搜索引擎优化(SEO)是现代网站成功的关键因素之一。通过优化网页的结构和内容,可以提升网站在搜索引擎结果页中的排名,从而吸引更多的自然流量。Chrome浏览器提供了多种工具和扩展程序,帮助开发者和营销人员分析和改进网页的SEO。本文将详细介绍如何使用这些工具来检查网页的SEO结构。

一、使用Chrome开发者工具
Chrome开发者工具是一个强大的内置功能,可以帮助我们分析网页的HTML、CSS和JavaScript代码,并提供性能分析、网络请求监控等功能。
1.打开Chrome开发者工具
-方法一:按`F12`键或`Ctrl+Shift+I`(Windows)/`Cmd+Option+I`(Mac)。
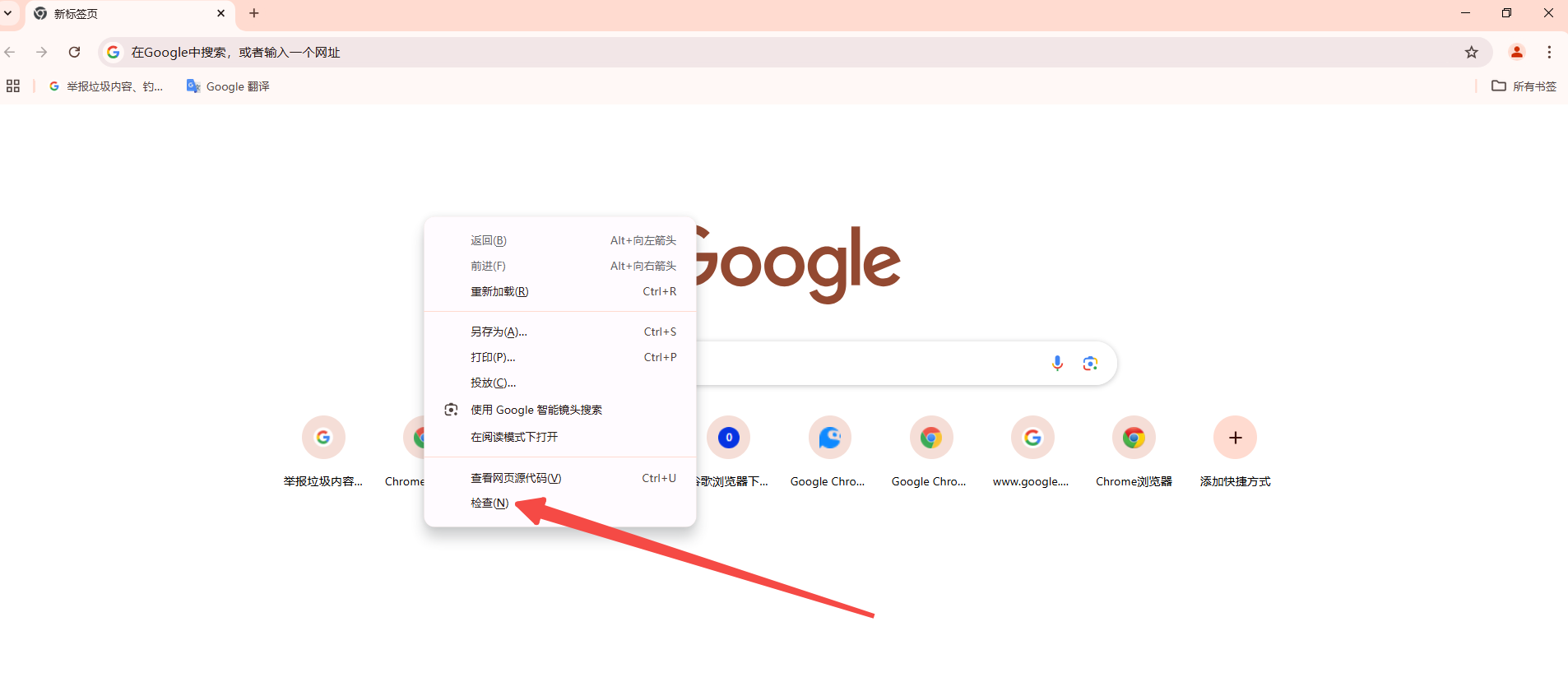
-方法二:右键点击页面,选择“检查”或“Inspect”。

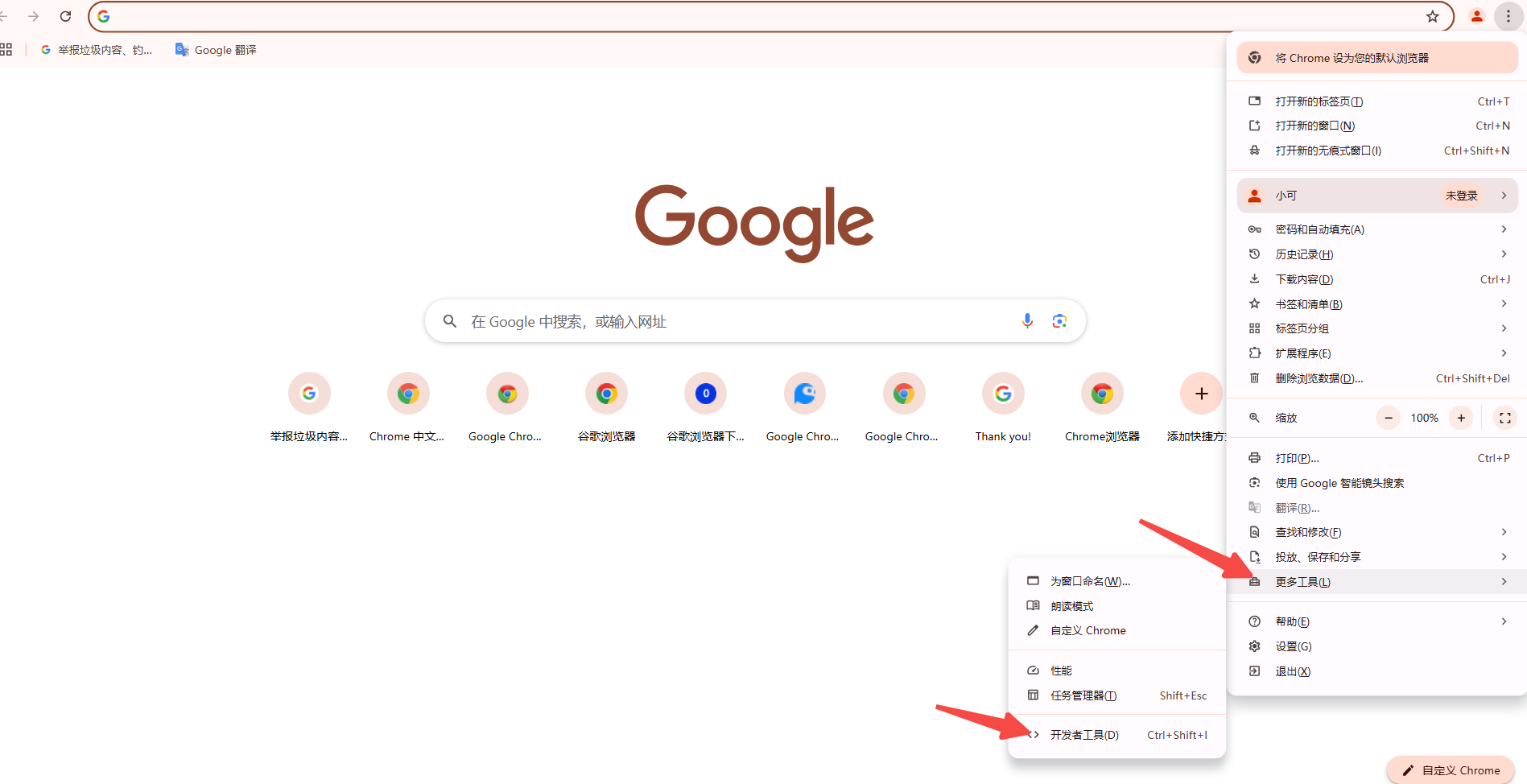
-方法三:点击右上角的三点菜单,选择“更多工具”-“开发者工具”。

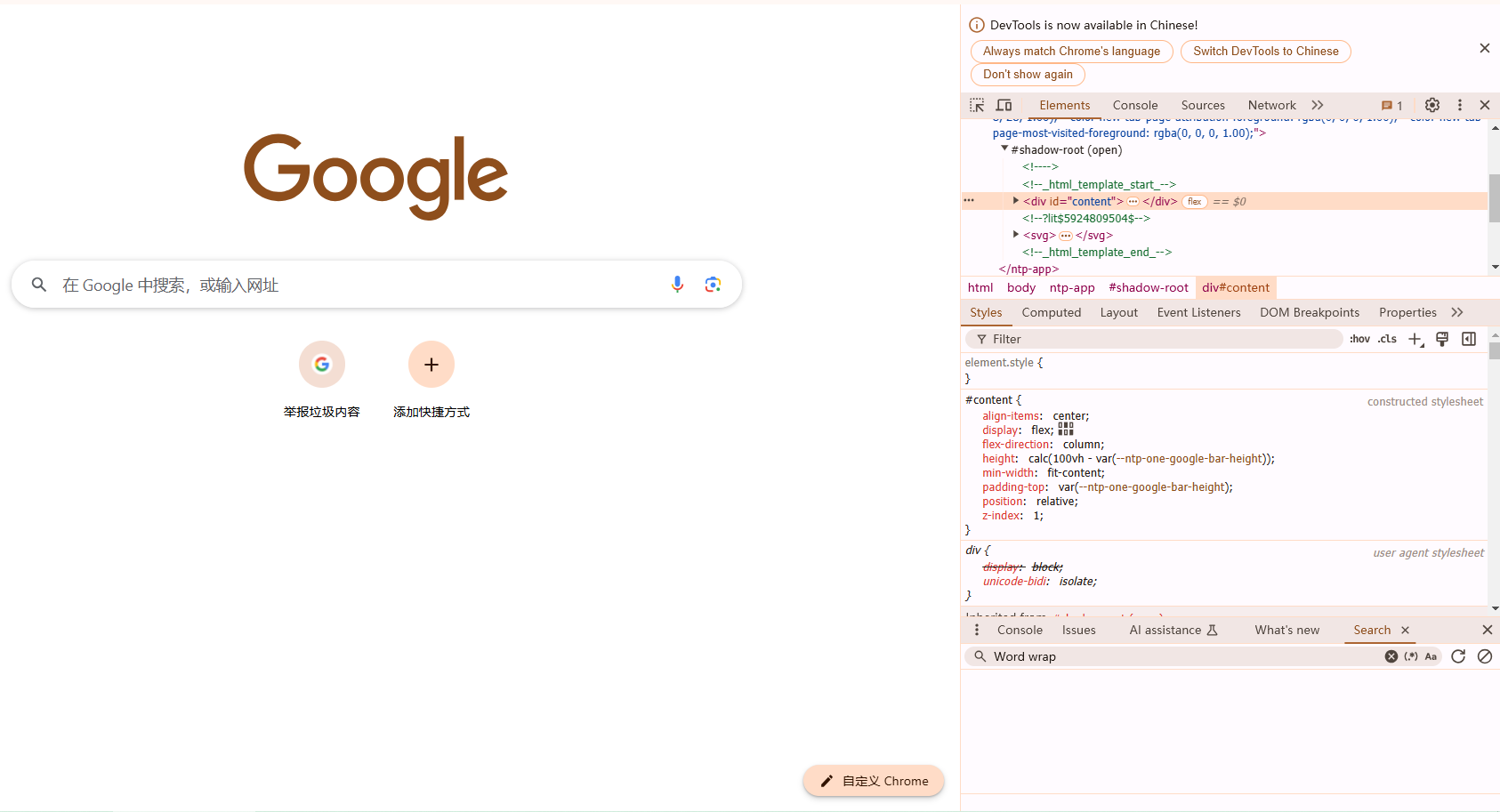
2.使用Elements面板检查HTML结构
-查看HTML代码:在Elements面板中,你可以看到当前网页的HTML结构。你可以在这里直接编辑HTML代码并实时查看效果。

-检查标签和属性:确保每个关键标签(如标题、元描述、头部、正文等)都存在且正确使用。例如,<title>标签应包含关键字且不超过60个字符,<meta name="description">标签应提供简洁的页面描述。
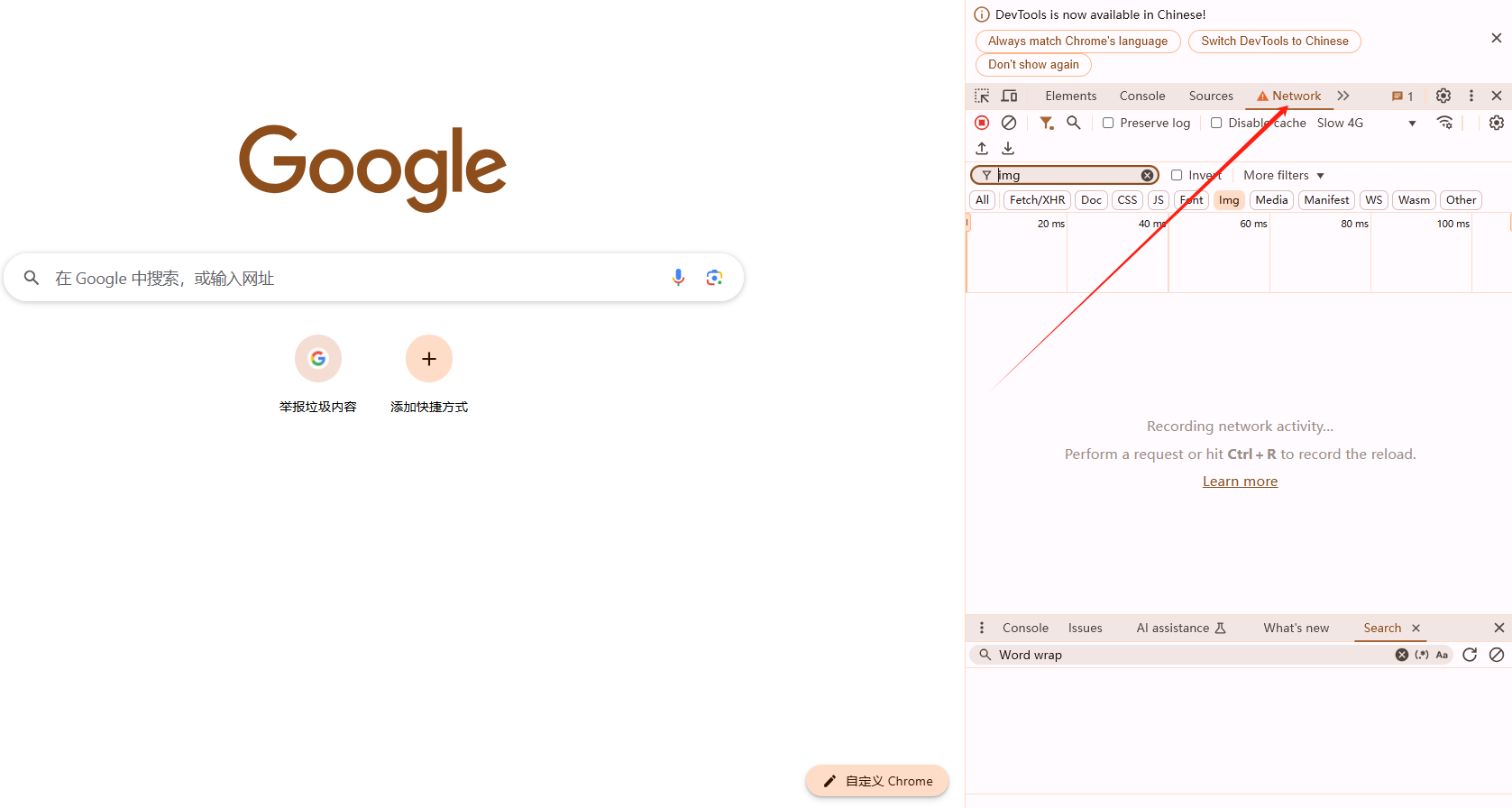
3.使用Network面板分析网络请求
-查看资源加载情况:切换到Network面板,刷新页面,查看所有资源的加载时间和状态。优化图片、CSS和JavaScript文件的大小和数量,减少加载时间。

-检查缓存策略:确保静态资源有适当的缓存头,以减少重复下载。
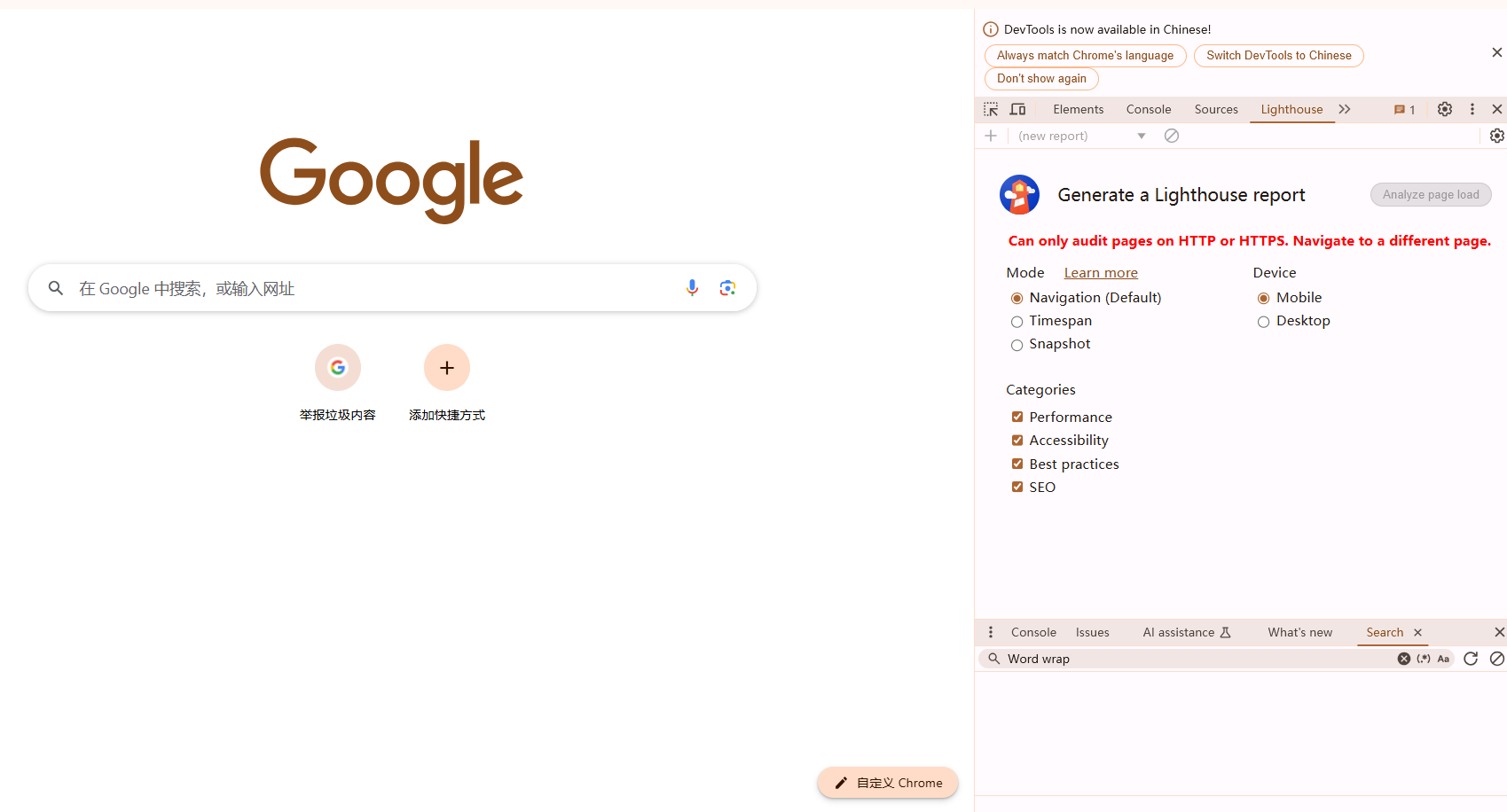
4.使用Lighthouse进行性能和SEO审计
-生成报告:在Chrome开发者工具中,点击Lighthouse标签,选择“生成报告”。Lighthouse会分析页面的性能、可访问性、最佳实践和SEO等方面的问题,并提供改进建议。

-查看SEO部分:在报告中,查看SEO部分的评分和具体问题,例如是否有缺失的alt属性、是否使用了合适的标题标签等。
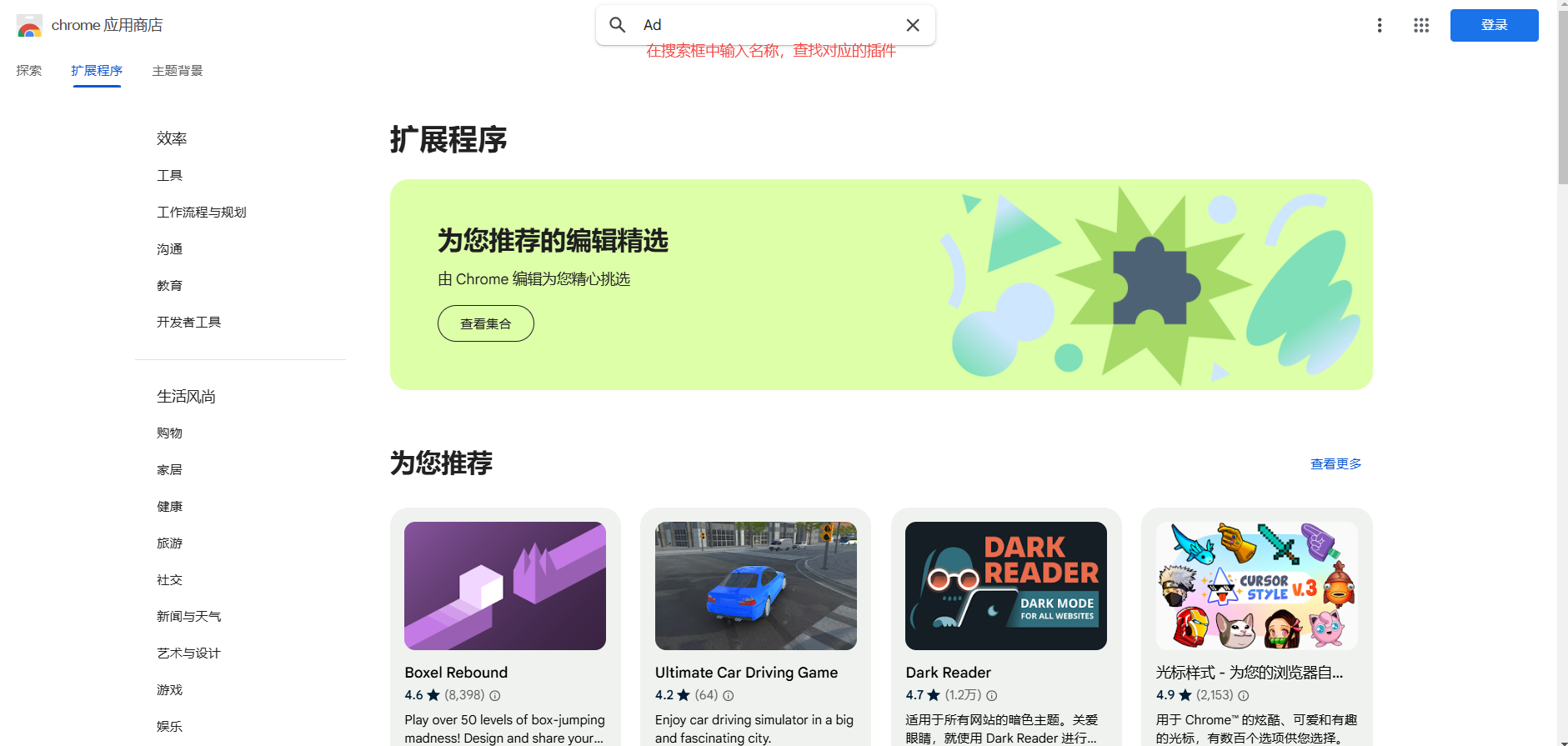
二、使用Chrome扩展程序
除了Chrome开发者工具,还有许多扩展程序可以帮助我们更深入地分析网页的SEO结构。
1.META SEO Inspector
-安装扩展:在Chrome网上应用店搜索并安装META SEO Inspector。

-使用方法:打开需要分析的网页,点击扩展图标,即可看到详细的SEO分析报告,包括元标记、规范标签、开放图标记等。
2.Hreflang Tag Checker
-安装扩展:在Chrome网上应用店搜索并安装Hreflang Tag Checker。
-使用方法:打开需要分析的网页,点击扩展图标,查看hreflang标记是否正确实施。
3.TextOptimizer
-安装扩展:在Chrome网上应用店搜索并安装TextOptimizer。
-使用方法:打开需要分析的网页,点击扩展图标,获取相关术语的搜索结果和意图表,优化页面内容以提高搜索引擎匹配度。
三、其他实用的Chrome扩展
-SEO Minion:多功能SEO工具,提供页面SEO数据、突出链接、检查损坏链接等功能。
-Similarweb:查看网站的估计流量、流量来源、访客地理位置等关键统计数据。
-Keywords Everywhere:显示Google搜索结果中的关键字搜索量和其他有价值的数据。
四、总结
通过合理使用Chrome浏览器的开发者工具和各种扩展程序,我们可以全面分析并优化网页的SEO结构。定期进行SEO审查和调整,可以确保网站在搜索引擎中保持良好的可见性和竞争力。希望这篇教程能帮助你更好地理解和使用这些工具,提升你的网站优化技能。