本文介绍的是Chrome浏览器中调整页面动画效果的教程,各位用户了解完下面的方法,你应该能够在Chrome浏览器中自由地调整页面的动画效果了。无论是使用DevTools进行精细控制还是使用扩展程序进行快速切换,都能让你更加高效地完成工作并获得所需的效果。

一、使用Chrome DevTools中的动画检查器
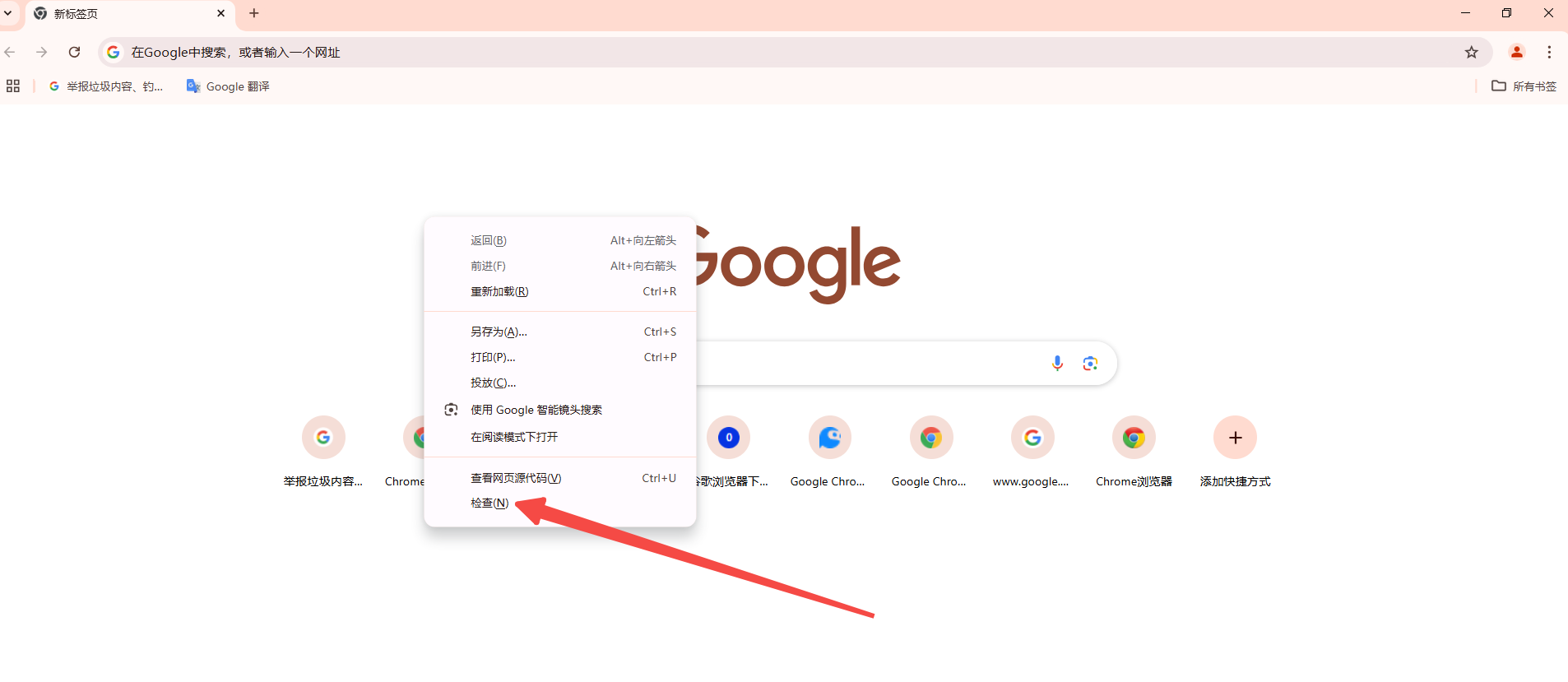
1.打开Chrome DevTools:在Chrome浏览器中,右键单击网页并选择“检查”,或者使用快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)打开DevTools。

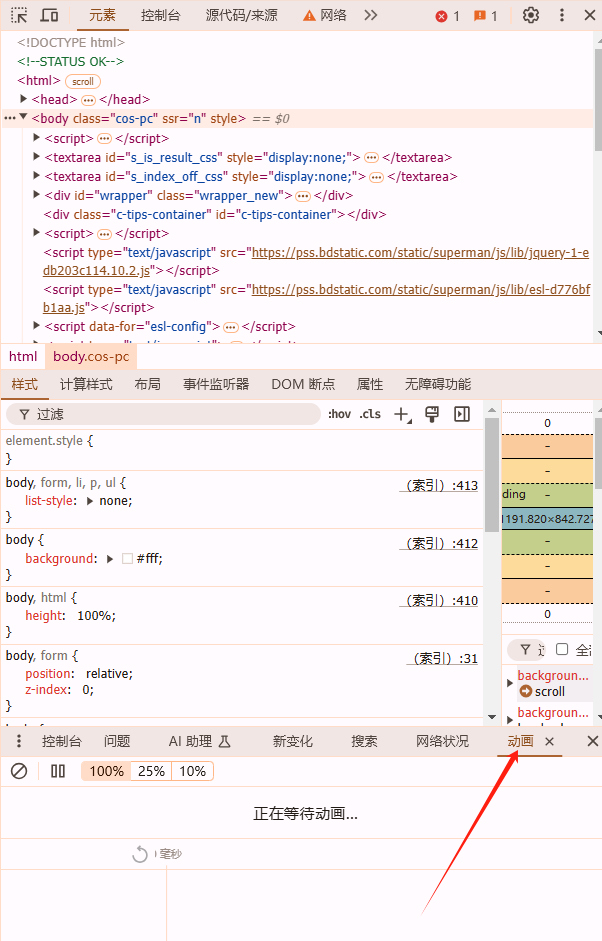
2.选择动画面板:在DevTools中,找到并点击“动画”选项卡以进入动画检查器。

3.捕获动画:动画检查器会自动检测并捕获页面上的所有CSS动画和过渡效果。如果你没有看到任何动画,可以尝试触发页面上的交互来生成动画。
4.查看动画属性:在动画面板中,你将看到所有捕获到的动画的列表。选择一个动画,你可以在右侧的属性窗格中查看其详细信息,如持续时间、延迟、迭代次数等。
5.修改动画属性:你可以直接在属性窗格中修改动画的属性。例如,你可以增加或减少持续时间、添加或删除延迟、更改迭代次数等。这些更改会立即反映在网页上,让你实时预览效果。
6.保存更改:如果你对修改后的动画效果满意,可以复制CSS代码并将其应用到你的样式表中,以保存更改。
二、使用扩展程序控制动画
除了使用DevTools外,你还可以通过安装一些Chrome扩展程序来轻松控制页面上的动画效果。以下是两个常用的扩展程序:

1.Toggle CSS Animations and Transitions:这个扩展允许你一键启用或禁用页面上的所有CSS动画和过渡效果。它非常易于使用,适合快速调试或在需要时关闭动画效果。
2.Disable Animations:这个扩展也可以禁用页面上的所有动画效果,包括CSS动画、JavaScript动画等。安装后无需任何设置即可自动生效。
三、注意事项
-在调整动画效果时,请确保你了解每个属性的具体含义和影响,以避免不必要的错误或冲突。
-如果你对CSS或JavaScript不太熟悉,建议先学习相关知识再尝试进行高级调整。
-在进行任何重大更改之前,请备份你的网页或项目文件以防万一。