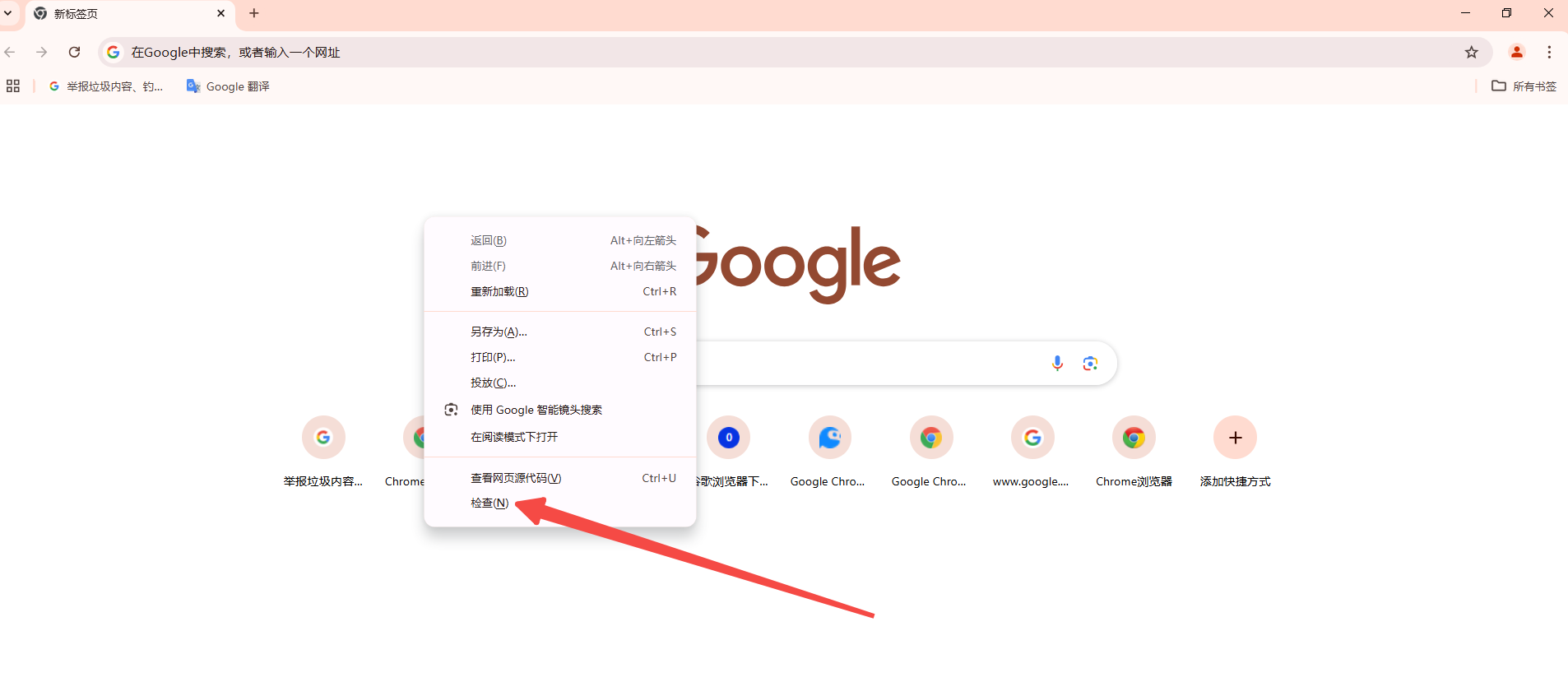
3.右键点击页面上的任意位置,选择“检查”(Inspect)或使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。这将打开开发者工具。

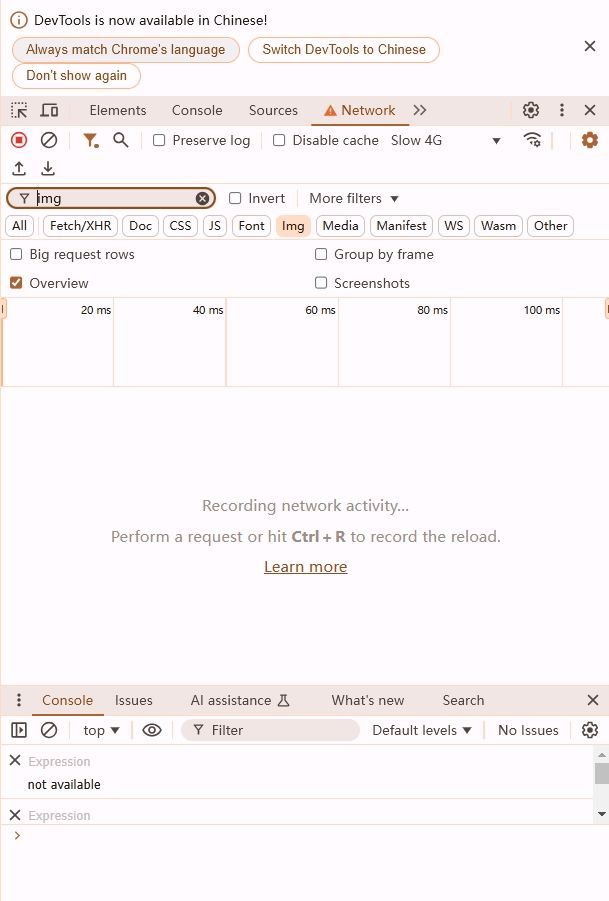
4.在开发者工具中,切换到“网络”(Network)标签。

5.刷新当前页面(可以按F5键),这样开发者工具会开始记录所有网络请求。
6.在网络请求列表中找到你关心的脚本文件。这些文件通常会以`.js`结尾,并且类型为“Script”。
7.点击相应的脚本文件,你可以在右侧的面板中看到该脚本的详细信息,包括文件大小、加载时间等。
8.如果需要查看脚本文件的内容,可以点击“预览”或“响应”标签页。
二、总结
通过以上步骤,你可以详细地查看和分析网页加载的每一个脚本文件。这对于优化网页性能、调试JavaScript代码非常有用。希望这个教程能帮助到你!