在Web开发过程中,CSS样式表的编写和调试是不可避免的一部分。为了确保页面在不同设备和浏览器上的显示效果一致,开发者需要熟练掌握调试CSS样式表的方法。本文将详细介绍如何使用Google Chrome浏览器的开发者工具(DevTools)来调试CSS样式表问题。

一、什么是Chrome DevTools
Chrome DevTools是Google Chrome浏览器内置的一套强大的Web开发和调试工具。它可以帮助开发者检查和修改网页的结构、样式、脚本等内容,并提供了一系列实用的功能来帮助优化网页性能。
二、如何打开Chrome DevTools
1.快捷键:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
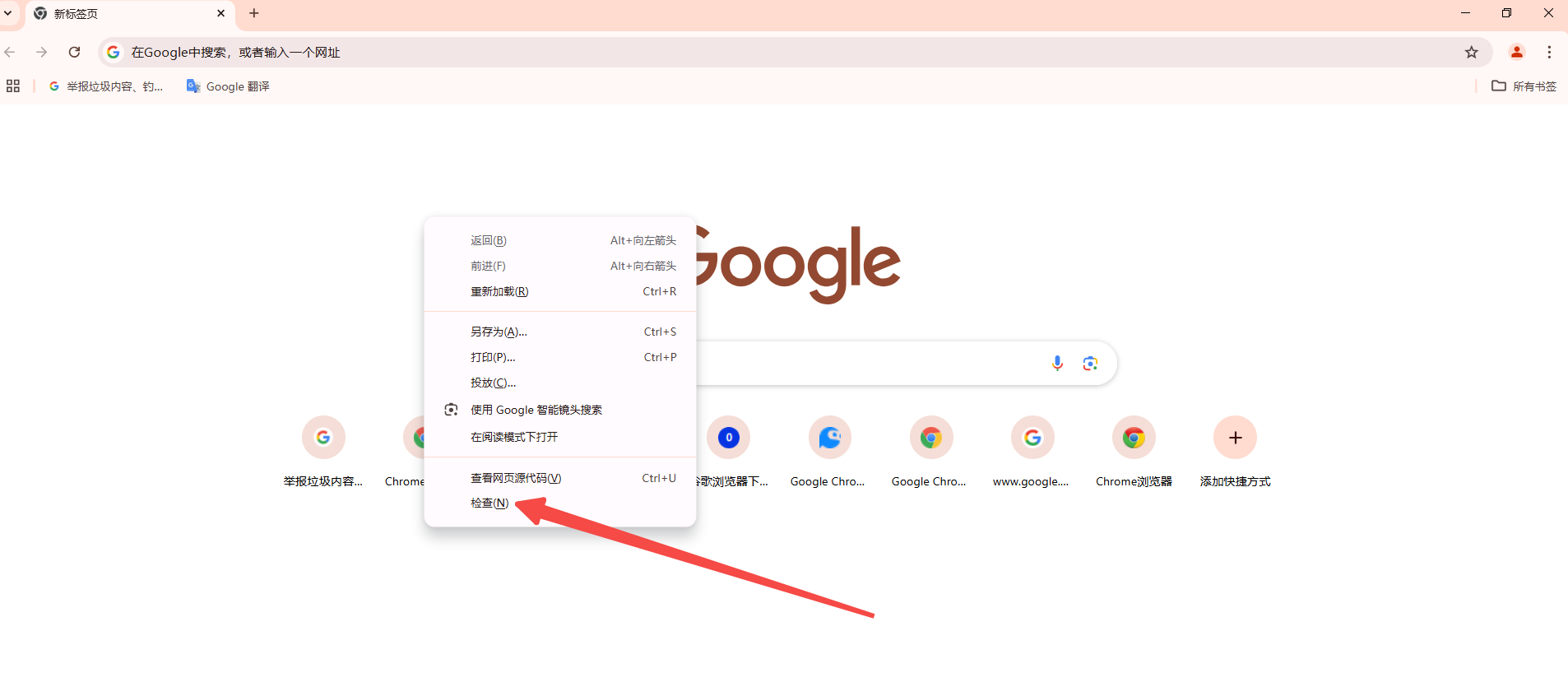
2.右键菜单:右键点击网页中的任意元素,然后选择“检查”或者“Inspect”。

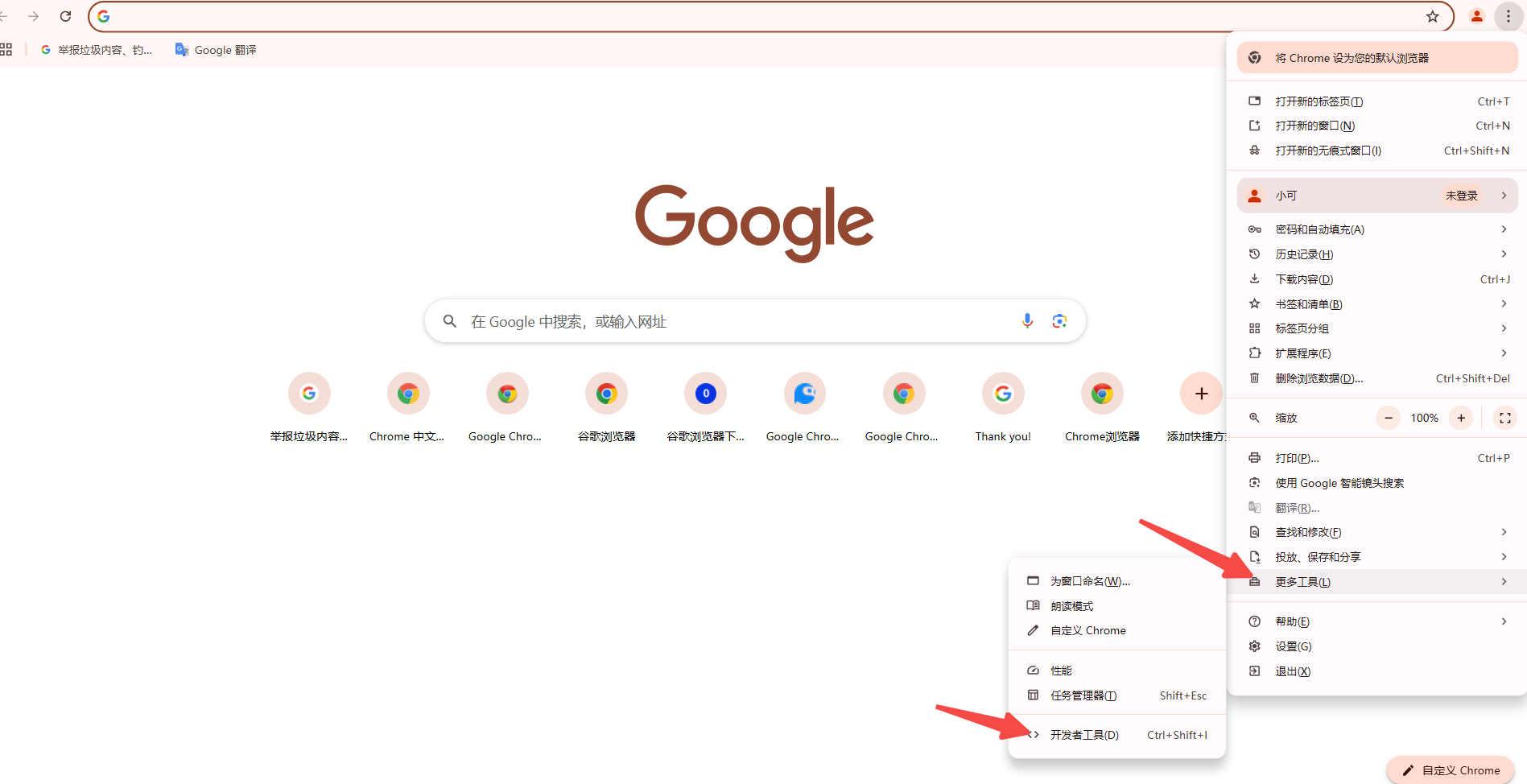
3.菜单选项:点击右上角的三个点菜单,选择“更多工具”-“开发者工具”。

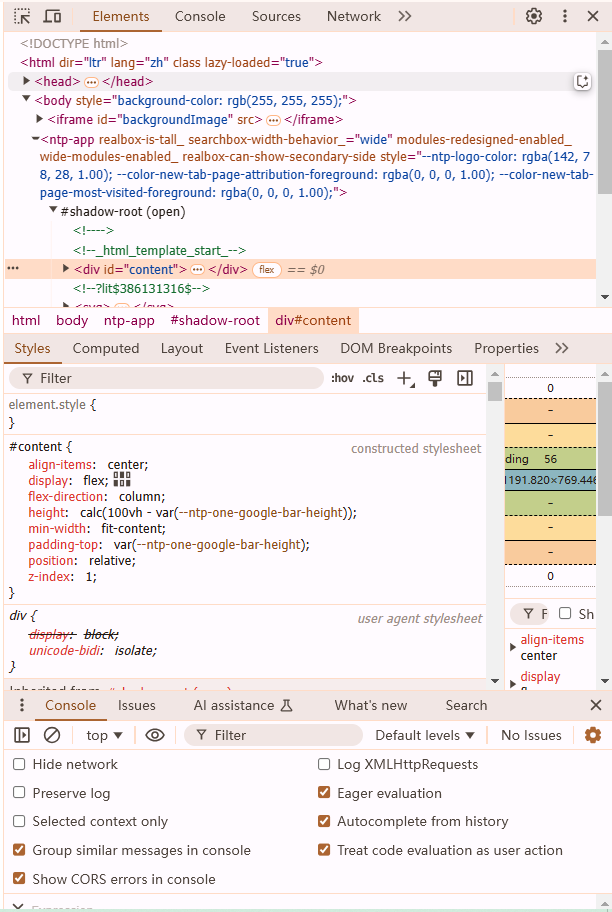
三、Elements面板
Elements面板是调试CSS的主要区域之一,用于查看和编辑网页的DOM结构及对应的CSS样式。

1.查看和编辑元素的样式
-选择元素:在Elements面板中,可以通过点击元素来选中它。选中的元素会在DOM树中高亮显示,并且右侧的Styles面板会显示该元素的CSS规则。
-实时编辑:在右侧的Styles面板中,可以看到当前选中元素的所有CSS属性。你可以在这里直接编辑这些属性,并即时看到效果的变化。这对于快速测试样式变更非常有效。
2.添加和删除CSS规则
-添加行间样式:在选中元素后,可以在右侧的Styles面板中点击“style”标签,输入新的CSS属性和值,按Enter键确认。这种方式可以临时为元素添加样式,便于调试。
-删除CSS规则:如果某个样式不需要,可以直接在Styles面板中找到相应的属性行,点击删除按钮(垃圾桶图标)即可移除该样式。
3.动态状态调试
对于具有动态状态的元素(如悬停、点击等),你可以通过右键点击元素,然后选择相应的状态(如:hover、:active)来预览和调试这些特殊状态下的CSS样式。
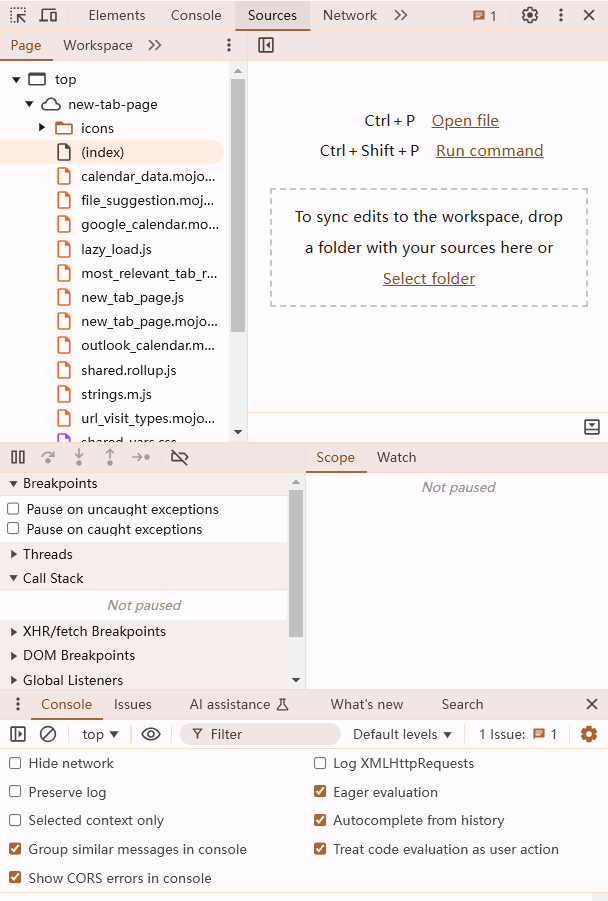
四、Sources面板
Sources面板允许你查看和编辑外部样式表的内容,以及设置断点调试JavaScript代码。

1.查看外部样式表
-选择文件:在Sources面板中,左侧边栏列出了所有的资源文件。找到你需要调试的CSS文件,点击展开即可查看其内容。
-实时编辑:双击CSS文件中的某一行,可以对其进行编辑,修改后的样式会立即生效。这对于快速修复样式问题非常有用。
2.设置断点调试
虽然主要用于JavaScript,但你也可以在Sources面板中为CSS代码设置断点,以便暂停代码运行并逐步查看每一行CSS代码的执行情况。
五、使用过滤器定位问题
当网页中存在大量CSS代码时,定位问题可能会变得困难。这时,可以使用过滤器功能来快速找到特定的CSS规则。
-按类名过滤:在Elements面板的Styles面板中,可以使用过滤器来只显示包含特定类名的CSS规则。例如,输入`.button`,则只会显示与按钮相关的样式。
-按ID过滤:同样地,可以按ID过滤显示特定的CSS规则。例如,输入`header`,则只会显示与头部相关的样式。
六、视图工具辅助定位
Chrome DevTools还提供了一些视图工具,帮助你更好地定位CSS问题。
1.标尺工具
通过选择Elements面板右上角的“Show rulers”按钮,可以在页面上显示标尺。这有助于更准确地测量和调整元素的尺寸。
2.绘制矩形工具
选择“Show paint rectangles”按钮,可以显示每个元素的绘制矩形。这有助于确定页面是否存在性能问题,因为过多的重绘可能导致性能下降。
七、控制台调试CSS
除了Elements和Sources面板之外,Console面板也可以用来调试CSS。
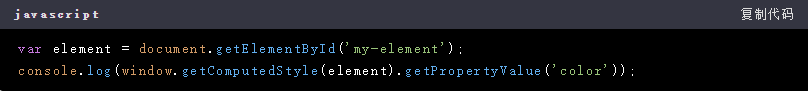
-输出CSS样式:你可以在控制台中输入JavaScript代码来输出特定元素的CSS样式。例如:

这段代码将输出元素`my-element`的颜色属性值。
八、总结
通过Google Chrome的强大调试工具,我们可以轻松找到和修复CSS问题。无论是检查和编辑元素的样式,还是导入和编辑外部样式表,Chrome DevTools都提供了丰富的功能来帮助我们高效地进行前端开发。希望本文能帮助你更好地掌握CSS调试技巧,提升你的开发效率。